JavaScript ist einer der Gründe warum sich Webseiten heutzutage in vieler Hinsicht wie reguläre Computerprogramme verhalten können, anstatt bloße Firmen-Broschüren im Internet zu sein. Mit JavaScript lassen sich viele hübsche und auch praktische Elemente, wie zum Beispiel Bilderkarusselle und automatisch nachladende Seiteninhalte, in eine Webseite einbauen.
Google hat jahrelang Webseiten anhand von textuellen Inhalt gecrawlt. Seit 2015 ist Google, nach eigenen Angaben, in der Lage, Webseiten mit dynamischem Javascript-Content so weit ohne fremde Hilfe zu rendern, dass sie sich von ihrem 2009 vorgeschlagenen Ajax-Crawlingschema verabschiedet haben.
Trotzdem sollte man einiges beachten:
- JavaScript und CSS-Dateien sollten in der robots.txt nicht blockiert werden, damit der Crawler die Webseite einwandfrei rendern und indexieren kann.
- Wenn der Web Server nicht in der Lage ist, die Anzahl an Crawl-Anfragen für Ressourcen in den Griff zu bekommen, dann könnte dies einen negativen Einfluss auf die Renderbarkeit von Webseiten haben.
- In manchen Fällen ist JavaScript zu komplex oder obskur für Googlebot. Der Crawler wird dann die Webseite nicht vollständig rendern.
- JavaScript, der Content auf einer Seite entfernt und nicht hinzufügt, bereitet in der Regel Probleme bei der Indexierung des Contents.
- Webseiten, die schnell rendern, sind für den Crawler und die Indexierung optimal.
Welchen Unterschied kann JavaScript machen?
Um uns mal ein beachtliches, jedoch nicht repräsentatives, Beispiel anzuschauen, haben wir hier den Seitenaufbau von Run4Tiger, einer Kampagne des WWF, die komplett auf JavaScrip basiert:

Wenn wir JavaScript im Browser deaktivieren und die gleiche Domain aufrufen bleibt der Bildschrim schwarz und zwar dauerhaft.
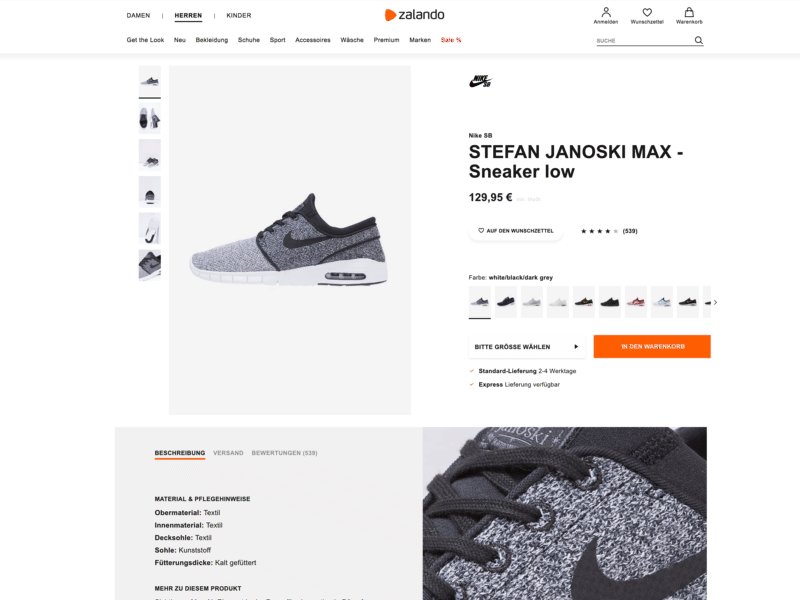
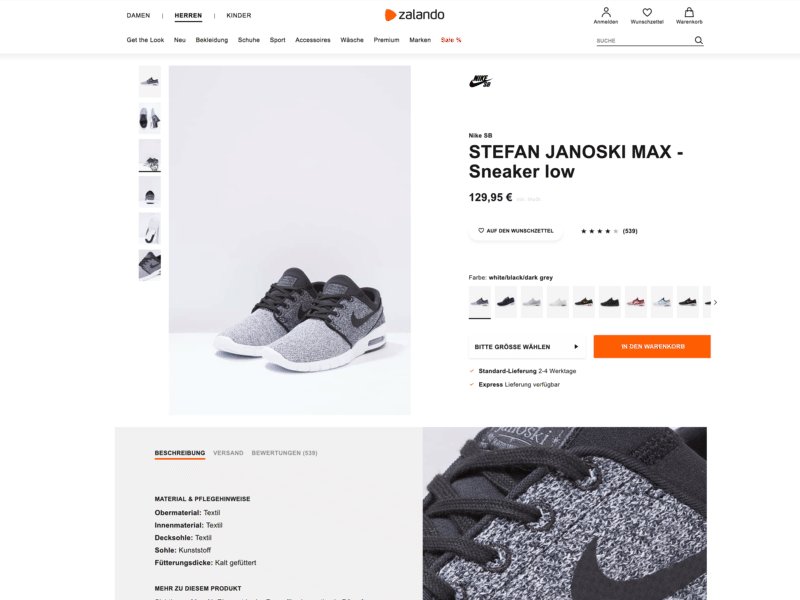
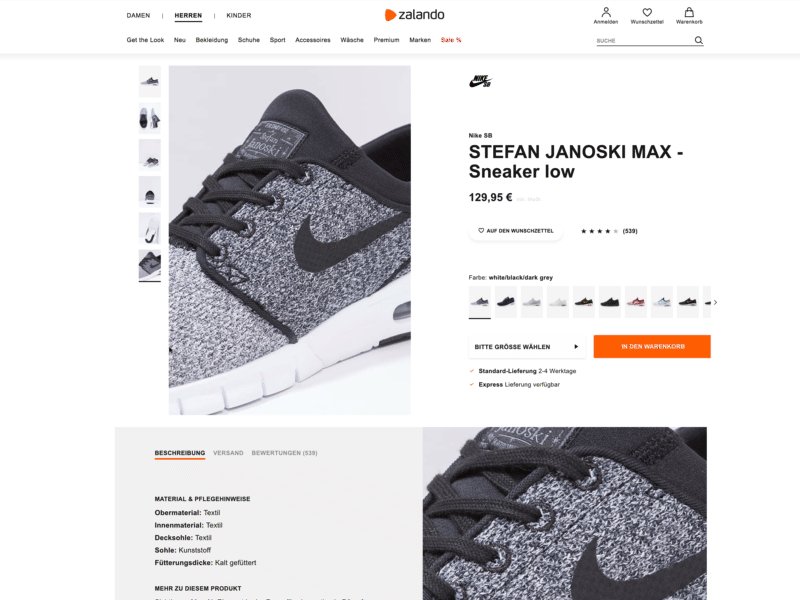
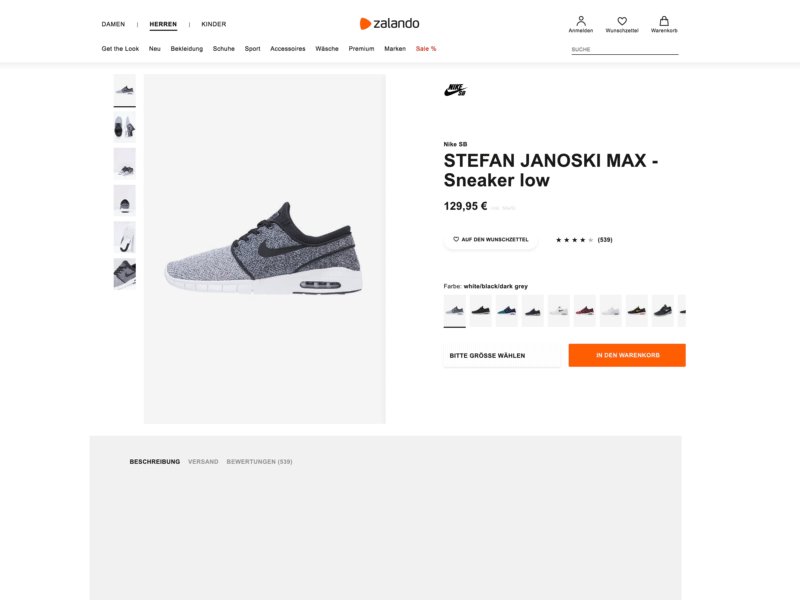
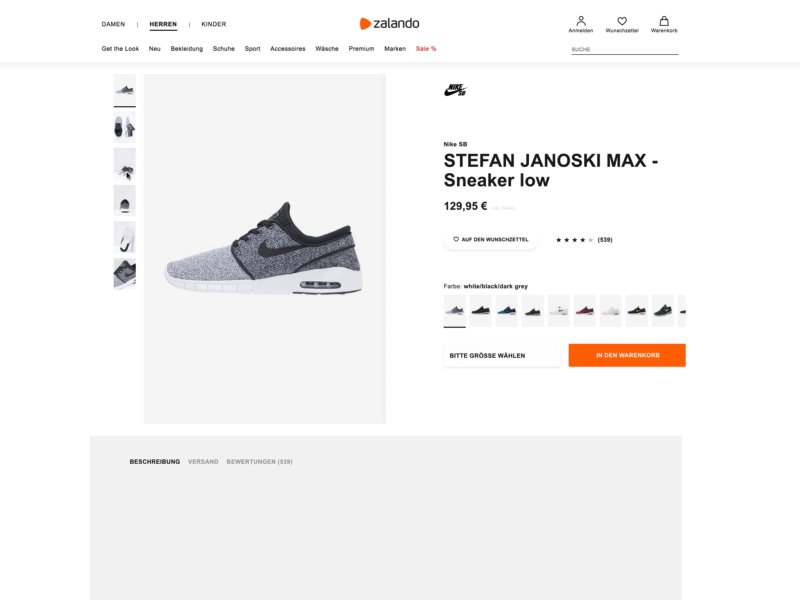
Ganz so bemerkenswert ist es bei den meisten Webseiten dann nicht. Schauen wir uns zum Beispiel eine Unterseite auf Zalando an.
Zuerst mit aktiviertem JavaScript:

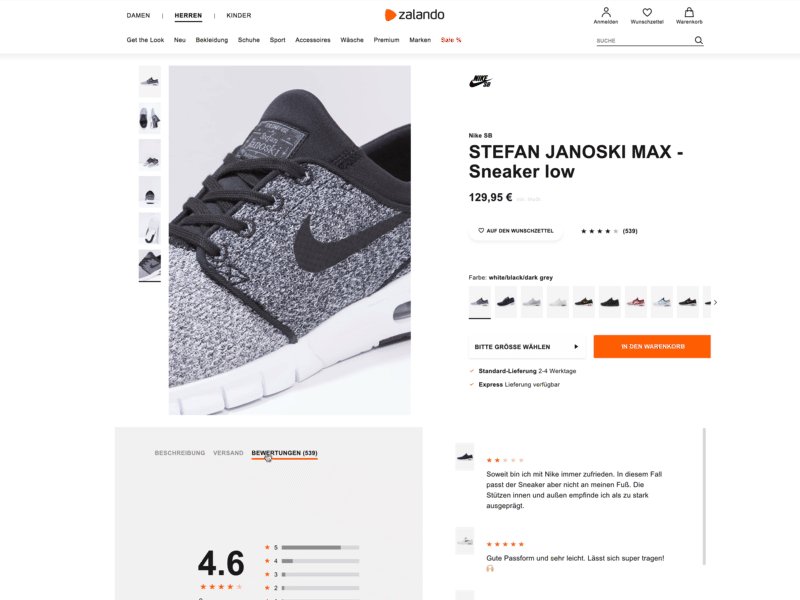
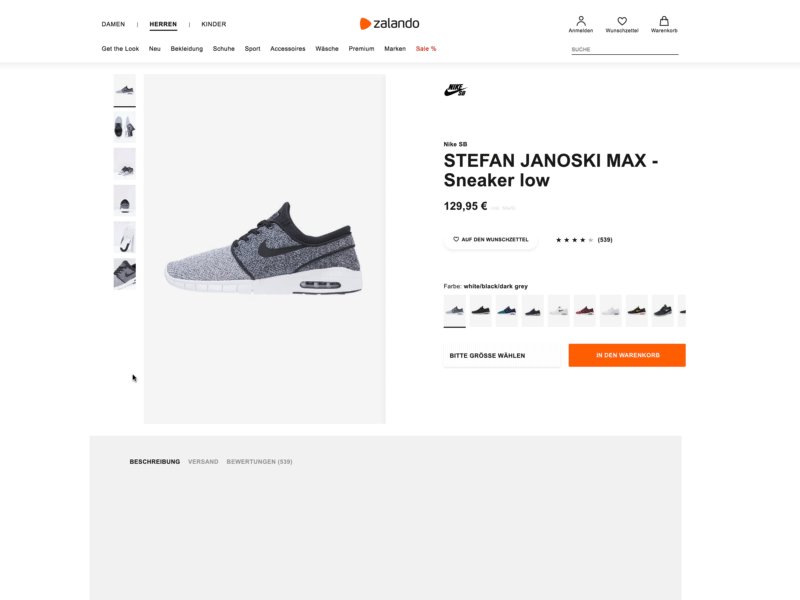
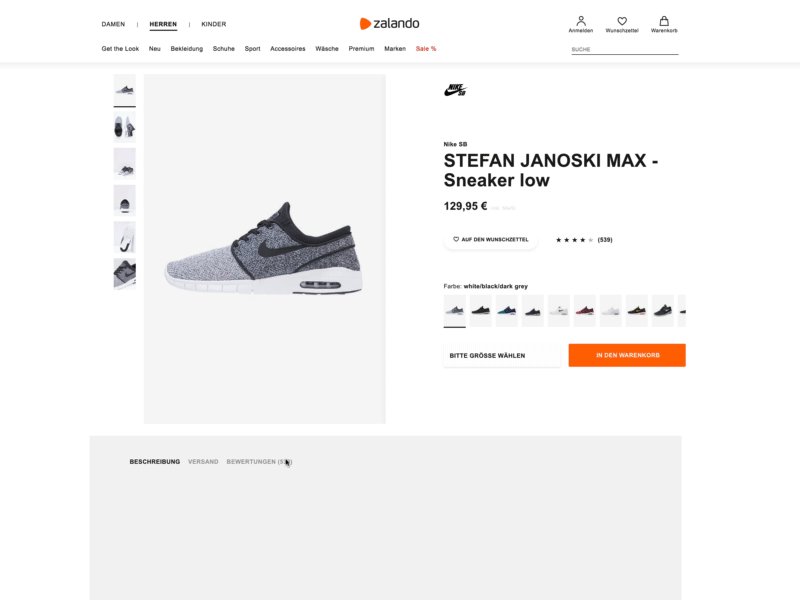
Und dann noch einmal ohne:

Hier sind einige Funktionen der Webseite, wie die Bilderauswahl und der Informationstext unterhalb des Produkts ohne JavaScript nicht verfügbar. Die Seite kann jedoch aufgerufen werden, ich kann mir den Schuh anschauen und auch in den Warenkorb legen.
JavaScript und die Suchmaschinenoptimierung
Wenn es um die Suchmaschinenoptimierung geht, kann JavaScript gleichzeitig ein Fluch und ein Segen sein.
Ein Segen, da sich durch JavaScript manigfaltige Gestaltungs- und Umsetzungsmöglichkeiten bei der strategischen Planung, der Konzeptionierung und der Umsetzung der Webseite ergeben.
Für die Suchmaschinenoptimierung selber, überwiegt dann eher der Mehraufwand an Tests und Überwachung die JavaScript mit sich ziehen sollte, da Google zwar schon recht gut darin ist JavaScript auszuführen, jedoch noch lange nicht perfekt.
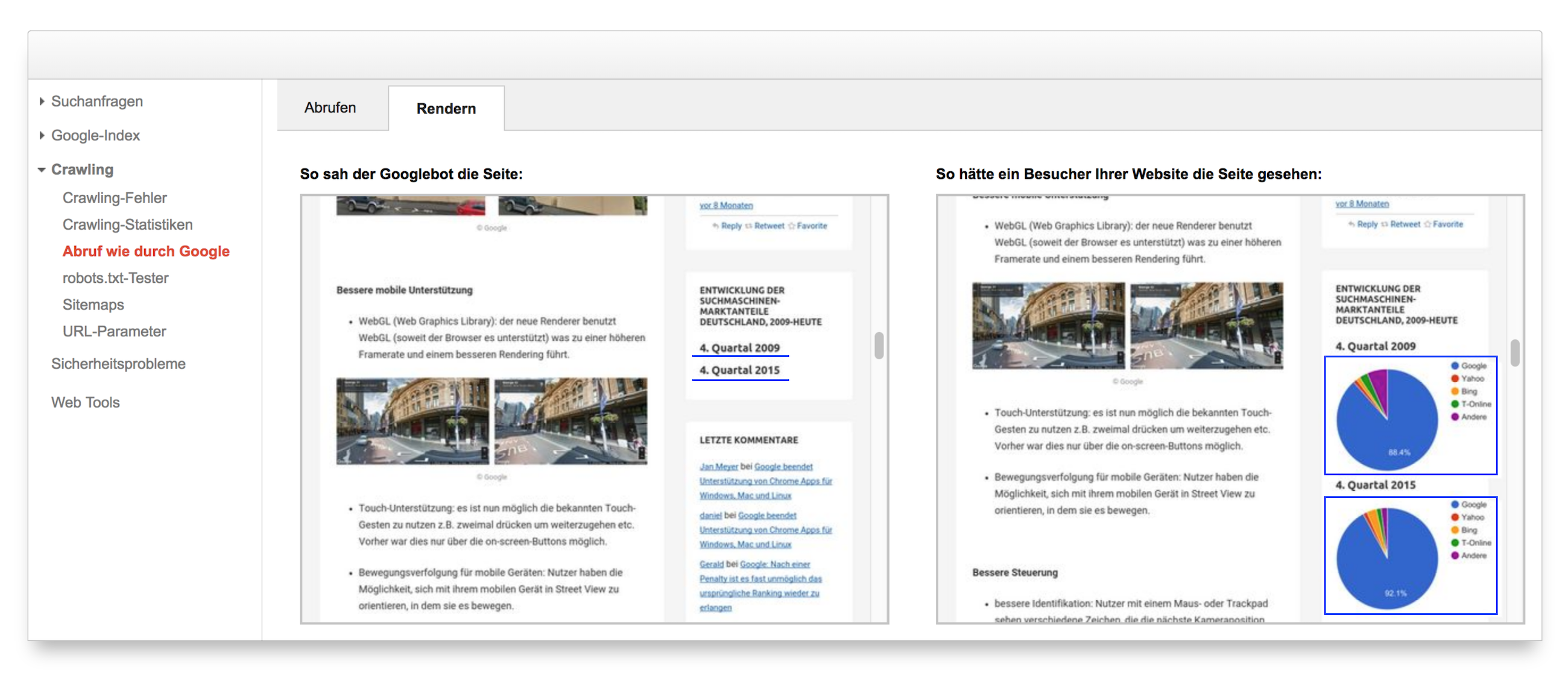
Dies bedeutet, dass eine Nutzung von JavaScript immer dahingehend geprüft werden sollte, wie Google damit umgehen kann. Glücklicherweise gibt es in der Google Search Console das Feature „Abruf wie durch Google“, mit dem sich auch die gerenderte Webseite aus Sicht von Google anzeigen lässt.

In diesem Screenshot können wir für die Startseite von seo.at sehen, dass die interaktive Grafik, rechts, vom Googlebot, links, noch nicht erkannt wird. Und das, obwohl die Visualisierung an sich über die Google Visalisierungs API erstellt wird und dafür extra JavaScript von Google lädt.
Wenn Google sich also konsequent weigert, erstellten Content für das Ranking einer Seite heran zu ziehen, kann sich ein Blick in die Search Console immer lohnen. Vielleicht ist Google noch nicht so weit, das für den Content notwendige JavaScript komplett zu rendern und zu übernehmen.
Auf Nummer Sicher mit Progressive Enhancement
Google empfiehlt seine Webseite mit dem Konzept der Progressiven Verbesserung im Hinterkopf aufzubauen. Durch die Planung des Webauftritts startend von einer minimal nutzbaren Version bis hin zur vollumfänglichen Darstellung, stellt man sicher, dass die wichtigsten Inhalte für Nutzer, auch ohne große technische Leistungsfähigkeit der Browser immer verfügbar sind. Und da die wichtigsten Inhalte auch immer für Google zur Verfügung stehen sollten, handelt es sich hierbei um eine Win-Win Situation.
JavaScript Frameworks und Google
In den letzten Jahren sind immer mehr Frameworks für JavaScript aufgekommen, denen gemein ist, dass sie häufige Anwendungsfälle schon abdecken und so bei der Entwicklung der eigenen Webseite viel Zeit und Nerven sparen können.
Zwei der bekanntesten Frameworks sind AngularJS, das von Google unter einer Open-Source-Lizenz angeboten wird, und React, welches von Facebook unter einer Open-Source-Lizenz angeboten wird.
Daneben gibt es noch viele weitere Frameworks, denen allen gemein ist, dass sie bei der Erstellung einer Webseite viel Zeit sparen können, jedoch bei der Suchmaschinenoptimierung nicht unbedingt von Google oder anderen Suchmaschinen komplett ausgewertet werden kann, selbst das Google-Hauseigene Framework Angular nicht.
Denkt bitte bei der Nutzung von JavaScript immer auch an die Frage, ob Google alles auslesen und rendern kann, was ihr mühevoll erstellt habt.