Die Bedeutung von HTML Meta Tags für die Suchmaschinenoptimierung hat stark abgenommen. Einige davon spielen aber nach wie vor eine wichtige Rolle. Hier stellen wir dir wichtige Tags vor und gehen auf ihre Funktion ein.
In der Anfangsphase des Internets waren HTML Meta Tags entscheidend für das Ranking von Webseiten. Seitdem hat sich viel verändert. Vor allem sind Suchmaschinen wie Google heute deutlich besser in der Lage, Inhalte von Seiten einzuordnen. Manche Meta Tags ignorieren sie deshalb schlicht und einfach. Andere aber sind nach wie vor wichtig für SEO.
Die Funktion und der Aufbau von HTML Meta Tags
HTML Meta Tags werden in der Regel in den Header des Dokuments integriert und sind nur für die Suchmaschine beziehungsweise den Browser sichtbar, nicht für User.
Der Aufbau herkömmlicher HTML Meta Tags sieht folgendermaßen aus:
<meta name=”name” content=”content”>Das Tag definiert zuerst ein Element und weist ihm dann einen Inhalt zu. Diese Art von Meta Tags teilen Suchmaschinen Informationen über HTML-Dokumente mit.
Andere HTML Meta Tags transportieren Anweisungen für Browser. Sie haben folgende Grundstruktur:
<meta http-equiv=”name” content=”content”>Wichtig: Ob ein Browser solche Meta Tags überhaupt ausliest, hängt von der Art des Browsers ab.
Wichtige Meta Tags und ihre Bedeutung
Wie schon angesprochen haben viele HTML Meta Tags ihre frühere Bedeutung verloren. Beispielsweise ignoriert Google Keyword Tags vollständig. Darauf kannst du also mit gutem Gewissen verzichten.
Die folgenden Tags dagegen sind nach wie vor wichtig:
Meta Title
Das Title Tag ist genau genommen kein HTML Meta Tag, sondern ein eigenständiges HTML Tag. Außerdem ist es ein Pflichtelement im Head von HTML-Dokumenten.
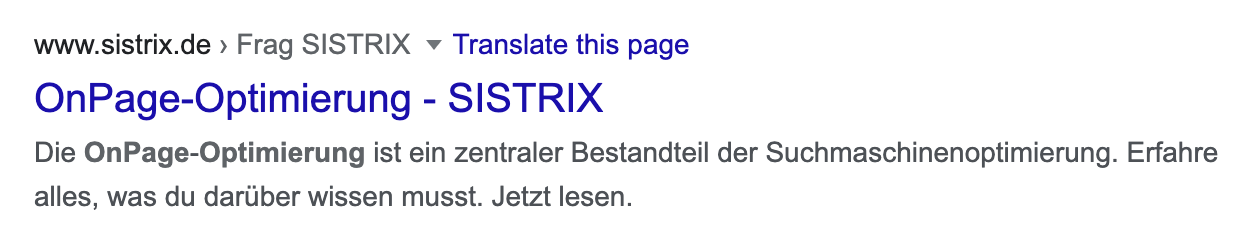
Für die Suchmaschinenoptimierung spielt es schon deshalb eine zentrale Rolle, weil es große Suchmaschinen als Überschrift in den SERPs verwenden. Google berücksichtigt den Meta Title sogar als offiziellen Rankingfaktor.

Das Title Tag sieht folgendermaßen aus:
<title>OnPage-Optimierung - SISTRIX</title>Achte bei der Optimierung auf die maximale Länge von 70 Zeichen und darauf, das zentrale Keyword unterzubringen (in unserem Beispiel “Onpage-Optimierung”).
Meta Description
Die Meta Description ist ausschlaggebend für den zweiten Teil von Snippets.
Sie ist zwar kein direkter Rankingfaktor, beeinflusst aber die Klickzahlen und damit den Traffic auf Seiten. Auch hier spielt die maximale Länge von 165 (Desktop) bzw. 118 (Mobilgeräte) Zeichen eine entscheidende Rolle.
Mindestens genauso wichtig ist es, dass Meta Descriptions auf die Suchintention und den Inhalt von Seiten eingehen. Beides entscheidet auch mit darüber, ob Google die von dir erstellte Meta Description verwendet oder sie gegen eine eigene austauscht.
Das HTML Meta Tag sieht folgendermaßen aus:
<meta name="description" content="Die OnPage-Optimierung ist ein zentraler Bestandteil der Suchmaschinenoptimierung. Erfahre alles, was du darüber wissen musst. Jetzt lesen."/>
Robots Meta Tags
Robots Meta Tags enthalten Anweisungen für Crawler. Zum Beispiel kannst du den Googlebot mit einem Robots Meta Tag dazu auffordern, eine Seite nicht zu indexieren, um Duplicate Content zu verhindern, oder Links auf der Seite nicht zu folgen.
Im ersten Fall sieht das Tag (für sämtliche Suchmaschinencrawler) folgendermaßen aus:
<meta name="robots" content="noindex"/>Um HTML Meta Tags zu generieren, kannst du einen Meta Tag Generator verwenden. Beim Formulieren guter Meta Title und Descriptions in der richtigen Länge unterstützt dich ein Snippet Generator.
Fazit
Zugegeben – HTML Meta Tags sind nicht mehr das, was sie einmal waren. Ganz zu vernachlässigen sind sie aber nicht. Vor allem die Meta Description und Robots Meta Tags sowie das Title Tag spielen nach wie vor eine wichtige Rolle für SEO.
Zusätzlich empfehlen wir dir, durch Markups Informationen für Suchmaschinen bereitzustellen, um mit Rich Snippets mehr Aufmerksamkeit zu wecken.