Meta Tags spielen im Quellcode einer Webseite eine zentrale Rolle für Suchmaschinen, Browser und andere technische Systeme. Auch wenn ihre Bedeutung für das Ranking einzelner Seiten in den letzten Jahren abgenommen hat, sind sie keineswegs irrelevant. Vor allem für die Steuerung der Sichtbarkeit, für die Kontrolle der Indexierung sowie für die Optimierung von Snippets sind bestimmte Meta Tags weiterhin von großer Bedeutung.
Was im Alltag als „Meta Tag“ bezeichnet wird, sind technisch gesehen Meta-Elemente im HTML-Code. Diese befinden sich im Head-Bereich einer Webseite und übermitteln strukturierte Informationen über das jeweilige Dokument. Der Begriff „Meta Tag“ ist also eine sprachliche Vereinfachung, wird aber häufiger verwendet und gesucht.

Der Aufbau von Meta Tags
Ein typisches Meta-Element besteht aus dem Element <meta> mit Attributen wie name, content oder http-equiv. Damit lassen sich verschiedene Informationen kodieren, die von Browsern und Suchmaschinen verarbeitet werden. Ein einfaches Beispiel wäre:
<meta name="description" content="Beschreibung der Seite">Neben name und content gibt es das Attribut http-equiv, das es ermöglicht, HTTP-Header über HTML zu definieren. Auch die Zeichenkodierung einer Seite wird über das Meta-Element angegeben:
<meta charset="utf-8">Das sorgt dafür, dass der Inhalt korrekt dargestellt wird, insbesondere bei Sonderzeichen oder Umlauten.
Relevante Meta Tags für SEO
Für die Suchmaschinenoptimierung sind nur wenige Meta Tags tatsächlich von praktischer Bedeutung. Diese wenigen haben jedoch teils weitreichende Auswirkungen auf Sichtbarkeit, Klickrate und Crawling-Verhalten.
1. Title
Das <title>-Element, obwohl kein echtes Meta-Element, ist einer der wichtigsten Bestandteile einer Seite. Es wird in den Suchergebnissen von Google in der Regel als Überschrift des Snippets verwendet und hat direkten Einfluss auf die Klickrate. Darüber hinaus ist es einer der wenigen OnPage-Faktoren, der explizit als Rankingfaktor gilt. Der Title sollte das zentrale Keyword enthalten, aussagekräftig formuliert sein und nicht länger als etwa 70 Zeichen sein, um vollständig dargestellt zu werden. Ein Beispiel:
<title>OnPage-Optimierung – SISTRIX</title>2. Meta Description
Die Meta Description ist kein direkter Rankingfaktor, kann jedoch die Klickrate in den Suchergebnissen beeinflussen. Laut aktuellen Studien ersetzt Google die vorgegebene Meta Description inzwischen in 70% aller Fälle, abhängig von der individuellen Suchanfrage. Deshalb hat die Bedeutung der Meta Description in den letzten Jahren stark nachgelassen. Es ist häufig kein Problem, die Meta Description leer zu lassen, Google formuliert dann selbst eine passende Beschreibung des Inhalts. Damit die eigene Meta Description in den SERPs angezeigt wird, muss sie den Inhalt der Seite präzise widerspiegeln und mit der Suchanfrage der Nutzer übereinstimmen. Ihre optimale Länge liegt bei etwa 150 bis 160 Zeichen auf dem Desktop und rund 120 Zeichen auf Mobilgeräten. Ein Beispiel:
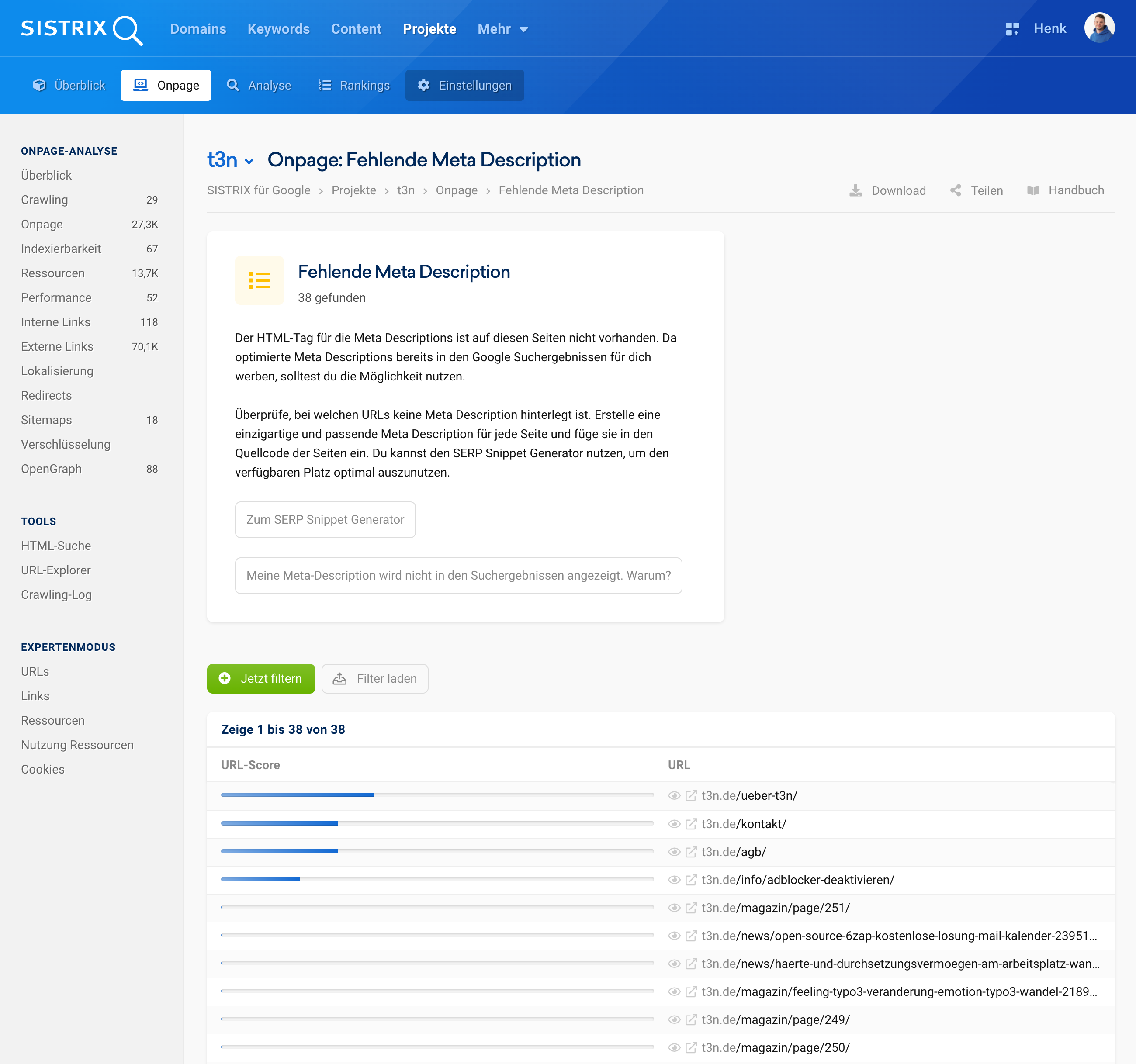
<meta name="description" content="Alles zur OnPage-Optimierung: Maßnahmen, Tools & Checkliste für mehr Sichtbarkeit.">Fehlende Meta Description mit SISTRIX erkennen
Fehlende oder fehlerhafte Meta Descriptions lassen sich in einem bestehenden SISTRIX Projekt ganz einfach aufspüren. Nach dem Anlegen und Durchlauf des Onpage-Projekts wechselt man in den Bereich „Onpage“ und klickt dort auf den Tab „Warnungen“. Hier werden alle Auffälligkeiten aufgelistet – darunter auch fehlende oder zu kurze Meta Descriptions. Diese Hinweise helfen dabei, gezielt Seiten mit Optimierungsbedarf zu identifizieren und die Darstellung in den Suchergebnissen systematisch zu verbessern.

Erkenne fehlende Meta Descriptions, optimiere gezielt dein Snippet und steigere die Klickrate in den Suchergebnissen. Teste SISTRIX 14 Tage kostenlos und finde heraus, welche Seiten deiner Website noch ungenutztes Potenzial bieten.
3. Robots Meta Tag
Robots Meta Tags sind für die Steuerung der Indexierung und der Linkverfolgung durch Suchmaschinen zuständig. Mit ihnen kann gezielt gesteuert werden, ob eine Seite in den Index aufgenommen werden darf oder ob Links auf der Seite gecrawlt werden sollen. Sie sind besonders nützlich, um Duplicate Content zu vermeiden oder interne Seiten wie Login-Bereiche von der Indexierung auszuschließen. Häufig verwendete Werte sind:
<meta name="robots" content="noindex, nofollow">Neben diesen Basiswerten bietet Google zusätzliche Steuerungsmöglichkeiten. Mit max-snippet:[Zahl] lässt sich die Länge des Snippets begrenzen, max-image-preview kontrolliert die Größe von Bildvorschauen und max-video-preview begrenzt die Länge von Videoausschnitten in den SERPs. Auch zeitlich gesteuerte Anweisungen wie unavailable_after:[Datum] sind möglich, ebenso gezielte Anweisungen für einzelne Crawler wie Googlebot oder Googlebot-News:
<meta name="googlebot" content="nosnippet">Für HTML-Inhalte, bei denen nur einzelne Textabschnitte vom Snippet ausgeschlossen werden sollen, steht das Attribut data-nosnippet zur Verfügung. Es kann auf den HTML-Elementen <div>, <section> oder <span> verwendet werden. Inhalte innerhalb dieser Elemente erscheinen dann nicht im Snippet:
<p>Dieser Text ist sichtbar. <span data-nosnippet>Dieser Teil nicht.</span></p>Das Attribut muss im ursprünglichen HTML-Dokument vorhanden sein. Es sollte nicht dynamisch per JavaScript eingefügt oder verändert werden, da Google es andernfalls möglicherweise nicht zuverlässig auswerten kann.
Zusätzlich zum Meta Tag im HTML bietet Google mit dem sogenannten X-Robots-Tag eine Möglichkeit, dieselben Anweisungen auf Ebene der HTTP-Header zu geben. Dies ist vor allem für Nicht-HTML-Dateien wie PDFs oder Bilder nützlich, bei denen kein HTML-Head vorhanden ist. Die Implementierung erfolgt serverseitig, zum Beispiel in der .htaccess-Datei bei Apache:
<Files ~ "\.pdf$">Header set X-Robots-Tag „noindex, nofollow“
</Files>Die gleichen Werte wie bei den Meta Tags sind auch für das X-Robots-Tag zulässig. Wichtig: Die Robots-Anweisungen in Meta Tags oder HTTP-Headern greifen nur, wenn die Datei gecrawlt werden darf. Ein Ausschluss über die robots.txt verhindert, dass Google diese Anweisungen überhaupt lesen kann.
4. Canonical Tag
Das Canonical Tag ist kein Meta Tag im engeren Sinne, sondern ein Link-Element. Es spielt jedoch eine wichtige Rolle bei der Vermeidung von Duplicate Content. Mit diesem Tag kann festgelegt werden, welche Version einer Seite als die bevorzugte gilt. Das ist besonders hilfreich, wenn identische Inhalte unter verschiedenen URLs erreichbar sind. Ein korrekt gesetztes Canonical Tag sorgt dafür, dass die Autorität einer Seite nicht auf mehrere Versionen aufgeteilt wird:
<link rel="canonical" href="https://www.beispiel.de/onpage-optimierung">Fehler mit dem Canonical Tag mit SISTRIX aufdecken

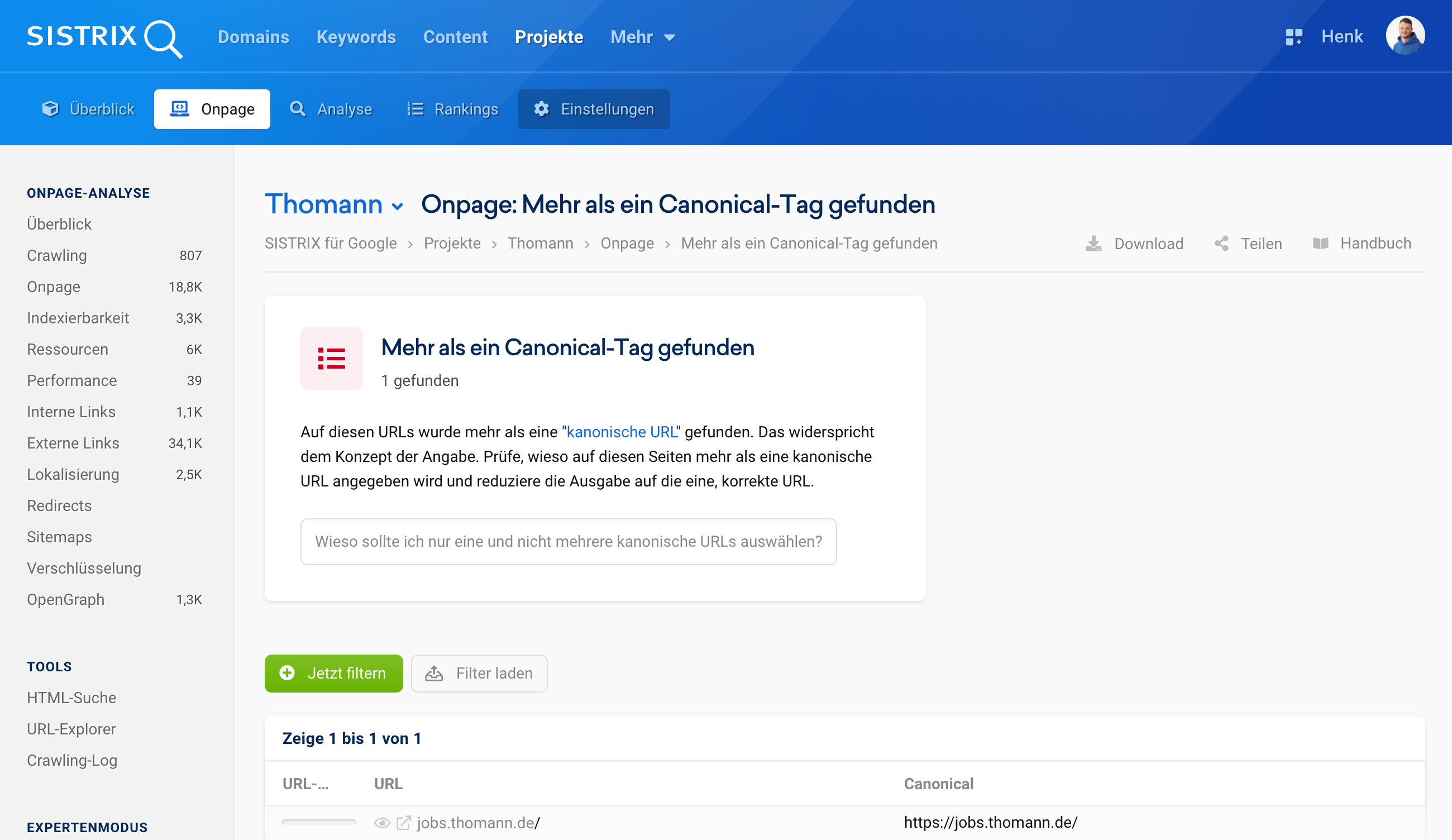
SISTRIX erkennt nicht nur fehlende Canonical Tags, sondern auch konkrete Umsetzungsfehler, zum Beispiel wenn mehr als ein Canonical Tag auf einer Seite vorhanden ist. Solche Fälle werden im Projekt unter Onpage und dann „Fehler“ aufgeführt und mit der betroffenen URL klar benannt. Wie im Screenshot zu sehen ist, gibt das Tool auch die gesetzten Canonical-Ziele an und hilft so, fehlerhafte oder widersprüchliche Angaben zu korrigieren.
Weitere Meta Tags im Überblick
Neben den genannten Tags gibt es eine Reihe weiterer Meta-Elemente, deren Bedeutung für SEO allerdings stark begrenzt ist. Viele davon wurden in früheren Jahren eingesetzt, bevor Suchmaschinen in der Lage waren, Inhalte semantisch zu analysieren. Heute sind sie eher aus technischen oder dokumentarischen Gründen relevant.
Das keywords-Tag ist ein prominentes Beispiel für einen ehemals wichtigen, heute aber vollkommen überflüssigen Meta Tag. Suchmaschinen wie Google ignorieren ihn seit vielen Jahren, da er zu anfällig für Keyword-Spam war und es sollte heute keine Zeit mehr darauf verwendet werden. Er sieht beispielsweise so aus:
<meta name="keywords" content="SEO, Suchmaschinenoptimierung, Ranking">Auch Meta Tags wie author, publisher, copyright oder generator liefern allenfalls Zusatzinformationen für Browser oder Entwickler, haben aber keinerlei Einfluss auf Rankings.
<meta name="author" content="Max Mustermann">Technisch nützlich können Tags mit http-equiv sein. Damit lassen sich beispielsweise Weiterleitungen oder Caching-Verhalten über HTML steuern. Ein Meta Redirect nach fünf Sekunden könnte so aussehen:
<meta http-equiv="refresh" content="5; URL=https://www.neue-url.de">In der Praxis sollten solche Redirects jedoch mit HTTP-Statuscodes über den Server realisiert werden, da sie für Nutzer und Crawler zuverlässiger sind.
Relevanz von Meta Tags
Nur eine Handvoll Meta Tags ist heute wirklich entscheidend für die Suchmaschinenoptimierung. Dazu zählen vor allem der Title, Robots Meta Tags und das Canonical Tag. Die Relevanz von Meta Descriptions hat für SEO stark nachgelassen, seit Google die Beschreibungstexte häufig ersetzt. Alle anderen Meta-Elemente können ignoriert oder nur aus technischen Gründen eingesetzt werden. Dennoch ist es sinnvoll, sich mit ihnen vertraut zu machen, da sie in spezifischen Kontexten – etwa bei der Steuerung von Caching, Sicherheit oder Dokumentation – durchaus eine Rolle spielen können.
SISTRIX kostenlos testen
- Kostenloser Testaccount für 14 Tage
- Unverbindlich, keine Kündigung notwendig
- Persönliches Onboarding durch Experten