Die PageSpeed Insights sind ein Tool von Google, bei dem die Ladegeschwindigkeit sowie das Verhalten einer Seite für die Mobile- und Desktop-Ansicht ausgewertet wird und je nach Ergebnissen konkrete Verbesserungsvorschläge gegeben werden.
Was sind die Google PageSpeed Insights?
Bei den PageSpeed Insights handelt es sich um ein Google Tool, welches die Ladezeit einer URL misst, einen Score berechnet und die Webseite auf Verbesserungspotentiale analysiert. Das schöne daran ist, dass hier jede beliebige URL eingegeben und geprüft werden kann.
Was messen die Google PageSpeed Insights?
Die PageSpeed Insights vereinen die Feld-Daten, also vorgehaltene Daten aus Googles Bericht zur Nutzererfahrung in Chrome (abgekürzt CrUX) mit den Lab-Daten der Live-Auswertungen einer Direktabfrage der URL mittels Lighthouse. Zudem kann zwischen den Ergebnissen für die Mobile- sowie die Desktop-Ansicht gewechselt werden.

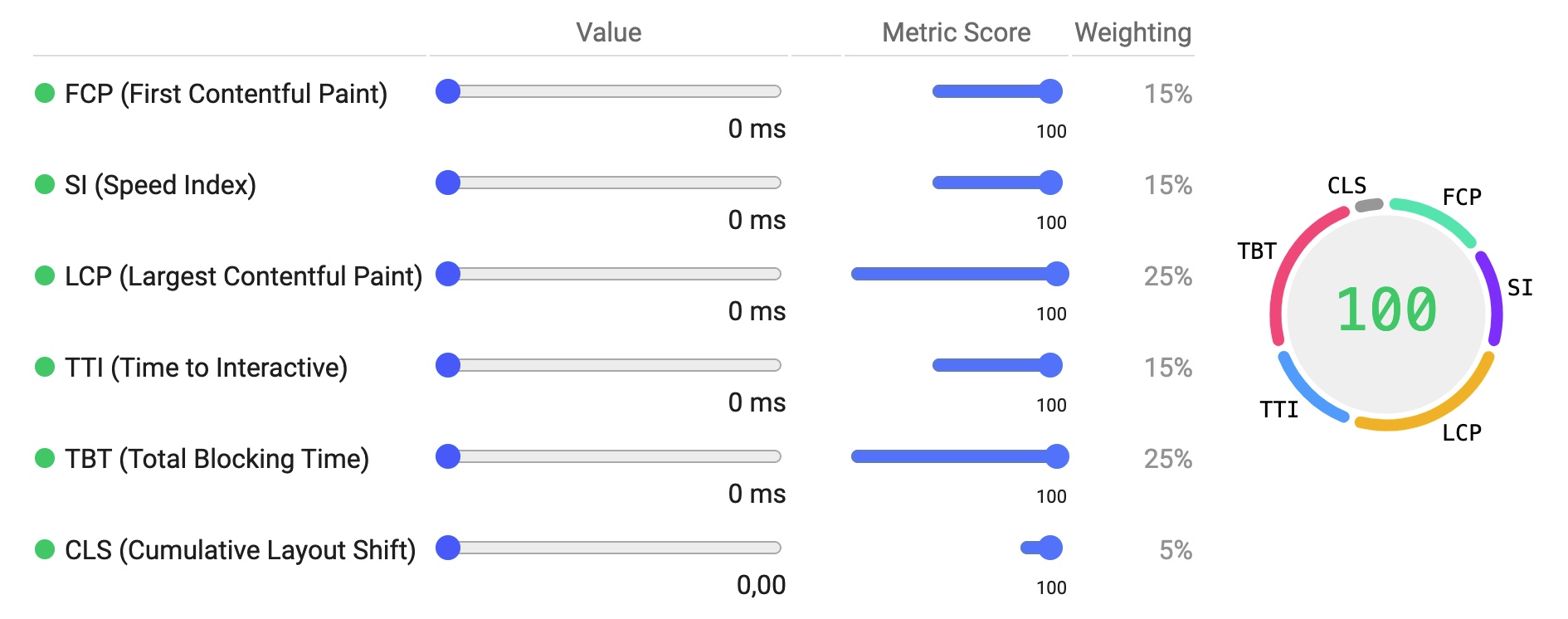
Sobald Google die Auswertung durchgeführt hat wird der PageSpeed-Score auf einer Skala von 0 bis 100 angezeigt. Dieser soll als grobe Einschätzung helfen, eine Einordnung der eigenen Seite zu schaffen. Dieser Performance Wert ist ein gewichteter Durchschnitt unterschiedlicher Metriken. Dadurch haben stärker gewichtete Metriken eine größere Auswirkung auf die Gesamtbewertung.
Die einzelnen Gewichtungen sind im Lighthouse-Bericht zwar nicht sichtbar, können aber im sogenannten „Lighthouse Scoring Calculator“ eingesehen werden. Mit diesem Werkzeug lässt sich der PageSpeed-Score zu beliebigen eigens erhobenen Daten berechnen.

Die Gewichtungen sind so gewählt, dass sie eine ausgewogene Darstellung der Leistungswahrnehmung des Benutzers bieten. Die Gewichtungen haben sich im Laufe der Zeit geändert, da das Lighthouse-Team regelmäßig Untersuchungen durchführt und Feedback einholt, um zu verstehen, was den größten Einfluss auf die vom Benutzer wahrgenommene Leistung hat. Die Historie dieser Änderungen kann bei GitHub eingesehen werden.
Wenn Du für deine Seite zudem gerne ermitteln möchtest, wie sie sich bei den echten Nutzerdaten im Vergleich zu anderen Webseiten schlägt, kannst Du unseren PageSpeed Test nutzen.
Seitengeschwindigkeit: Felddaten aus dem Chrome User Experience Report
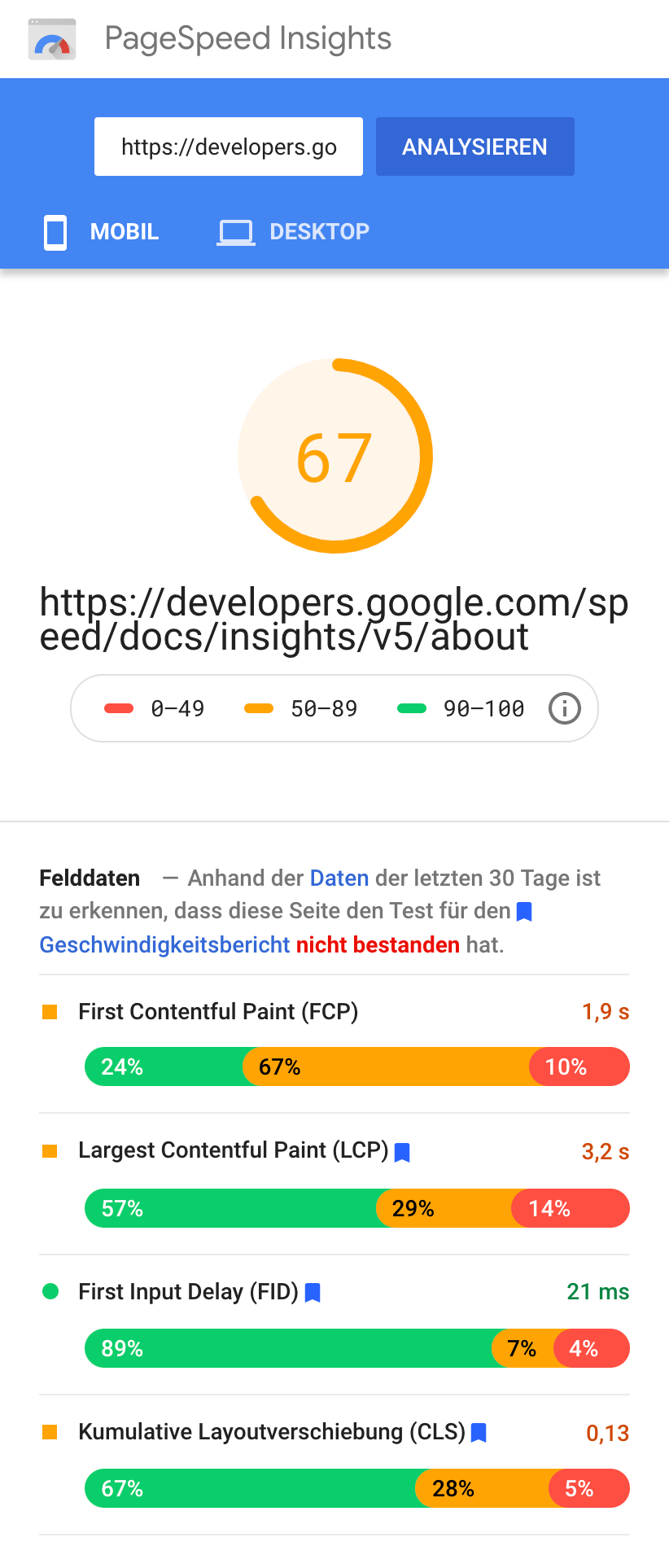
Die erste Information sind die Felddaten aus dem CrUX, falls diese vorhanden sind. Die Auswertungen beziehen sich auf die Werte für „First Contentful Paint (FCP)“, „First Input Delay (FID)“, „Largest Contentful Paint (LCP)“ und die kumulative Layoutverschiebung „Cummulative Layout Shift (CLS)“.

Diese Wert sind jeweils in drei Kategorien unterteilt.
- Schnell (grün)
- FCP: liegt zwischen 0 und 1 Sekunde.
- FID: liegt zwischen 0 und 0.1 Sekunden.
- LCP: liegt zwischen 0 und 2.5 Sekunden.
- CLS: die Veränderung liegt zwischen 0 und 10 Prozent.
- Durchschnittlich (orange)
- FCP: liegt zwischen 1 und 3 Sekunden.
- FID: liegt zwischen 0.1 und 0.3 Sekunden.
- LCP: liegt zwischen 2.5 und 4 Sekunden.
- CLS: die Veränderung liegt zwischen 10 und 25 Prozent.
- Langsam (rot)
- FCP: liegt bei über 3 Sekunden.
- FID: liegt bei mehr als 0.3 Sekunden.
- LCP: liegt bei über 4 Sekunden.
- CLS: die Veränderung liegt bei über 25 Prozent.
Der FCP misst hierbei die Zeit die die es gebraucht hat bis der Browser den ersten Text gerendert oder das erste Bild geladen hat, wobei es sich auch um das Hintergrundbild oder eine SVG handeln kann. Dieser Wert soll zeigen ab wann der Nutzer ungefähr zum ersten Mal mit der Webseite interagieren könnte.
Bei dem FID Wert handelt es sich um die Zeitspanne, zwischen der ersten Interaktion eines Nutzer mit der Seite (durch einen Klick auf einen Link, einen Button oder eine andere Eingabe) und dem Zeitpunkt an dem der Browser diese Interaktion tatsächlich ausführen kann. Es handelt sich bei diesem Wert um eine Messung, für wie Interaktiv und Reaktionsschnell Nutzer die Seite halten.
Der LCP schaut sich an, wann der das größte Element der Seite fertig gerendert wurde. Hierbei kann davon ausgegangen werden, dass es sich dabei um den Hauptinhalt der Seite handelt und Nutzer ab diesem Zeitpunkt den eigentlichen Inhalt nutzen können.
Bei der CLS schaut Google wie stark der Inhalt beim laden „springt“. Dies passiert häufig wenn Bilder nachgeladen werden oder Werbung erst später eingeblendet wird. Je weniger das Layout herumspringt desto angenehmer ist der Inhalt für Besucher zu konsumieren.

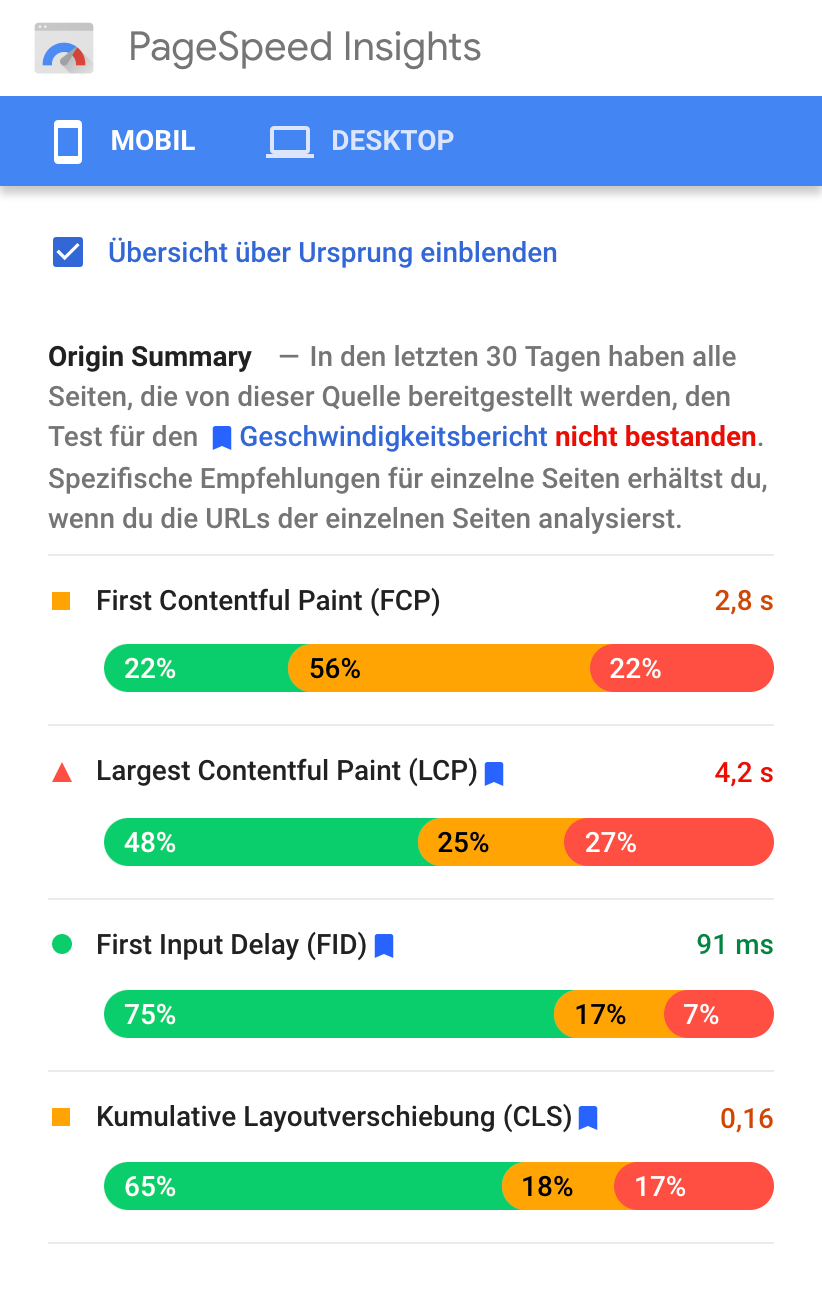
Unterhalb der vier Datenpunkte gibt es den Unterpunkt „Übersicht über Ursprung einblenden„. Über einen Klick können hier die obigen Werte auf Domainebene, anstelle von URL-Ebene, angezeigt werden.
Es kann durchaus passieren, dass nicht genügend Daten im CrUX Datensatz für eine spezielle URL vorliegen. In diesem Fall zeigt Google dies in einem Hinweis an und zeigt die „Origin Summary“ Daten.
Optimierungspotentiale: Labordaten durch Lighthouse
Bei den Werten im Unterpunkt „Labordaten“ geht es darum, wie gut die URL bei generellen Performance Best Practices abschneidet. Hierzu crawlt Google die URL mit ihrer Lighthouse Test-Suite.

Wie schon bei der Seitengeschwindigkeit sind auch bei den Labordaten verschiedene Metriken in Schnell, Durchschnittlich und Langsam eingeteilt.
Auch hier finden sich Auswertungen zum First Contentful Paint (FCP), dem Largest Contentful Paint (LCP) und der kumulativen Layoutverschiebung (CLS). Dazu kommen noch die Zeit bis Interaktivität (TTI), der Geschwindigkeitsindex und die Gesamtdauer der Blockierung (TBT).
Obwohl FCP, LCP und CLS in den Labor- und Felddaten auftauchen, gibt es beim FCP und LCP unterschiedliche Schwellenwerte.
- Schnell (grün)
- FCP: liegt zwischen 0 und 2 Sekunden.
- Speed Index: liegt zwischen 0 und 4.3 Sekunden.
- LCP: liegt zwischen 0 und 2 Sekunden.
- TTI: liegt zwischen 0 und 3.8 Sekunden.
- TBT: liegt zwischen 0 und 0.3 Sekunden.
- CLS: die Veränderung liegt zwischen 0 und 10 Prozent.
- Durchschnittlich (orange)
- FCP: liegt zwischen 2 und 4 Sekunden.
- Speed Index: liegt zwischen 4.4 und 5.8 Sekunden.
- LCP: liegt zwischen 2 und 4 Sekunden.
- TTI: liegt zwischen 3.9 und 7.3 Sekunden.
- TBT: liegt zwischen 0.3 und 0.6 Sekunden.
- CLS: die Veränderung liegt zwischen 10 und 25 Prozent.
- Langsam (rot)
- FCP: liegt bei mehr als 4 Sekunden.
- Speed Index: liegt bei über 5.8 Sekunden.
- LCP: liegt bei mehr als 4 Sekunden.
- TTI: liegt bei über 7.3 Sekunden.
- TBT: liegt bei mehr als 0.6 Sekunden.
- CLS: die Veränderung liegt bei über 25 Prozent.
Zudem zeigt die Auswertung noch Screenshots des Verlaufs des Seitenaufbaus an, ein praktisches Feature aus Lighthouse. In dieser Ansicht fehlen jedoch die Zeitangaben der Screenshots, welche im Lighthouse-Audit vorhanden sind.
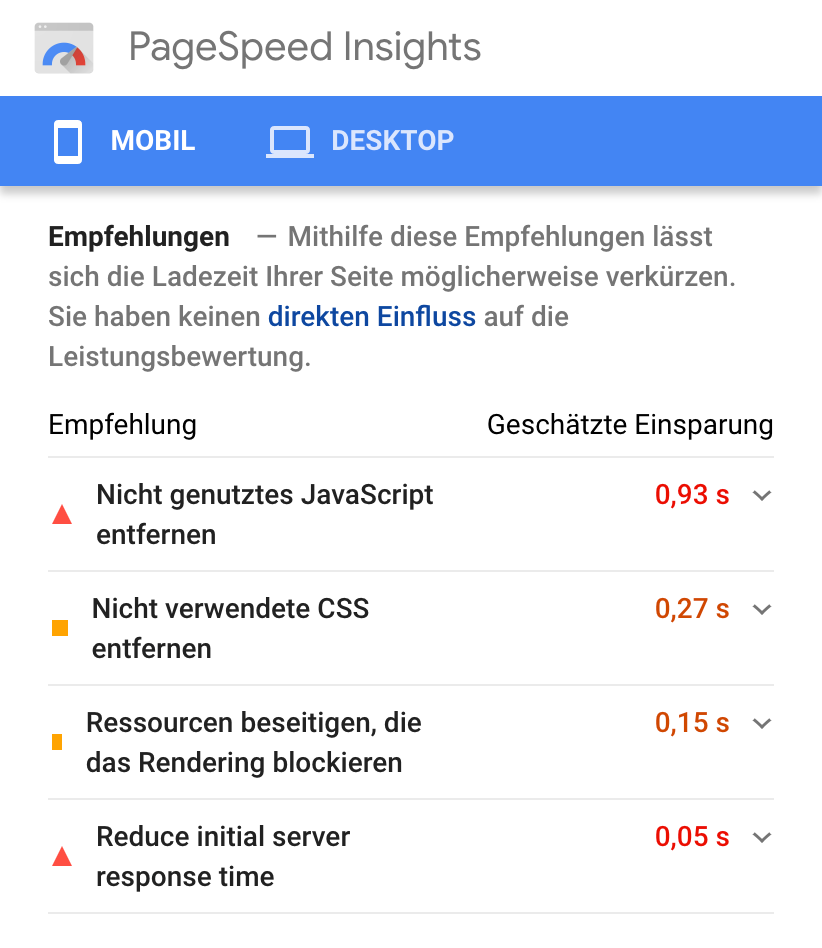
Empfehlungen
In diesem Bereich sind Optimierungspotentiale zusammengefasst, von denen Google sagt, dass sich damit „die Ladezeit der Seite möglicherweise verkürzen“ lässt.

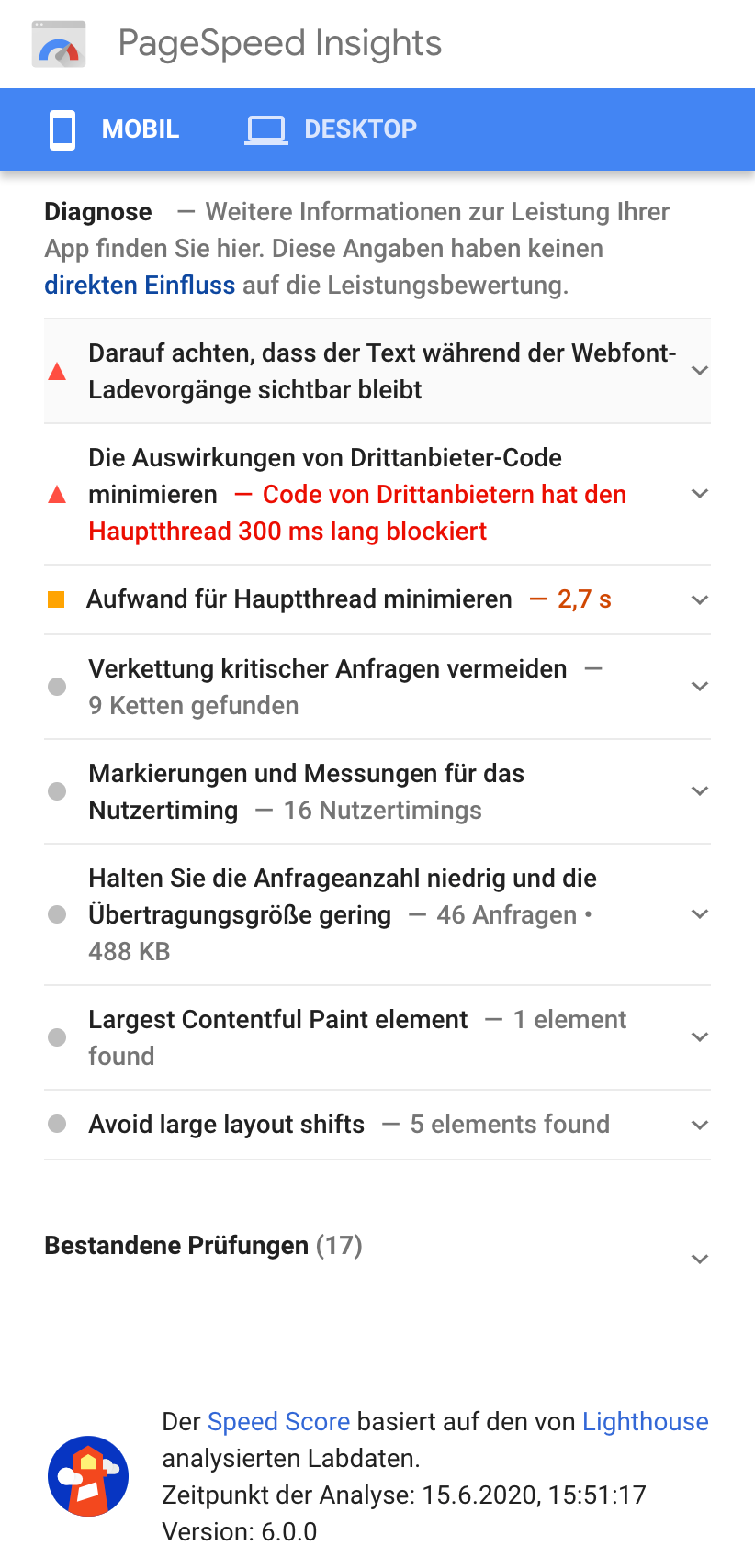
Diagnose
Die Informationen in diesem Teil der Auswertung haben laut Google keinen direkten Einfluss auf den PageSpeed Insights Score, geben jedoch weiterführende Informationen zu möglichen Problemen oder Best-Practice-Lösungen.

Fazit zu den Google PageSpeed Insights
Die PageSpeed Insights geben einen guten ersten Überblick auf eine spezifische URL und die dazugehörige Ladezeit.
Es ist wichtig zu wissen, dass es sich hierbei nicht um den einzigen Dienst von Google handelt, welcher die Ladezeit einer URL oder Domain analysiert.
Eine der andere Seiten ist webpagetest.org, auf der sehr ausführliche Analysen des Ladeverhaltens einer bestimmten URL durchgeführt werden können.
Nutzt man den Chrome Browser gibt es zudem das integrierte Audit-Tool „Lighthouse„, mit dem weitere Facetten der Ladezeit der Seite geprüft werden können.
Verschiedene Google Dienste schauen sich verschiedene Geschwindigkeitsmetriken an, es lohnt sich daher nicht nur einen dieser Dienste zu nutzen sondern mehrere, um ein vollumfänglicheres Bild zu bekommen.
Wir halten auf Frag-SISTRIX zudem weiterführende Informationen dazu bereit wie man seine eigene Webseite am besten hinsichtlich des PageSpeeds optimiert.