Die Ladezeit einer Webseite, auch PageSpeed genannt ist mittlerweile offizieller Rankingfaktor in Googles Suche. Die neuen nutzerzentrierten Messwerte der „Core Web Vitals“ werden Mitte des Jahres 2021 mit dem Page Experience Update zum festen Bestandteil der Berechnung der Suchergebnisreihenfolge.
- Wie optimiere ich die Ladezeit meiner Website und steigere den Google PageSpeed?
- Vieles wird einfacher mit HTTP/2
- Größe der Website zu reduzieren
- Serverseitige Komprimierung aktivieren
- Komprimiere alle Bilder
- Bilder in nativer Auflösung einbinden
- Vermeide es unnötige Daten zu laden
- Latenz reduzieren
- Rendering-Pfad optimieren
- JavaScript asynchron oder defer laden
- Notwenige Dateien im Voraus laden
- Kritisches CSS priorisiert laden
- WebFonts optimiert laden
- Layout und Paint mittels content-visibility überspringen
- Visuelle Stabilität sicherstellen
- Weiterführende Informationen zu PageSpeed
Das Thema PageSpeed ist jedoch alles andere als neu. Bereits Mitte 2009 startete Google eine Initiative für ein schnelleres Internet unter dem Motto „Let’s make the web faster“ und legte damit den Grundstein für den neuen Rankingfaktor. Für Google wurde die Ladezeit im Laufe der Jahre ein immer wichtigeres Qualitätskriterium einer Website.
Die Ladezeit einer Website beeinflusste seit jeher wichtige Nutzersignale: Eine schnelle Website wirkt sich positiv auf Bounce-Rate und Return-to-SERP-Rate aus sowie die Verweildauer, die Click-Trough-Rate in den SERPs und die Anzahl der Seitenaufrufe aus und hat sogar direkten Einfluß auf die Conversion-Rate. Somit war der PageSpeed seit der Verwendung der Nutzerdaten bereits ein indirekter Rankingfaktor und wird nun zum vollwertigen Rankingfaktor aufgewertet.
Spätestens jetzt sollte man sich um die Ladezeitoptimierung seiner Website Gedanken machen und handeln. Der PageSpeed einer Website lässt sich durch die Berücksichtigung und Optimierung folgender Punkte meist nachhaltig positiv beeinflussen und steigern:
Wie optimiere ich die Ladezeit meiner Website und steigere den Google PageSpeed?
Zunächst einmal gilt es zwei unterschiedliche Einflußgrößen auf die Ladezeit einer Webseite zu unterscheiden: Erstens die Größe der Webseite, also die zu übertragenden Daten und zweitens die Latenz des Webservers, also die Zeit die durch Verzögerungen vergeht, ohne dass Daten übertragen werden.
Generell gilt: Je größer die zu übertragende Datenmenge und je kleiner die zur Verfügung stehende Bandbreit ist, desto länger wird die benötigte Zeit für die Übertragung. Daher muss das Ziel jeder PageSpeed-Optimierung sein, die Datenmenge bzw. Größe der Website zu reduzieren.
Da moderne Webseiten jedoch aus unzähligen kleinen Dateien wie HTML, CSS, JS, WebFonts usw. bestehen, hat auch die Latenz, also die Zeit zwischen Anfrage und Antwort einen enormen Einfluß auf die gesamte Ladezeit einer Website.

Neuerdings fließen (seit Einführung der Core Web Vitals) außerdem noch die visuelle Stabilität und die Reaktionsfähigkeit einer Webseite in die Berechnung des PageSpeed-Scores mit ein, daher sollten diese Punkte ebenfalls Berücksichtigung finden.
Vieles wird einfacher mit HTTP/2
Eine der einfachsten und gleichzeitig effektivsten Maßnahmen zur Verbesserung der Ladezeit, ist die Umstellung des Webservers auf das HTTP/2-Protokoll. Dieser Nachfolger von HTTP 1.1 wurde mit dem Fokus auf die Verbesserung der Performance von Webseiten konzipiert und bringt zahlreiche Optimierungen mit sich.
So ist es mit HTTP/2 nicht mehr nötig, die Anzahl der Anfragen (sogenannte HTTP-Requests) zu reduzieren. Durch Verwendung von sogenanntem Multiplexing wird die Begrenzung auf 10 gleichzeitige Datei-Übertragungen im Browser pro Host aufgehoben. Es können damit beliebig viele Dateien gleichzeitig über eine einzige Verbindung übertragen werden.
Das bedeutet konkret, dass man sich die Kombination von Stylesheets und JavaScript-Dateien in eine Datei oder die Verwendung von großen CSS-Sprites anstatt vieler kleine Bilder schlichtweg sparen kann.
Ein weiteres Feature von HTTP/2 ist die Fähigkeit des Servers, mehrere Antworten auf eine einzige Anfrage des Browsers zum Nutzer zu senden. Das bedeutet, dass der Server zusätzlich zur Antwort auf die ursprüngliche Anfrage weitere Ressourcen an den Client pushen kann, ohne dass der Client diese selbst angefordert hat. Dadurch lassen sich Dateien, die der Browser ohnehin zur Darstellung benötigt im Voraus laden, was die effektive Ladezeit deutlich verkürzen kann.
Übrigens: Der GoogleBot unterstützt mittlerweile ebenfalls HTTP/2.
Größe der Website zu reduzieren
Die wichtigste Maßnahme bei der PageSpeed-Optimierung ist die Reduzierung der zu übertragenden Dateimenge. Je kleiner die Webseite als solches ist, desto schneller kann diese geladen werden. Hierfür stehen unterschiedliche Methoden zur Verfügung:
Serverseitige Komprimierung aktivieren
Textbasierte Datenformate wie HTML, CSS und JavaScript können durch serverseitige Komprimierung enorm reduziert werden. Mit dem sogenannten gzip-Verfahren (eine Kurzform für „GNU zip“) können diese sehr schnell und einfach verkleinert werden. Eine „gezippte“ HTML-Datei beispielsweise kann bis zu 70% kleiner werden.
GZIP sollte bei jeder Webseite aktiviert werden, denn Webserver-Anwendungen wie Apache und NGINX beherrschen die gzip-Kompression seit Jahren. Moderne Browser können die komprimierten Dateien problemlos interpretieren und während des Webseiten-Renderings entpacken.
Ein moderneres Verfahren, das mittlerweile ebenfalls in allen modernen Browsern unterstützt wird, ist der sogenannte „brotli“-Algorithmus. Brotli wurde von Google-Entwicklern in Zürich entwickelt und nach einem Schweizer Gebäck benannt. Im Vergleich zu GZIP kann mit Brotli eine um 20 % verbesserte Kompression erzielt werden. Die Verarbeitungsgeschwindigkeit bleibt ungefähr gleich.
Komprimiere alle Bilder
Die größten Dateien, die für die Darstellung einer Webseite heruntergeladen werden, sind in der Regel Bilder und Grafiken wie Logos, Fotos oder Abbildungen. Diese lassen sich speziell für die Verwendung im Web optimieren.
Solltest du Photoshop nutzen, kann das ganz einfach unter dem Dialog „Speichern fürs Web“ gewählt werden. (Unterhalb dem Dialog „Speichern“). Über diesen Dialog werden die Bilder in ihrer Größe optimal reduziert. Online-Tools wie TinyPNG oder TinyJPG helfen dabei, vorhandene Bilddateien nachträglich zu optimieren.
Die Auswahl des optimalen Dateiformats spielt ebenfalls eine Rolle bei der Größenoptimierung von Bildern. Bei Grafiken sind PNG-Dateien häufig kleiner, bei Fotos hingegen sind JPEG-Dateien meist die kleineren Dateien.
Mit WebP steht eine weitere, modernere Methode zur Verfügung, die für eine Vielzahl von fotografischen, transluzenten und grafischen Bildern verwendet werden kann. WebP erreicht typischerweise 30% höhere Komprimierung als JPEG.
Mit AVIF und JPEG XL stehen bereits die Nachfolger der Webgrafiken in den Startlöchern. Beide Formate vereinen die Vorteile von JPEGs, PNGs, Gif und WebP und könnten in Zukunft zum Defakto-Standardformat im Internet werden.
AVIF ist ein modernes Bildformat, das auf dem Videoformat AV1 basiert und bereits in Googles Chrome ab Version 85 sowie Firefox ab Version 86 unterstützt wird. AVIF-Dateien sind etwa 20% kleiner als vergleichbare WebP-Dateien und sogar 50% kleiner als vergleichbare JPEG-Dateien.
Das neuere JPEG XL weist eine ähnliche Kompressionsqualität wie AVIF auf, bietet jedoch einige zusätzliche Funktionen. Da sich JPEG XL noch in der Entwicklung befindet, wird es derzeit noch von keinem Browser unterstützt.
Bilder in nativer Auflösung einbinden
Neben der richtigen Kompression ist es extrem wichtig, dass alle Bilder nur in der tatsächlich dargestellten Auflösung heruntergeladen werden. Daher sollten niemals Fotos in Kamera-Auflösung unbearbeitet auf einer Webseite veröffentlich werden oder Bilder mittels CSS-Eigenschaften oder HTML-Attributen verkleinert werden.
Wenn eine Grafik auf der Webseite mit 400×300 Pixeln angezeigt wird, sollte die eingebundene Datei exakt in dieser Auflösung hochgeladen und eingebunden werden.
Für unterschiedliche Auflösungen in unterschiedlichen Geräten durch flexible Layouts können mittels sogenannter Responsive-Images durch das <picture>-Element jeweils passende Bilder im <source> geladen werden:
<picture>
<source media="(min-width: 800px)" srcset="screenshot.jpg, screenshot-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="screenshot-small.jpg, screenshot-small-2x.jpg 2x">
<img src="screenshot-fb.jpg" srcset="screenshot-fb-2x.jpg 2x" alt="Screenshot der Website">
</picture>Statt eine feste Größe und Pixeldichte für die Bilder festzulegen, können die Größen aller bereitgestellten Bilder auch einfach im <img>-Element über das Hinzufügen eines srcset-Attributs angegeben werden. Damit kann der Browser die effektive Pixeldichte automatisch berechnen und das beste Bild zum Herunterladen selbst auswählen.
<img src="screenshot-200.jpg" sizes="50vw"
srcset="screenshot-100.jpg 100w, screenshot-200.jpg 200w,
screenshot-400.jpg 400w, screenshot-800.jpg 800w,
screenshot-1000.jpg 1000w, screenshot-1400.jpg 1400w,
screenshot-1800.jpg 1800w" alt="Ein Screenshot">Vermeide es unnötige Daten zu laden
Generell gilt es zu vermeiden, dass Dateien vom Browser heruntergeladen werden, die zur Darstellung und Benutzung der Webseite garnicht benötigt werden. So sollten beispielsweise WebFonts, Icons oder JavaScript-Bibliotheken nur geladen werden, wenn diese auf der Webseite auch tatsächlich verwendet werden.
Mittels sogenanntem „Lazy-Loading“ wird sicher gestellt, dass nur die Bilder heruntergeladen werden, die der Nutzer auch tatsächlich zu sehen bekommt. Ist ein Bild beispielsweise ganz am Ende der Seite platzierung und der Besucher scrollt nicht so weit nach unten, muss die Bilddatei überhaupt nicht übertragen werden.
In älteren Browsern musste dies mittels JavaScript realisiert werden, moderne Browser unterstützten Lazy-Loading über Attribute in Bildern und iFrames nativ.

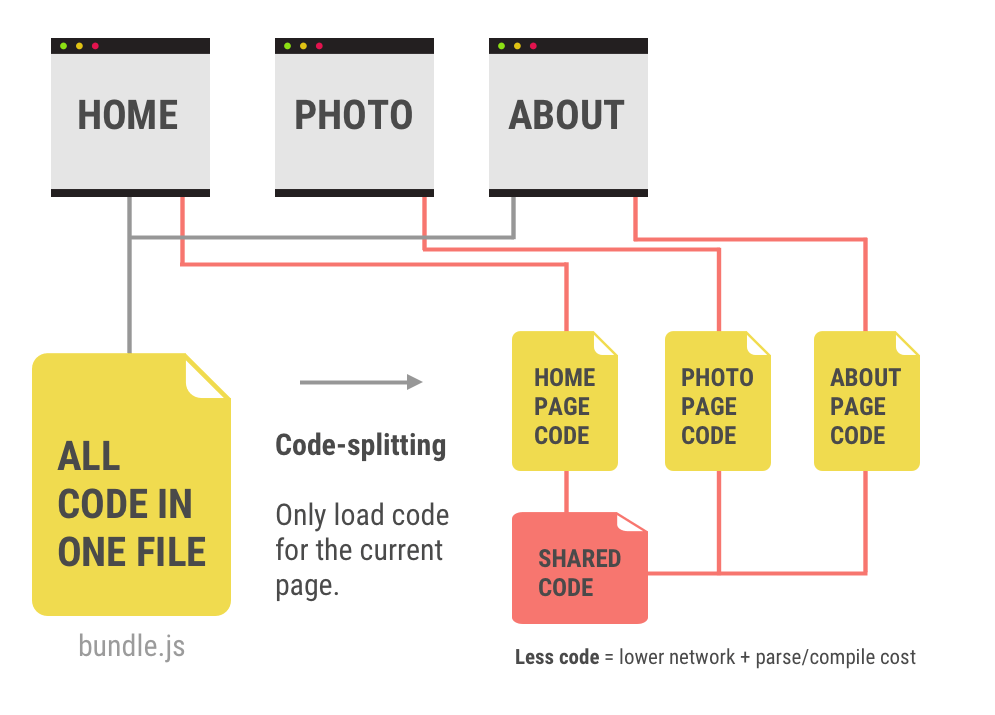
Bei größeren CSS- und JavaScript-Bibliotheken kann es vorkommen, dass ein Teil der übertragenen Daten für die aktuelle Webseite garnicht benötigt wird und dementsprechend verkleinert werden könnte.
Moderne Webanwendungen können durch einen modularen Ansatz in der Entwicklung und der Verwendung von Code-splitting (beispielsweise mittels Webpack) automatisch in notwenige Pakete aufgeteilt werden.

Latenz reduzieren
Hohe Latenzen und Zugriffszeiten sind für die Ladezeit einer Webseite besonders nachteilig, denn während der Browser auf die Antwort des Webservers wartet, werden keinerlei Daten übertragen und der gesamte Ladevorgang verzögert sich.
Eines der wichtigsten Schritte ist daher die Optimierung der sogenannten Time-To-First-Byte (TTFB). Diese gibt die Zeit an, die der Browser warten muss, bis er das erste Byte der Antwort seiner Anfrage erhalten hat. Dieser Wert kann insbesondere durch eine gute Anbindung und eine leistungsstärkere Hostinginfrastruktur verbessert werden.
Mittels serverseitigem Caching, serverseitigem Rendering oder der Nutzung statischer Seitengeneratoren kann die Verzögerung vermindert werden, die durch die Generierung des Quelltextes bei dynamischen Webseiten auf dem Server entsteht. Fertig generiertes HTML kann so beispielsweise im Arbeitsspeicher (RAM) oder auf schnellen SSDs mit NVMe vorgehalten und auf Anfrage unmittelbar ausgeliefert werden.
Auf die Latenz der Webseite hat man als Betreiber jedoch nur bedingt Einfluß. Bei einer mangelhaften Anbindung des Nutzers, beispielsweise durch eine schlechte mobile Verbindung lässt sich Anbieterseitig nichts verbessern.
Durch den Einsatz eines sogenannten CDNs (Content Delivery Network) können die Daten der Webseite jedoch in weltweit verteilte, hervorragend angebundene Rechenzentren gespeichert werden, was die Wahrscheinlichkeit einer schnellen Verbindung zum Nutzer erhöht.
Rendering-Pfad optimieren
Bei modernen Webseiten wird die Optimierung des sogenannten kritischen Rendering-Pfads immer wichtiger. Damit bezeichnet man die Schritte, die der Browser von der HTML-Antwort einer Seite bis zur Darstellung der Pixel auf dem Bildschirm gehen muss.
Dabei werden zuerst aus dem HTML-Dokument die Elemente extrahiert und in den sogenannten DOM-Baum (Document Object Model) überführt. Durch Anwenden der Informationen aus den Stylesheets wird anschließend der sogenannte CSSOM-Baum erstellt (CSS Object Model).
Danach wird das JavaScript ausgeführt und der fertige Rendering-Baum erstellt. Ist dieser fertig, wird das Layout, also die Position und Größe aller Elemente generiert und die Webseite gezeichnet.
JavaScript asynchron oder defer laden
Durch Aufschieben nicht unmittelbar benötigter Skripte kann der für den Nutzer sichtbare Ladevorgang im Browser enorm beschleunigt werden. Zeigt der Lighthouse-Report oder Googles PageSpeed Insights Tool den Hinweis „Ressourcen beseitigen, die das Rendering blockieren“, sollten Styles und Skripte nachgelagert behandelt oder nachgeladen werden.
Dies geschieht bei JavaScripten mittels der Attribute „async“ und „defer“:
<script async="async" src="/scripts.js"></script><script defer="defer" src="/scripts.js"></script>Auf den ersten Blick bewirken beide Attribute den selben Effekt, denn die Seite wird deutlich schneller geladen, da das Skript nicht mehr die Abarbeitung des weiteren HTML-Codes blockiert.
Der Unterschied zwischen den beiden HTML5 Attributen „async“ und „defer“ besteht in der Ausführung der Skripte.
Beim „async“ Attribut werden diese unmittelbar nach dem Abschluss des HTML-Ladevorgangs ausgeführt und halten sich nicht an die Reihenfolge der Einbindung. Beim „defer“ Attribut hingegen werden die Skripte in der vorgesehenen Reihenfolge abgearbeitet, aber erst nach dem vollständigen Laden des DOM ausgeführt.
Notwenige Dateien im Voraus laden
Wie bereits im Abschnitt HTTP/2 beschrieben, können benötigte Dateien einer HTML-Seite bereits im HTTP-Header der Serverantwort über das Server-Push-Verfahren zum Vorausladen übermittelt werden. Beim Apache-Webserver geschieht dies beispielsweise mit folgendem Code über die .htaccess Datei:
<FilesMatch "index.html">
Header add Link "</css/styles.css>; rel=preload; as=style"
Header add Link "</js/scripts.js>; rel=preload; as=script"
</FilesMatch>Alternativ zum HTTP/2 Server-Push können notwendige Ressourcen wie CSS-, JavaScript-, Bild- oder Schrift-Dateien auch im <head>-Bereichs des HTML zum Vorausladen übermittelt werden:
<link rel="preload" href="style.css" as="style">
<link rel="preload" href="main.js" as="script">
<link rel="preload" href="logo.svg" as="image">
<link rel="preload" href="schrift.woff" as="font">Kritisches CSS priorisiert laden
Standardmäßig sind eingebundene Stylesheets (CSS-Dateien) ebenfalls Ressourcen, die das Rendering blockieren, da die Darstellung ohne CSS beeinträchtig wäre. Aus diesem Grund sollte man das benötigte CSS in verschiedene Teile aufspalten:
- Eine geringe Menge CSS, welche für den „First Paint“, also die Darstellung aller Elemente im Bereich „Above-the-fold“ benötigt wird. Dieses sogenannte Critical-CSS sollte inline in das HTML-Dokument eingebunden werden.
- Ein externes Stylesheets sollte die weiteren Stile für die restliche Seite beinhalten. So kann es geladen werden, ohne dabei das Rendering des kritischen Bereichs zu blockieren.
Um StyleSheets asynchron zu laden, wird in den meisten Browsern noch ein kleines JavaScript in Kombination mit dem <link>-Element zum Vorausladen, sowie ein Noscript-Fallback benötigt:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="styles.css"></noscript>Zukünftig könnte über HTML-Imports eine Möglichkeit hinzukommen, Stylesheets zu laden, die den Rendering-Prozess nicht mehr blockieren.
WebFonts optimiert laden
Um eine spezielle Schriftart auf einer Webseite verwenden zu können, die beim Benutzer nicht vorinstalliert ist, müssen sogenannte WebFonts in die Seite eingebettet werden. Hierfür bietet Google mit Google Fonts ein interaktives Verzeichnis von mehr als 1.000 Schriftfamilien zur freien Verwendung an.

Um den Ladevorgang bei der Verwendung von Schriftarten aus Google Fonts, die über das Google-CDN geladen werden zu beschleunigen, sollte möglichst weit oben im HTML bereits ein Preconnect auf fonts.gstativ.com durchgeführt werden:
<link rel="preconnect" href="https://fonts.gstatic.com">Anschließend kann dann ein bestimmtes Subset einer Schrift (hier die Stärke 300 der Schriftfamilie Lato) eingebunden werden. Mit dem Zusatz display=swap wird sichergestellt, dass der Text nicht versteckt wird, bis die Schrift geladen wurde, sondern sofort (wenn auch zunächst mit einer Default-Schrift) sichtbar ist:
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@300&display=swap" rel="stylesheet">Idealerweise werden benötigte WebFonts jedoch direkt auf dem eigenen Webserver gespeichert und von dort aus geladen. Dies macht die zusätzliche Domainauflösung (DNS-Request) sowie den Verbindungsaufbau (TCP-Connection) und die SSL-Verschlüsselung (Handshake) mit fonts.gstatic.com überflüssig.
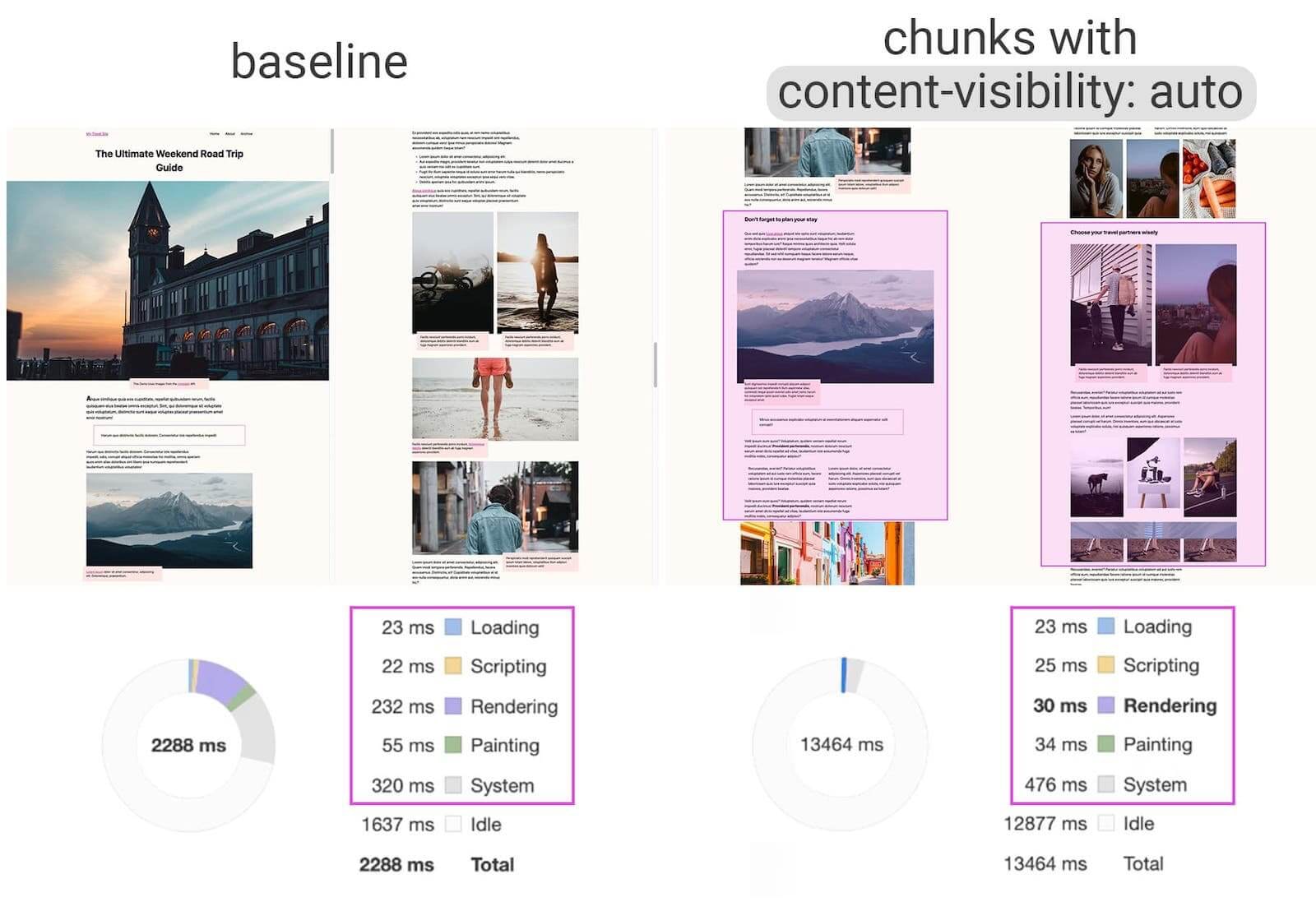
Layout und Paint mittels content-visibility überspringen
Die neue CSS-Eigenschaft „content-visibility“, die Mitte 2020 in die Chromium-Engine eingebaut wurde, ist eine regelrechte Geheimwaffe bei der Verbesserung der Seitenladeleistung. Diese Eigenschaft ermöglicht es dem Browser, Rendering-Arbeiten eines Elements einfach zu überspringen, wenn dieses noch nicht sichtbar ist.
Im Grunde handelt es sich also um so etwas wie Lazy-Loading bei Bildern nur für die Anzeige ganzer HTML-Elemente. Das Berechnen des Layouts (Rendering) sowie das Zeichnen der Pixel (Painting) wird übersprungen, wenn sich ein großer Teil des Inhalts außerhalb des Bildschirms befindet, wodurch das anfängliche Laden einer Seite viel schneller wird.

Die so optimierte Seite ermöglicht zudem eine sehr viel schnellere Interaktionen mit dem angezeigten Inhalt.
Visuelle Stabilität sicherstellen
Ein relativ neues Thema bei der Optimierung des PageSpeeds ist die sogenannte visuelle Stabilität. Gemeint ist damit die Veränderungen von Größe und Position bereits sichtbarer Elemente.
Es hat sich während der Forschung an den Core Web Vitals als besonders ärgerlich herausgestellt, wenn Nutzer mit einer Seite interagieren möchten und sich Elemente wie Links oder Buttons verschieben. Dadurch gelangt man womöglich auf eine falsche Seite oder führt eine ungewollte Aktion, was zu Frustration der Besucher führt.
Die sogenannte kumulierte Layoutverschiebung (engl. Cumulative Layout Shift oder auch CLS) wird dabei nicht nur während des Ladevorgangs gemessen, sondern über den gesamte Lebenszyklus einer Webseite aufgezeichnet.
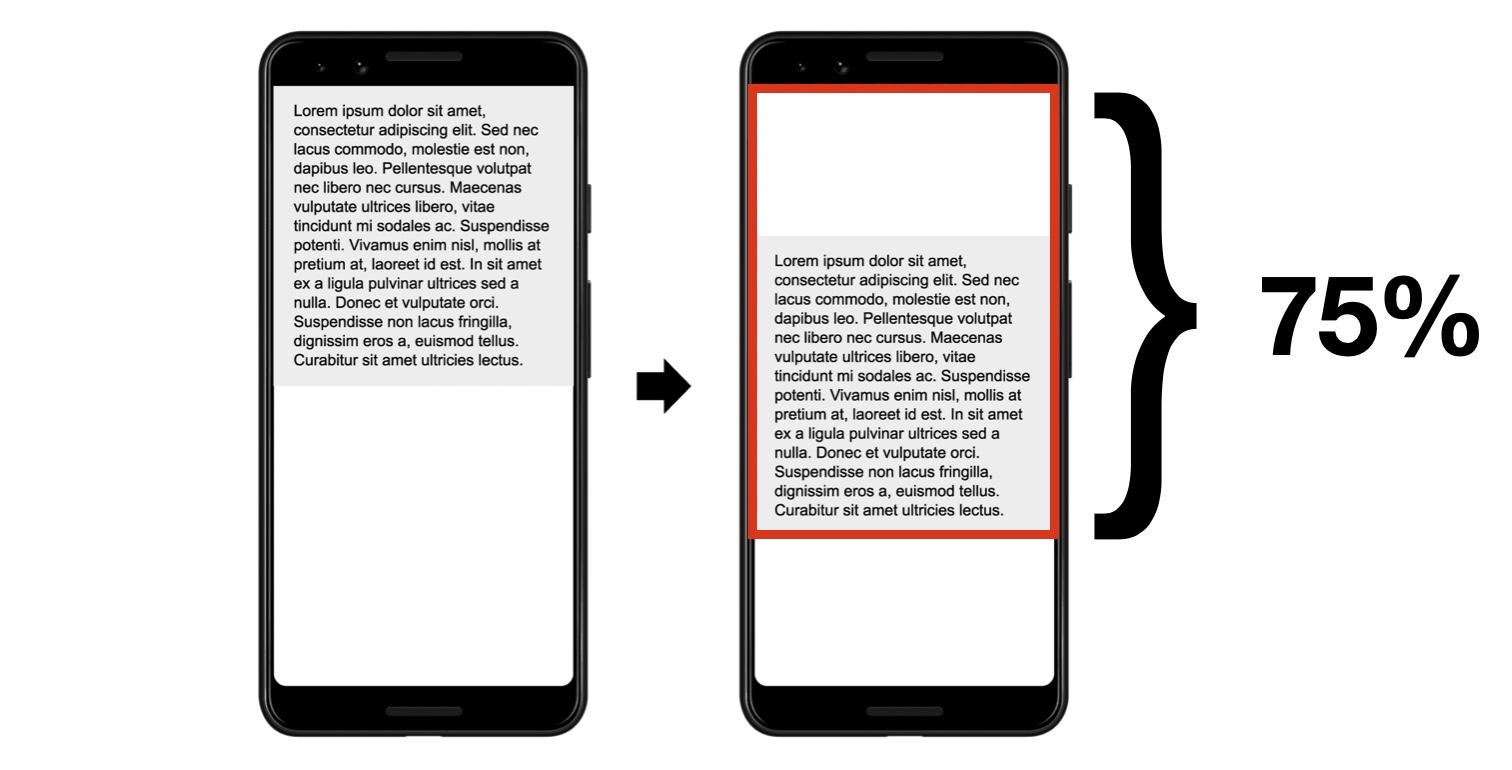
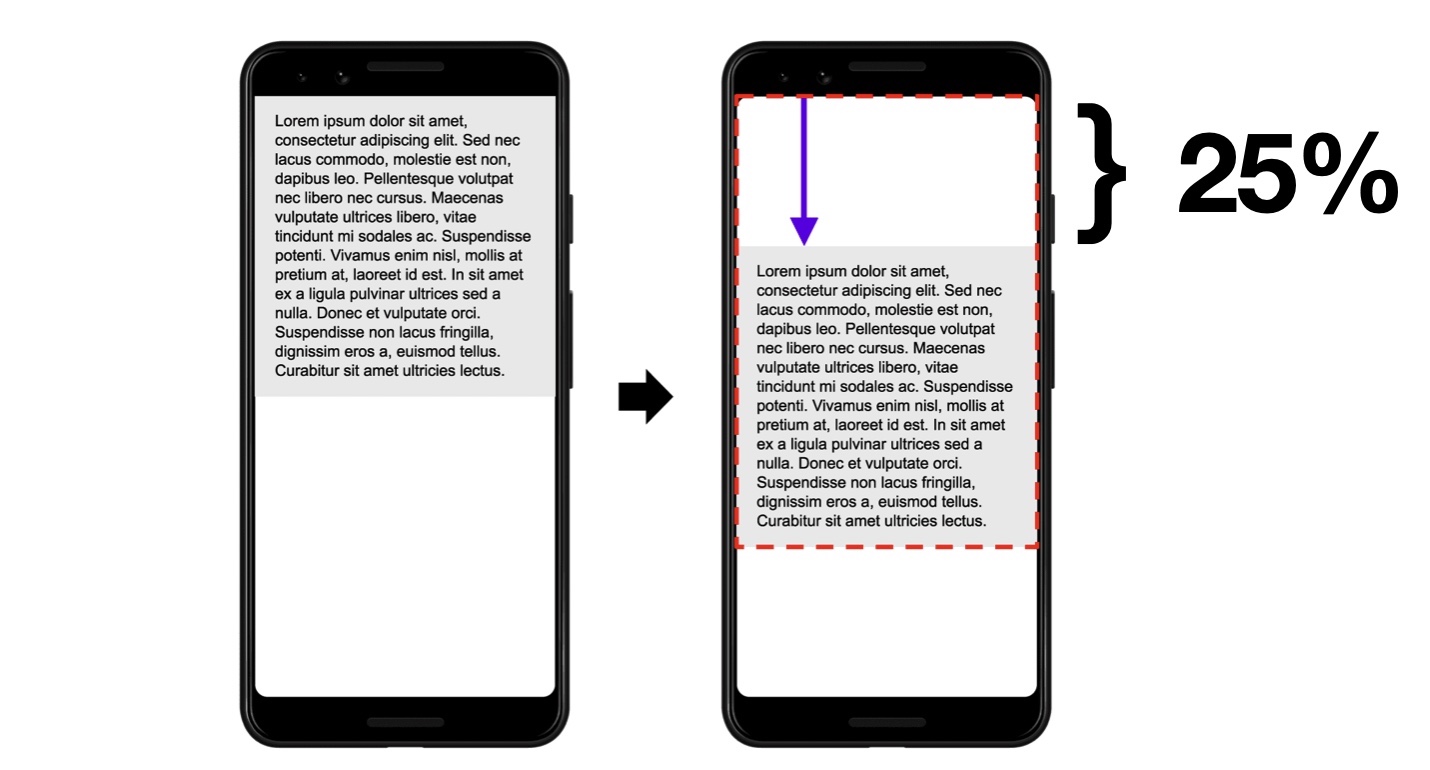
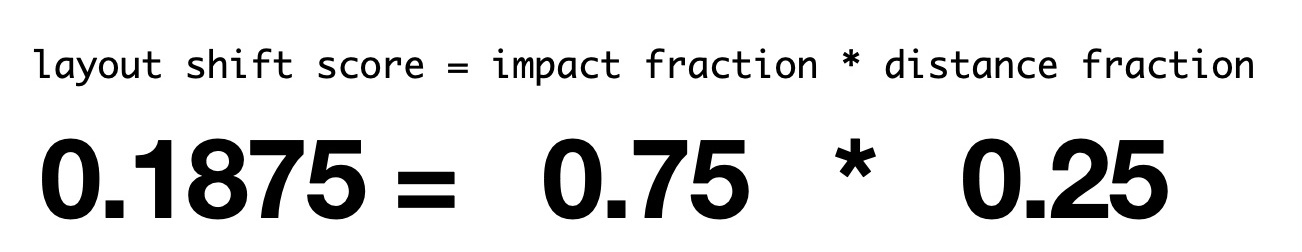
Google verwendet für die Bewertung dieses Effektes den CLS-Wert aus den Core Web Vitals, der als Produkt aus dem Prozentsatz des betroffenen Bereichs auf dem Bildschirm und dem Prozentsatz der Distanz der Verschiebung betroffen ist ergibt:


Daraus ergibt sich ein berechneter CLS-Wert von 0,1875:

Ein häufiger Fehler ist die Einbindung von Bilddateien ohne deren Ausmaße (Höhe und Breite) explizit festzulegen. Dabei werden nachfolgende Elemente, wie beispielsweise ein Textblock während des Ladevorgangs nach unten geschoben, weil darüber noch ein Bild eingefügt wird, das erst noch geladen werden muss.
Auch Logos im Kopfbereich der Seite ohne feste Größe, responsive Slider, die sich nach dem Laden des Inhalts in ihrer Größe veröndern oder nachträglich per Skript eingefügte Elemente verursachen häufig sogenannte Layout Shifts.
Weiterführende Informationen zu PageSpeed
- Präsentation (PDF-Dokument) von Ilya Grigorik, Web Performance Engineer bei Google: Building Faster Websites – crash course on web performance
- Googles Developerseite zum Thema „Make the Web Faster“: https://developers.google.com/speed/
- Googles PageSpeed Insights Tool zur Messung des PageSpeed Scores und Anzeige der Core Web Vitals Feld-Daten https://developers.google.com/speed/pagespeed/insights/?hl=DE
- Blogposts in Googles offiziellem Search Central Blog zu Leistung und Geschwindigkeit: https://developers.google.com/search/blog#speed-and-google-search