Bereits Mitte 2009 startete Google seine Initiative für ein schnelleres Internet, „Let’s make the web faster“ und legte damit den Grundstein für einen weiteren (neuen) Rankingfaktor. Seit dem hat sich sehr viel getan beim Thema PageSpeed und der Messung und Optimierung der Ladezeiten einer Website.
- Die Ladezeit einer Webseite, der PageSpeed ist ein Rankingfaktor
- Wieso ist die Ladezeit einer Website so wichtig?
- Ladegeschwindigkeit und Nutzer
- Nicht nur die Geschwindigkeit zählt, auch die Stabilität ist wichtig
- PageSpeed beeinflusst die Crawl-Aktivität des GoogleBots
- Ist Geschwindigkeit wichtiger als Relevanz?
- Wie wird der PageSpeed einer Website gemessen?
- Wie lässt sich der PageSpeed einer Website überprüfen?
- Googles PageSpeed Insights
- Lighthouse
- SISTRIX PageSpeed-Tool
- SISTRIX Experten-Video
- Weiterführende Informationen von Google zu diesem Thema
Die Ladezeit einer Webseite, der PageSpeed ist ein Rankingfaktor
Google animiert seit 2009 Webmaster weltweit, sich Gedanken über den PageSpeed (zu Deutsch: Ladezeit oder Seitengeschwindigkeit) ihrer Websites zu machen – unabhängig von Google-eigenen Produkten und Services. 2010 teilte man mit, dass PageSpeed fortan einer der ungefähr 200 Rankingfaktoren sei.
Wir fokussieren uns auf Geschwindigkeit als wichtige Voraussetzung in Produkten und der Weiterentwicklung der Infrastruktur, weil unsere internen Auswertungen darauf hinweisen, dass Menschen schnellere, responsivere Apps bevorzugen.
– Official Google Blog
Auch wenn der Rankingfaktor PageSpeed damals laut Google lediglich einen Einfluss auf weniger als 1 % der weltweiten Suchanfragen hatte, sollten Webmaster insbesondere im Sinne ihrer User auf ein rasches Ausliefern ihrer Websites achten und die Ladezeit der eigenen Website optimieren.
Wir empfehlen dir, die Ladegeschwindigkeite deiner Seite anzuschauen – nicht nur um deine Rankings in Suchmaschinen zu pushen, sondern um die Erfahrung aller Nutzer im Internet zu verbessern.
– Google Search Quality Team
Ende 2020 kündigte Google mit dem sogenannten „Page Experience“-Update an, dass Seitenerlebnissignale in das Google-Suchranking aufgenommen werden. Diese Signale messen, wie Nutzer die Interaktion mit einer Webseite wahrnehmen und sollen der Suchmaschine dabei helfen sicherzustellen, dass Menschen die
hilfreichsten Seiten in den Suchergebnissen finden und möglichst angenehmste Erfahrungen mit dem Web machen.
Jeffrey Jose, Product Manager on Search im Google Search Central Blog
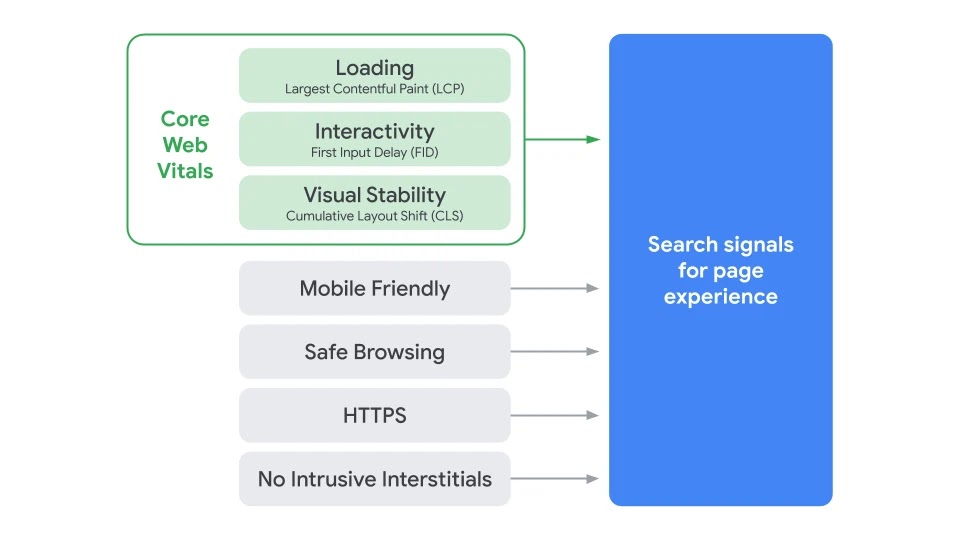
Dabei kombiniert Google die bestehenden Faktoren Nutzerfreundlichkeit auf Mobilgeräten, Sicherheitsproblemen, HTTPS sowie der Nutzerfreundlichkeit von Werbeanzeigen mit den neuen PageSpeed-Metriken, den sogenannten Core Web Vitals.

Die drei Core Web Vitals LCP, FID und CLS stehen stellvertretend für die unangenehmsten Effekte, die durch schlecht optimierte oder langsame Webseiten beim Laden entstehen können und sind das Ergebnis jahrelanger Forschung an nutzerzentrierten, aussagekräftigen Metriken, die mit der individuellen Nutzererfahrung korrelieren.
Wieso ist die Ladezeit einer Website so wichtig?
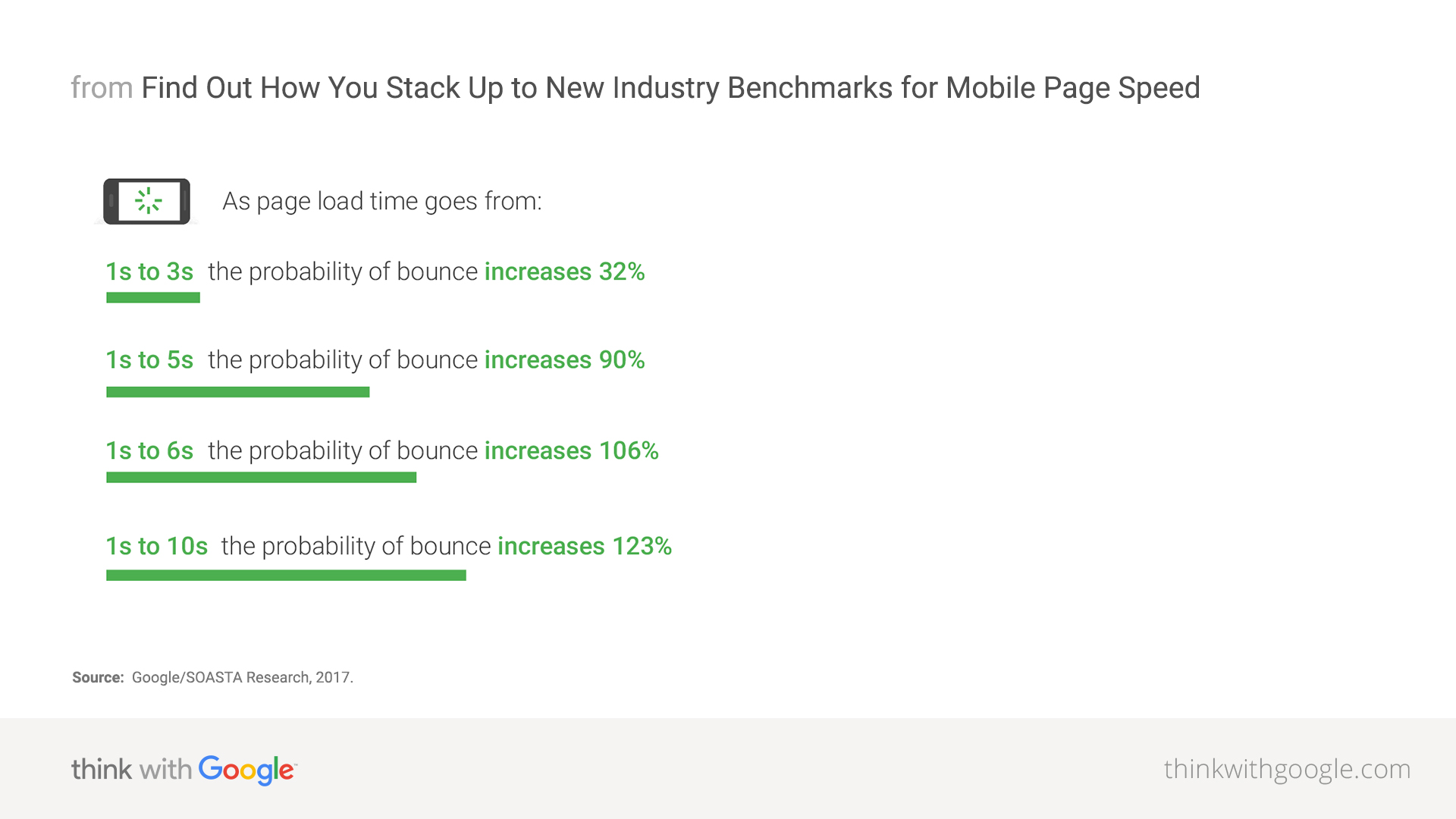
Untersuchungen haben ergeben, dass die Wahrscheinlichkeit eines Absprungs eines Users um 32 % steigt, wenn die Ladezeit sich von einer auf drei Sekunden verschlechtert. Bei fünf Sekunden verstrichener Ladezeit (Seitenaufbau) erhöht sich die Absprungwahrscheinlichkeit bereits um 90%. Da die Frustration bei solch einem Erlebnis recht hoch ist, möchten viele Nutzer zu einem späteren Zeitpunkt nicht noch einmal zu dieser Seite zurückkehren.

Ladegeschwindigkeit und Nutzer
Websites wie Google, Amazon und Yahoo haben den Einfluss der Ladezeit auf das Nutzerverhalten sehr ausführlich analysiert und folgende Statistiken veröffentlicht:
100 ms of extra load time caused a 1% drop in sales.
Greg Linden, Amazon
500 ms of extra load time caused 20% fewer searches.
Marrissa Mayer, Google
trimming page size by 30% resulted in 30% more map requests.
Marrissa Mayer, Google
400 ms of extra load time caused a 5 to 9% increase in the number of people that clicked „back“ before the page even loaded.
Nicole Sullivan, Yahoo!
Nicht nur die Geschwindigkeit zählt, auch die Stabilität ist wichtig
Um die Benutzer zufrieden zu stellen, sollte das Seitenlayout außerdem über den gesamten Lebenszyklus der User Journey stabil bleiben.
In einer Studie von Yahoo! JAPAN, einem der größten Medienunternehmen Japans mit über 79 Milliarden Seitenaufrufen pro Monat wird die Bedeutung des CLS für die Nutzerzufriedenheit deutlich: Für die Nachrichtenplattform Yahoo! JAPAN News hat man ein eigenes Entwicklungsteam aufgebaut, das sich speziell der Verbesserung der Nutzererfahrung und den Core Web Vitals (CWV) widmet.
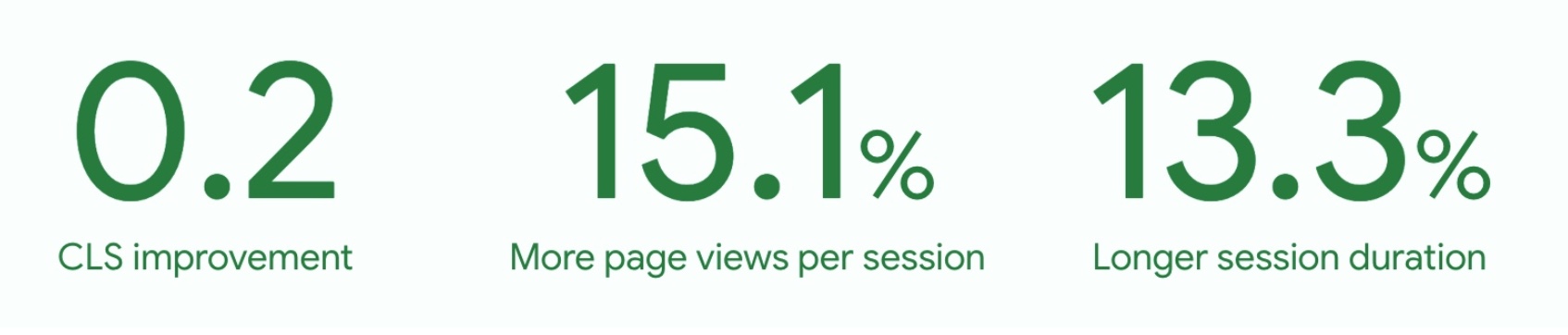
Durch die kontinuierliche Überwachung und Optimierung konnte gezeigt werden, dass der verbesserte Cumulative Layout Shift (CLS) der Website zu einem Anstieg der Seitenaufrufe pro Sitzung um 15 % und der Sitzungsdauer um 13 % führte.

Dies scheint plausibel angesichts der Tatsache, dass Seiteninhalte und Navigationselemente wie Links oder Buttons, die sich unerwartet bewegen, oft zu versehentlichen Klicks und Desorientierung auf der Seite führen. Das sorgt für Frustration beim Benutzer und frustrierte Benutzer neigen dazu, nicht lange auf der Seite zu bleiben.
PageSpeed beeinflusst die Crawl-Aktivität des GoogleBots
Der Crawling-Prozess ist für Google enorm ressourcen- und kostenintensiv. Wie jedes Unternehmen ist auch Google logischerweise sehr daran interessiert, die ihnen vorhandenen Ressourcen so effizient wie möglich einzusetzen.
Google hat kein Limit darin, wie viele Seiten einer Domain zu einem bestimmten Zeitpunkt, zB pro Tag, gecrawlt werden, sondern ein Zeitlimit. Wenn dein Server mehr Seiten ausliefern kann, in dem Zeitfenster in dem der Googlebot auf der Seite ist, kann Google auch mehr Seiten anschauen.
Was sagt Google?
Wenn eine Website schnell ist, ist das nicht nur für Nutzer, sondern auch für Suchmaschinen gut.
Quelle: Matt Cutts
Aus diesem Grund werden URLs, die länger als 2 Sekunden benötigen, um aufgelöst zu werden seltener gecrawlt als vergleichbar schnellere Seiten. Da eine Zeitspanne von 2 Sekunden für das Auflösen der URL allein bereits sehr groß ist, sind von diesem Fall höchstwahrscheinlich nur wenige Seiten betroffen.
Wenn die eigene Webseite schnell auf Anfragen antworten kann ergibt sich daraus auch ein positiver Effekt auf das „Crawl Budget“ – also wie häufig Google auf die Seite kommt und wie viele Unterseiten angeschaut (gecrawlt) werden.
Jedoch kann dieser Aspekt einen negativen Einfluss auf die SEO-Bemühungen haben, z. B. wenn es sich um enorm große Internetpräsenzen handelt oder wichtige und für SEO relevante Seiten nicht ausreichend häufig gecrawlt werden.
Ist Geschwindigkeit wichtiger als Relevanz?
Ein wichtiger Punkt, den Google in einem eigenen Video zu dem Thema angesprochen hat, ist die Frage, ob Geschwindigkeit ein wichtigerer Rankingfaktor ist als die Relevanz des Dokuments zur Suchanfrage.
Die klare Antwort darauf ist: Relevanz ist wichtiger.
Bei Suchanfragen, mit vielen guten Seiten mit vergleichbarer inhaltlicher Relevanz und Qualität kann jedoch die Ladezeit den Unterschied zwischen Platz eins und Seite zwei bedeuten und sollte daher keinesfalls vernachlässigt werden.
Wie wird der PageSpeed einer Website gemessen?
Für die Verbesserung der Suchergebnisse nutzt Google die Daten zur Ladezeit und dem Verhalten einer Website, die über die Nutzerdaten des hauseigenen Browsers Chrome gesammelt werden.
Mit Hilfe dieser sogenannter UX-Reports kann Google recht einfach herausfinden, wie die Konnektivität und der Aufbau einer Website sowie das Nutzererlebnis beim Ladevorgang im Durchschnitt für alle User mit unterschiedlichen Internet-Verbindungen und Geräte-Geschwindigkeiten ist.
Eine Website muss nicht unbedingt wegen großer Bilder oder aufwändiger Skripte langsam laden. Ausschlaggebend kann auch die Anbindung des Nutzers oder die Auslastung des Gerätes oder des Webservers sein.
Um diese Eventualitäten mit einzubeziehen, greift Google daher auf die Browser-Daten echter Besucher zurück. Während des Besuchs einer Webseite zeichnet der Browser automatisch die Core Web Vitals LCP, FID und CLS auf und übermittelt diese an Google.
Für die Beurteilung der Ladegeschwindigkeit einer Website kann man auch den PageSpeed-Wert (auch Lighthouse-Score genannt) heranziehen. Dieser reicht auf einer Skala von 0 bis 100 und wird für den Desktop und mobile Gerät separat berechnet.
Wie lässt sich der PageSpeed einer Website überprüfen?
Googles PageSpeed Insights
Du kannst bei Google prüfen, ob Google für deine Website noch Optimierungsbedarf sieht. Das hauseigene Tool PageSpeed Insights überprüft in wenigen Sekunden deine Website. Zusätzlich zu diesen, vom Tool erhobenen Labordaten, werden in den PageSpeed Insights auch teilweise die Feld-Daten aus dem Chrome-UX-Report zu einer Website angezeigt, sowie ein Hinweis darauf, ob die betreffende Seite den Web Vitals Test bestanden hat.
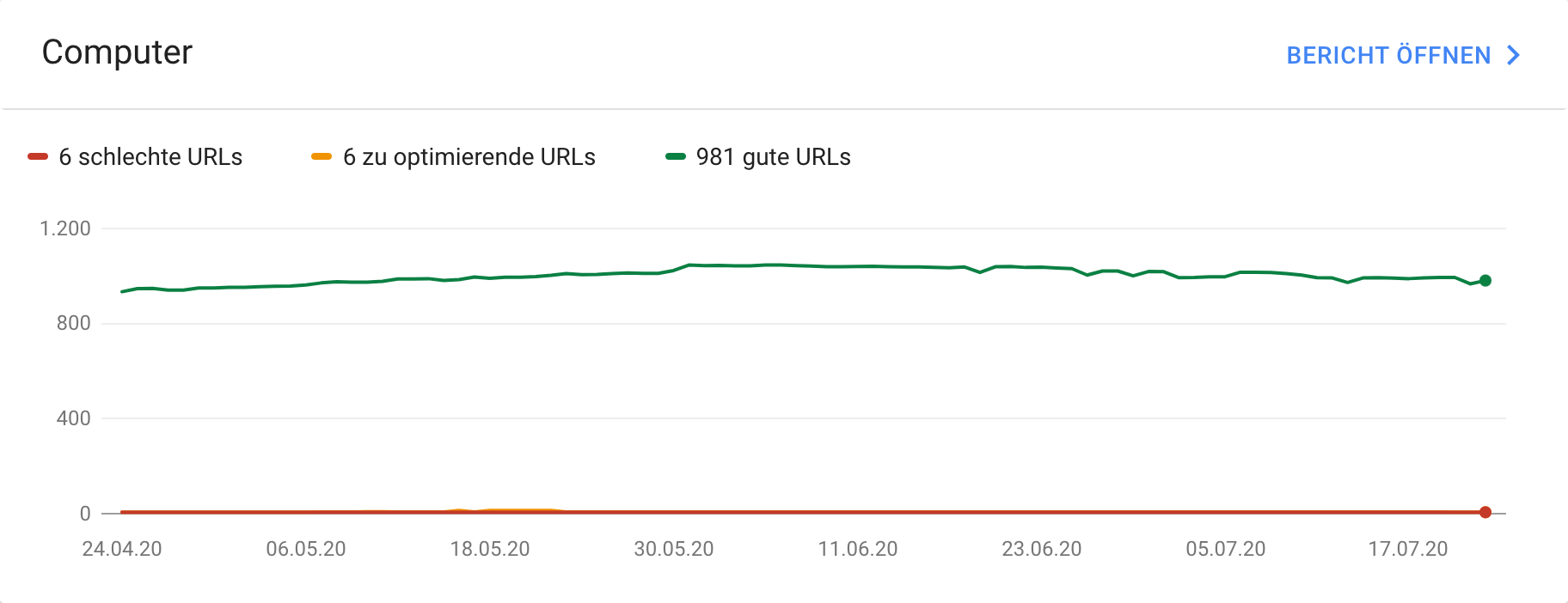
Diese Felddaten lassen sich im Core Web Vitals-Bericht in der Google Search Console für alle relevanten URLs anzeigen:

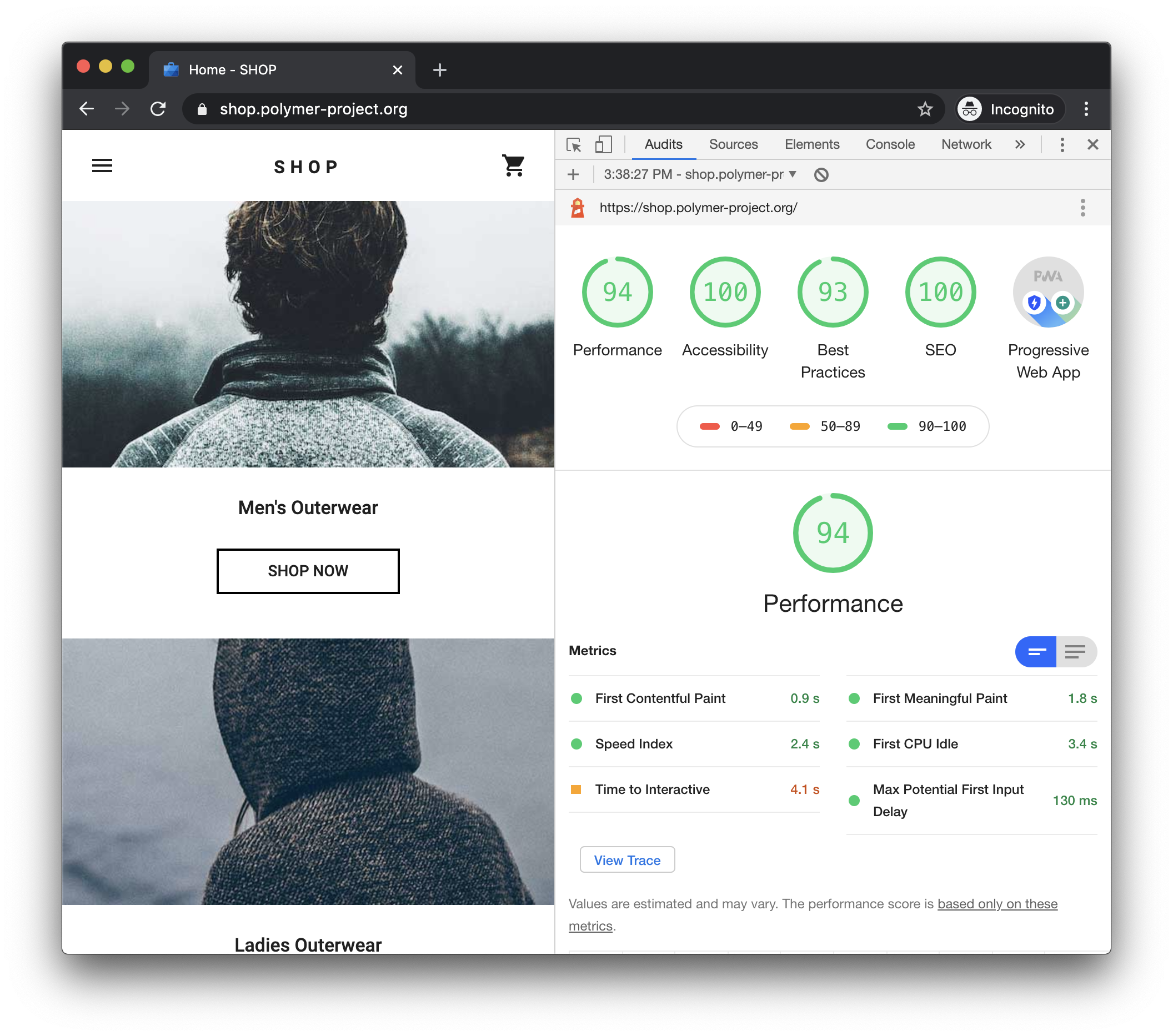
Lighthouse
Ein weiteres Tool, das Google direkt in der Chrome Entwicklerkonsole zur Verfügung stellt ist Lighthouse, ein quelloffenes, automatisiertes Werkzeug zur Verbesserung der Qualität von Webseiten. Lighthouse wird auf dem eigenen Rechner in Googles Chrome Browser ausgeführt. Dadurch können jegliche Webseiten getestet werden, auch nicht-öffentliche oder lokale Entwicklungsumgebungen.

Lighthouse führt im Browser automatisch eine Reihe von Prüfungen auf einer Seite durch und erstellt dann einen Bericht darüber, wie gut die Seite abgeschnitten hat. Außerdem erhält man für jeden Fehler spezifische Vorschläge zur Verbesserung der Seite mit Verlinkungen zu Referenzdokumentationen, die erklären, warum dieser Fehler wichtig ist und wie man ihn beheben kann.
SISTRIX PageSpeed-Tool
Wir haben ein kostenloses Tool gebaut, mit dem du die echten, nutzergemessenen Ladezeiten von vielen Millionen Webseiten selber abrufen und vergleichen kannst:
Wir zeigen dir dort, aufgeschlüsselt nach Desktop und Mobile, wie schnell echte Nutzer deine Webseite laden und wie gut du im Vergleich zum Durchschnitt damit abschneidet. Viel Spaß bei der Nutzung!
Was sagt Google?
Wenn eine Website schnell ist, ist das nicht nur für Nutzer, sondern auch für Suchmaschinen gut. Es (Page Speed) ist nur ein kleiner von über 200 Rankingfaktoren.
Quelle: Matt Cutts
SISTRIX Experten-Video
Weiterführende Informationen von Google zu diesem Thema
- Blogpost: Let’s make the web faster – Google Official Blog
- Blogpost: Using site speed in web search ranking – Google Official Blog
- Google PageSpeed Service
Infografik zur Ladezeit einer Website und einhergehender Nutzersignale