Google PageSpeed Insights ist ein Tool, das die Ladegeschwindigkeit und Performance einer Website sowohl für die mobile als auch die Desktop-Ansicht analysiert. Basierend auf den Ergebnissen gibt das Tool konkrete Empfehlungen zur Optimierung der Seitenleistung.
Wozu dienen die Google PageSpeed Insights?
PageSpeed Insights ist ein Analysewerkzeug von Google, das die Ladezeit einer URL misst, eine Bewertung vergibt und mögliche Optimierungspotenziale aufzeigt. Jede beliebige URL kann hier zur Überprüfung eingegeben werden, um herauszufinden, wie die Website im Hinblick auf Ladezeiten und Performance abschneidet.
Was messen die Google PageSpeed Insights?
Die PageSpeed Insights vereinen die Feld-Daten, also vorgehaltene Daten aus Googles Bericht zur Nutzererfahrung in Chrome (abgekürzt CrUX) mit den Lab-Daten der Live-Auswertungen einer Direktabfrage der URL mittels Lighthouse. Zudem kann zwischen den Ergebnissen für die Mobile- sowie die Desktop-Ansicht gewechselt werden.
Lighthouse 11 ist jetzt die aktuelle Version, die von PageSpeed Insights verwendet wird. Dies bringt signifikante Änderungen, einschließlich der Einführung einer neuen Metrik, „Interaction to Next Paint (INP)“, die „First Input Delay (FID)“ als Core Web Vital ersetzt. INP misst die Interaktivität der gesamten Seite und hat nun einen direkten Einfluss auf den PageSpeed-Score.

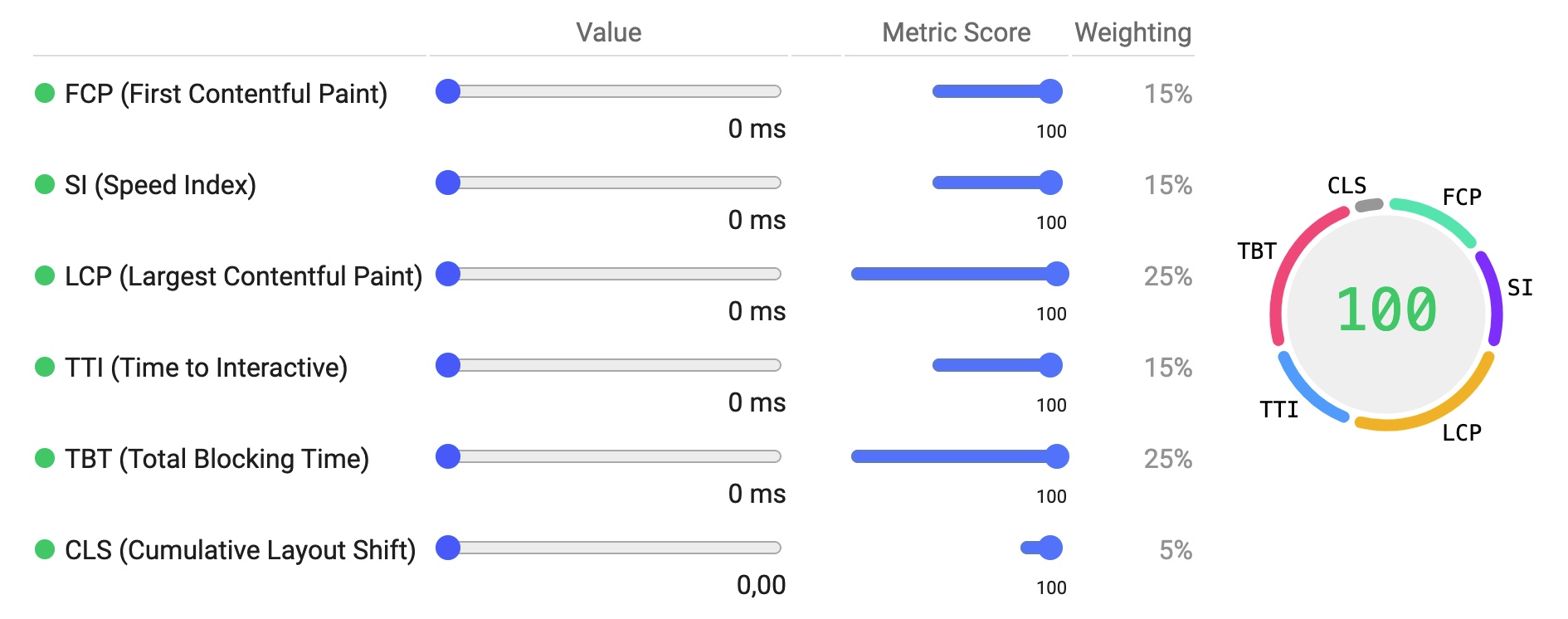
Sobald Google die Auswertung durchgeführt hat wird der PageSpeed-Score auf einer Skala von 0 bis 100 angezeigt. Dieser soll als grobe Einschätzung helfen, eine Einordnung der eigenen Seite zu schaffen. Dieser Performance Wert ist ein gewichteter Durchschnitt unterschiedlicher Metriken. Dadurch haben stärker gewichtete Metriken eine größere Auswirkung auf die Gesamtbewertung.
Die einzelnen Gewichtungen sind im Lighthouse-Bericht zwar nicht sichtbar, können aber im sogenannten „Lighthouse Scoring Calculator“ eingesehen werden. Mit diesem Werkzeug lässt sich der PageSpeed-Score zu beliebigen eigens erhobenen Daten berechnen.

Die Gewichtungen sind so gewählt, dass sie eine ausgewogene Darstellung der Leistungswahrnehmung des Benutzers bieten. Die Gewichtungen haben sich im Laufe der Zeit geändert, da das Lighthouse-Team regelmäßig Untersuchungen durchführt und Feedback einholt, um zu verstehen, was den größten Einfluss auf die vom Benutzer wahrgenommene Leistung hat. Die Historie dieser Änderungen kann bei GitHub eingesehen werden.
Wenn Du für deine Seite zudem gerne ermitteln möchtest, wie sie sich bei den echten Nutzerdaten im Vergleich zu anderen Webseiten schlägt, kannst Du unseren PageSpeed Test nutzen.

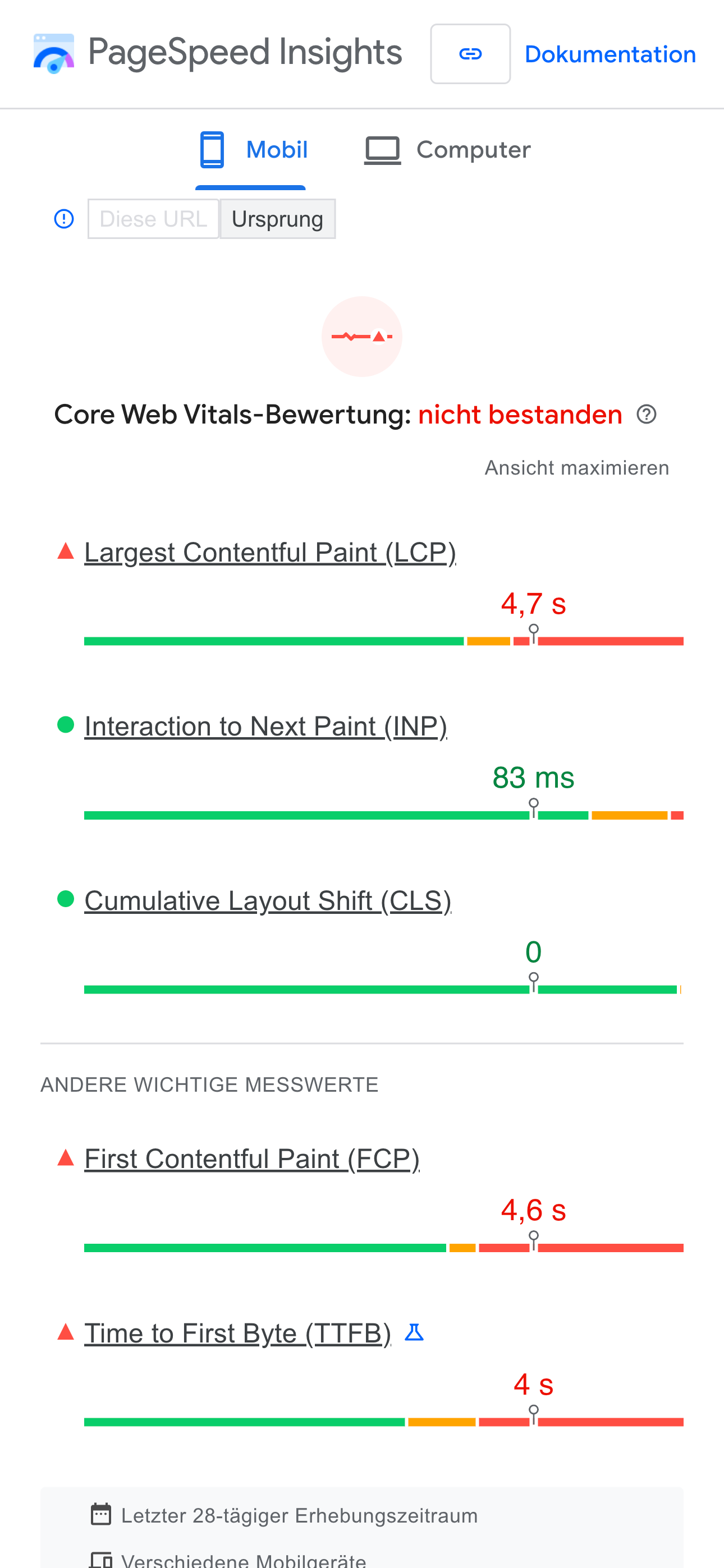
Seitengeschwindigkeit: Felddaten aus dem Chrome User Experience Report
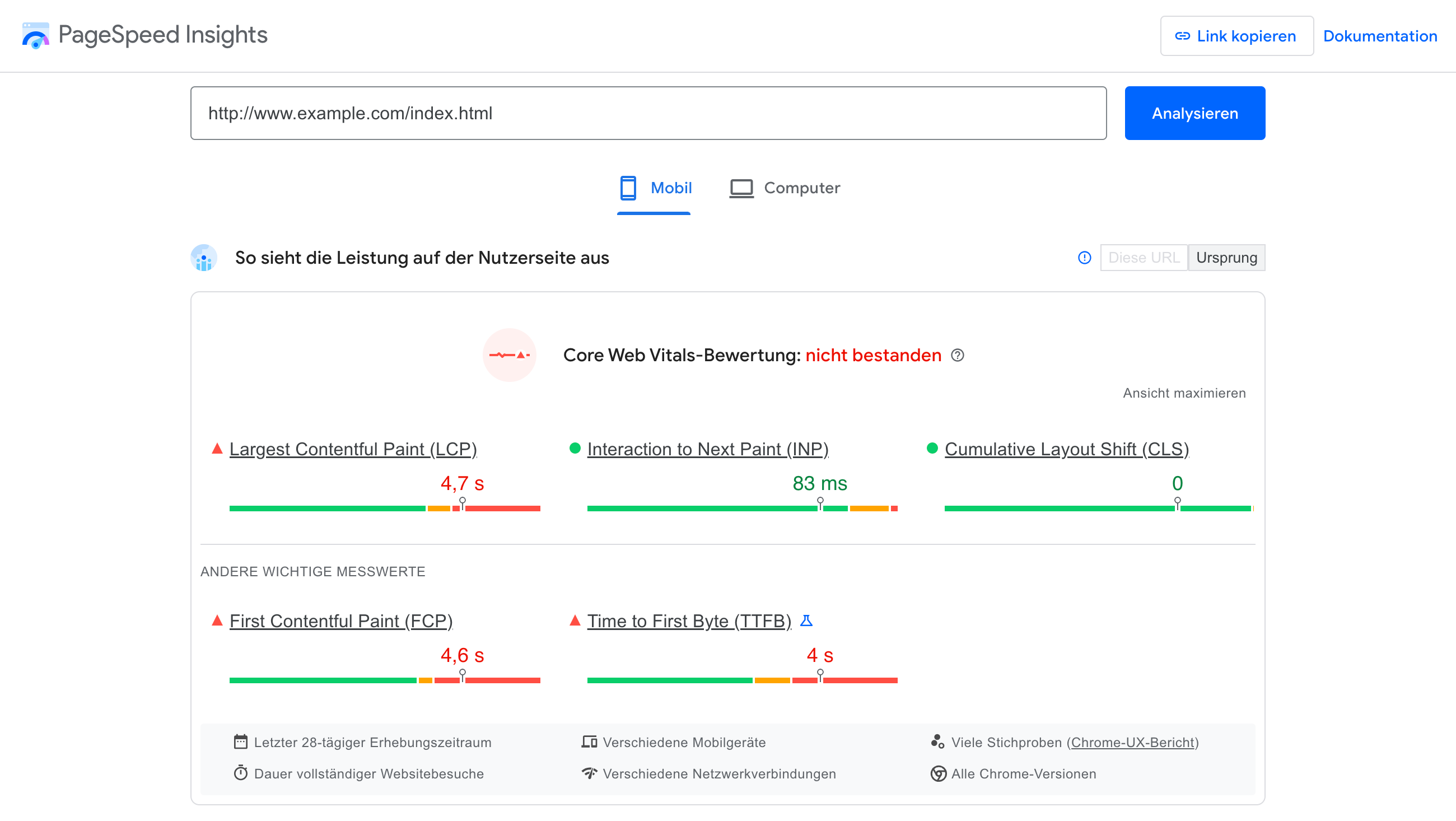
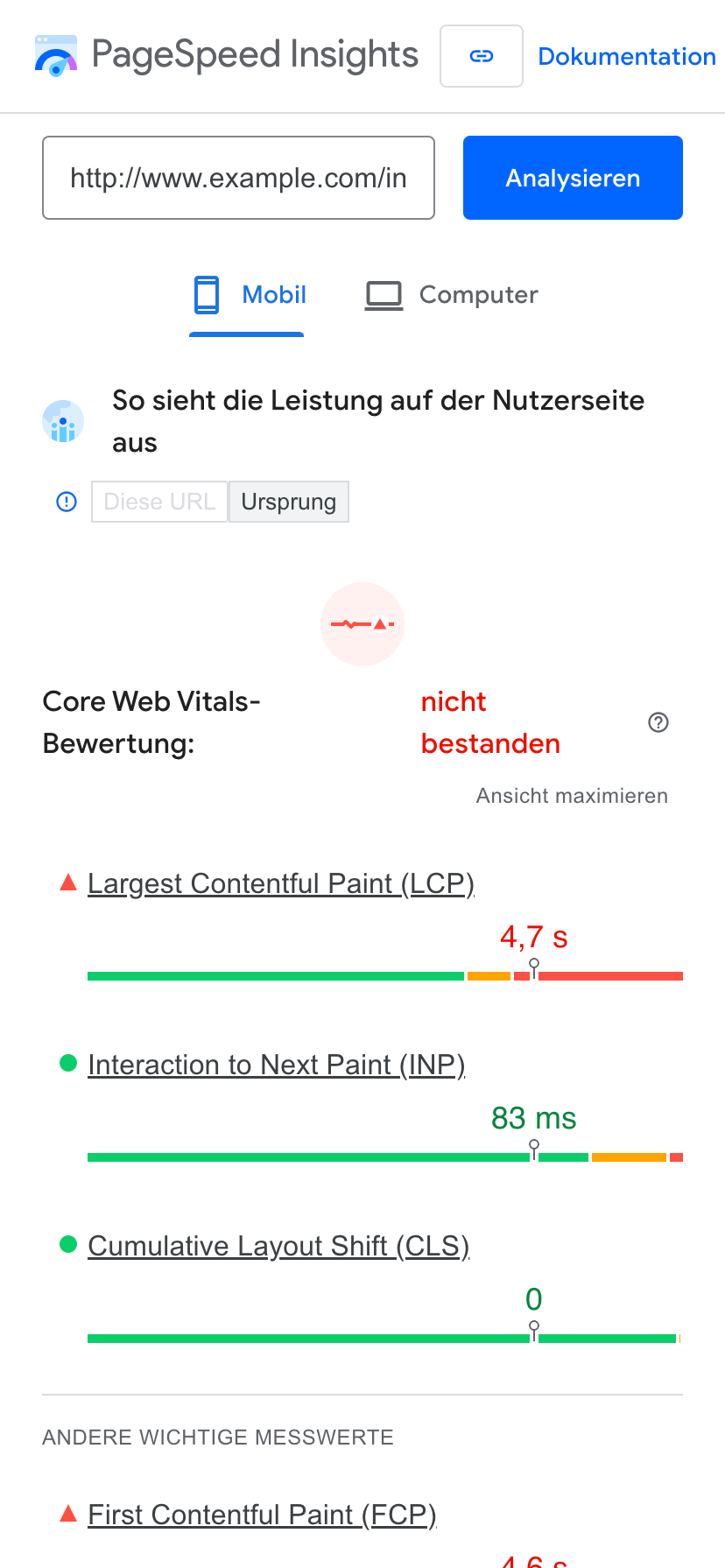
Die erste Information sind die Felddaten aus dem CrUX, falls diese vorhanden sind. Die Auswertungen beziehen sich auf die Werte für „First Contentful Paint (FCP)“, „First Input Delay (FID)“, „Largest Contentful Paint (LCP)“ und die kumulative Layoutverschiebung „Cummulative Layout Shift (CLS)“.

„Interaction to Next Paint (INP)“ wird als neue Metrik hinzugefügt, um die allgemeine Interaktivität und Reaktionsfähigkeit der Seite genauer zu messen.
Diese Wert sind jeweils in drei Kategorien unterteilt.
- Schnell (grün)
- FCP: liegt zwischen 0 und 1 Sekunde.
- FID: liegt zwischen 0 und 0.1 Sekunden.
- LCP: liegt zwischen 0 und 2.5 Sekunden.
- CLS: die Veränderung liegt zwischen 0 und 10 Prozent.
- Durchschnittlich (orange)
- FCP: liegt zwischen 1 und 3 Sekunden.
- FID: liegt zwischen 0.1 und 0.3 Sekunden.
- LCP: liegt zwischen 2.5 und 4 Sekunden.
- CLS: die Veränderung liegt zwischen 10 und 25 Prozent.
- Langsam (rot)
- FCP: liegt bei über 3 Sekunden.
- FID: liegt bei mehr als 0.3 Sekunden.
- LCP: liegt bei über 4 Sekunden.
- CLS: die Veränderung liegt bei über 25 Prozent.
Der FCP misst hierbei die Zeit die die es gebraucht hat bis der Browser den ersten Text gerendert oder das erste Bild geladen hat, wobei es sich auch um das Hintergrundbild oder eine SVG handeln kann. Dieser Wert soll zeigen ab wann der Nutzer ungefähr zum ersten Mal mit der Webseite interagieren könnte.
Der First Input Delay (FID) ist eine Metrik, die misst, wie lange es dauert, bis eine Webseite auf die erste Interaktion eines Nutzers reagiert, wie etwa das Klicken auf einen Link oder das Drücken eines Buttons. Dies gibt Aufschluss darüber, wie reaktionsschnell und interaktiv die Seite aus Nutzersicht wahrgenommen wird. Nun wurde der FID-Wert durch die Metrik Interaction to Next Paint (INP) ersetzt, die eine umfassendere Bewertung der Interaktivität bietet, indem sie den gesamten Zeitraum bis zur nächsten visuellen Aktualisierung auf der Seite berücksichtigt. Damit ermöglicht INP eine präzisere Messung der Nutzererfahrung, insbesondere in Bezug auf die Reaktionsfähigkeit der Seite.
Der LCP schaut sich an, wann der das größte Element der Seite fertig gerendert wurde. Hierbei kann davon ausgegangen werden, dass es sich dabei um den Hauptinhalt der Seite handelt und Nutzer ab diesem Zeitpunkt den eigentlichen Inhalt nutzen können.
Bei der CLS schaut Google wie stark der Inhalt beim laden „springt“. Dies passiert häufig wenn Bilder nachgeladen werden oder Werbung erst später eingeblendet wird. Je weniger das Layout herumspringt desto angenehmer ist der Inhalt für Besucher zu konsumieren.

Unterhalb der vier Datenpunkte gibt es den Unterpunkt „Übersicht über Ursprung einblenden„. Über einen Klick können hier die obigen Werte auf Domainebene, anstelle von URL-Ebene, angezeigt werden.
Es kann durchaus passieren, dass nicht genügend Daten im CrUX Datensatz für eine spezielle URL vorliegen. In diesem Fall zeigt Google dies in einem Hinweis an und zeigt die „Origin Summary“ Daten.
Optimierungspotentiale: Labordaten durch Lighthouse
Bei den Werten im Unterpunkt „Labdaten“ geht es darum, wie gut die URL bei generellen Performance Best Practices abschneidet. Hierzu crawlt Google die URL mit ihrer Lighthouse Test-Suite.
Wie schon bei der Seitengeschwindigkeit sind auch bei den Labordaten verschiedene Metriken in Schnell, Durchschnittlich und Langsam eingeteilt.
Auch hier finden sich Auswertungen zum First Contentful Paint (FCP), dem Largest Contentful Paint (LCP) und der kumulativen Layoutverschiebung (CLS). Zusätzlich werden die Zeit bis Interaktivität (TTI), der Geschwindigkeitsindex sowie die Gesamtdauer der Blockierung (TBT) analysiert. Eine weitere wichtige Metrik ist die Interaction to Next Paint (INP), die jetzt den früheren First Input Delay (FID) ersetzt. INP misst die Interaktivität der Seite umfassender, indem es die gesamte Zeit erfasst, bis die Seite nach einer Interaktion eine visuelle Rückmeldung gibt.
Obwohl FCP, LCP und CLS in den Labor- und Felddaten auftauchen, gibt es beim FCP und LCP unterschiedliche Schwellenwerte.
- Schnell (grün)
- FCP: liegt zwischen 0 und 2 Sekunden.
- Speed Index: liegt zwischen 0 und 4.3 Sekunden.
- LCP: liegt zwischen 0 und 2 Sekunden.
- TTI: liegt zwischen 0 und 3.8 Sekunden.
- TBT: liegt zwischen 0 und 0.3 Sekunden.
- CLS: die Veränderung liegt zwischen 0 und 10 Prozent.
- Durchschnittlich (orange)
- FCP: liegt zwischen 2 und 4 Sekunden.
- Speed Index: liegt zwischen 4.4 und 5.8 Sekunden.
- LCP: liegt zwischen 2 und 4 Sekunden.
- TTI: liegt zwischen 3.9 und 7.3 Sekunden.
- TBT: liegt zwischen 0.3 und 0.6 Sekunden.
- CLS: die Veränderung liegt zwischen 10 und 25 Prozent.
- Langsam (rot)
- FCP: liegt bei mehr als 4 Sekunden.
- Speed Index: liegt bei über 5.8 Sekunden.
- LCP: liegt bei mehr als 4 Sekunden.
- TTI: liegt bei über 7.3 Sekunden.
- TBT: liegt bei mehr als 0.6 Sekunden.
- CLS: die Veränderung liegt bei über 25 Prozent.
Zudem zeigt die Auswertung noch Screenshots des Verlaufs des Seitenaufbaus an, ein praktisches Feature aus Lighthouse. In dieser Ansicht fehlen jedoch die Zeitangaben der Screenshots, welche im Lighthouse-Audit vorhanden sind.
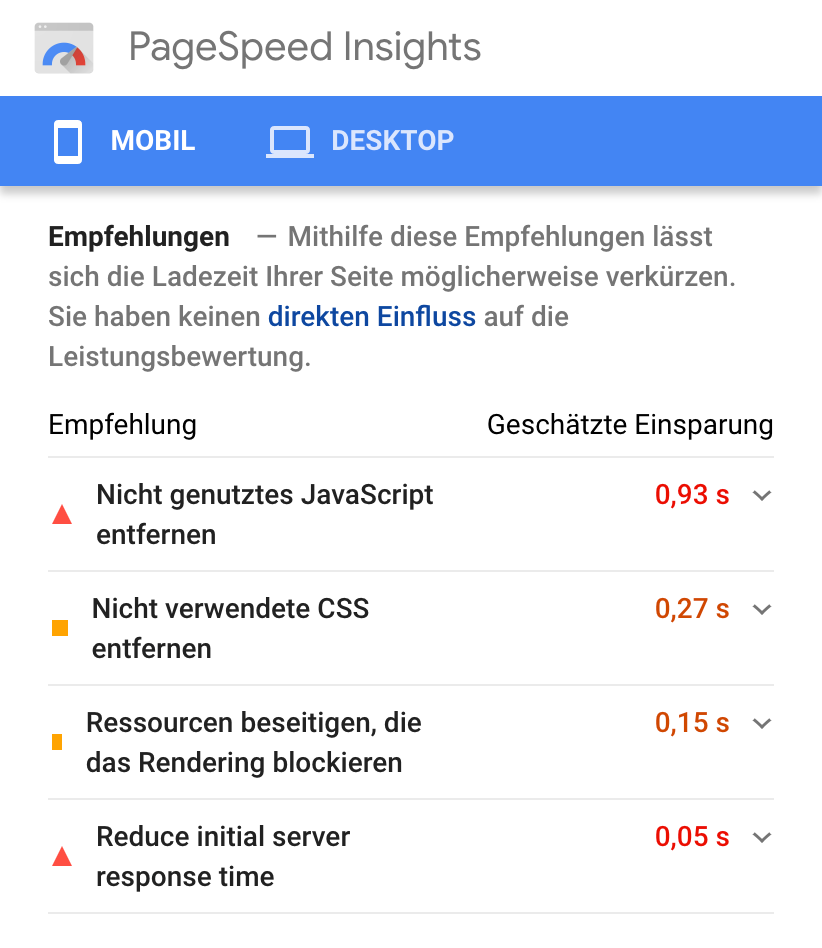
Empfehlungen
In diesem Bereich sind Optimierungspotentiale zusammengefasst, von denen Google sagt, dass sich damit „die Ladezeit der Seite möglicherweise verkürzen“ lässt.

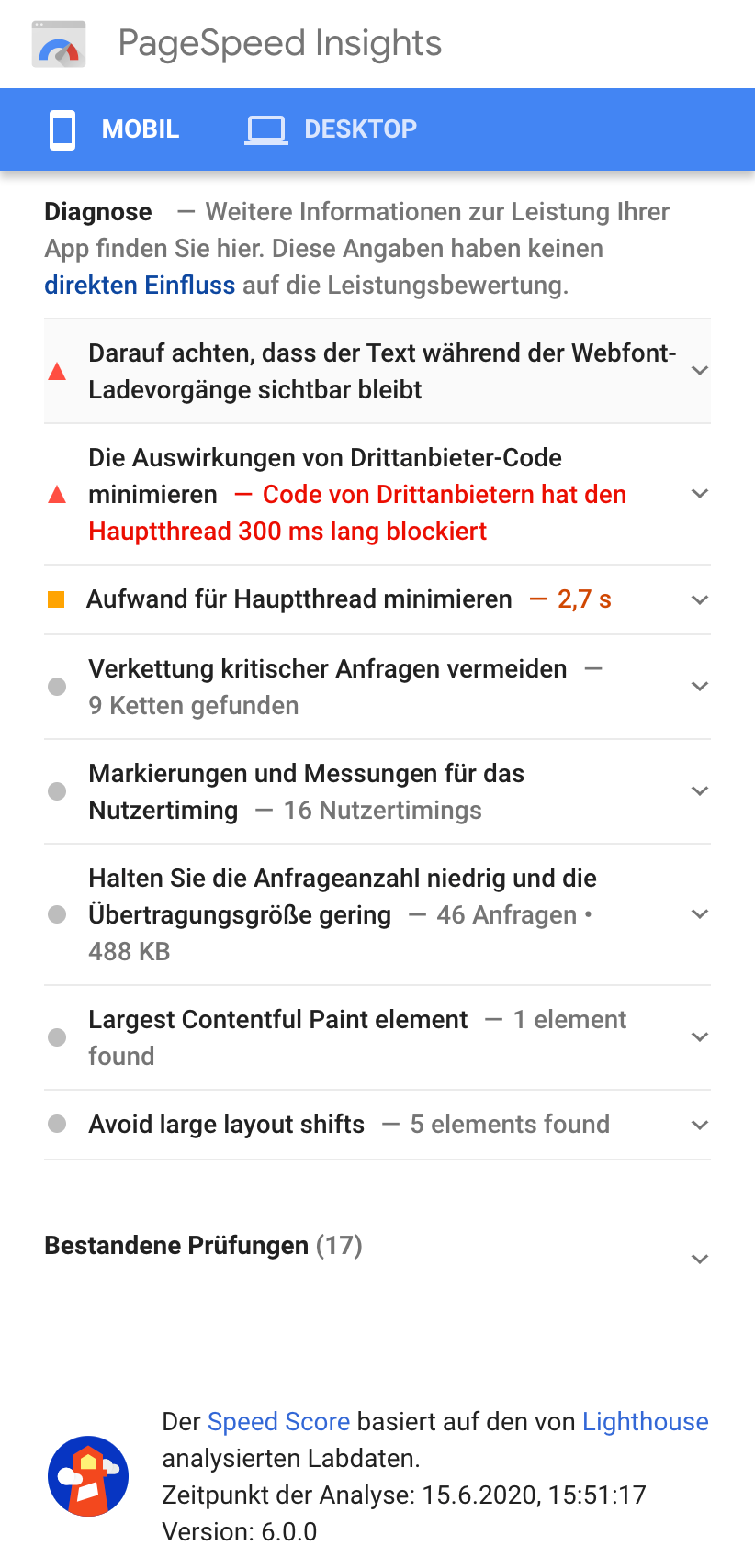
Diagnose
Die Informationen in diesem Teil der Auswertung haben laut Google keinen direkten Einfluss auf den PageSpeed Insights Score, geben jedoch weiterführende Informationen zu möglichen Problemen oder Best-Practice-Lösungen.

Fazit zu den Google PageSpeed Insights
Die PageSpeed Insights bieten einen guten ersten Überblick über die Ladezeit und Leistung einer spezifischen URL. Durch die Messung verschiedener Metriken ermöglicht das Tool eine fundierte Analyse der Seitenperformance und gibt konkrete Verbesserungsvorschläge. Eine kürzliche Umstellung auf HTTP/2 hat die Effizienz und Ladezeiten der meisten Webseiten deutlich verbessert, ohne dass Betreiber selbst Änderungen an ihrer Seite vornehmen müssen. Es ist jedoch wichtig zu beachten, dass PageSpeed Insights nicht das einzige Google-Tool zur Analyse von Ladezeiten ist, und es empfiehlt sich, mehrere Dienste für eine umfassendere Analyse zu nutzen.
Eine der andere Seiten ist webpagetest.org, auf der sehr ausführliche Analysen des Ladeverhaltens einer bestimmten URL durchgeführt werden können.
Nutzt man den Chrome Browser gibt es zudem das integrierte Audit-Tool „Lighthouse„, mit dem weitere Facetten der Ladezeit der Seite geprüft werden können.
Verschiedene Google Dienste schauen sich verschiedene Geschwindigkeitsmetriken an, es lohnt sich daher nicht nur einen dieser Dienste zu nutzen sondern mehrere, um ein vollumfänglicheres Bild zu bekommen.
Wir halten auf Frag-SISTRIX zudem weiterführende Informationen dazu bereit wie man seine eigene Webseite am besten hinsichtlich des PageSpeeds optimiert.
SISTRIX kostenlos testen
Beginne noch heute, mit SISTRIX deine Rankings zu verbessern.
- Kostenloser Testaccount für 14 Tage
- Unverbindlich, keine Kündigung notwendig
- Persönliches Onboarding durch Experten