Interne Links lassen sich leicht mit HTML erstellen. Wie das funktioniert und worauf dabei zu achten ist, klären wir hier.
Interne Links helfen NutzerInnen und Suchmaschinen bei der Orientierung. Du musst eine interne Verlinkung in HTML erstellen? Zum Glück ist das schnell erledigt.
So erstellst du eine interne Verlinkung in HTML
Der Befehl für interne Verlinkungen in HTML lautet:
<a href="Linkziel">Ankertext</a>Die einzelnen Elemente sind:
- Linkziel: Die Seite, auf die verlinkt werden soll, zum Beispiel https://www.sistrix.de/frag-sistrix/.
- Ankertext: Der Linktext, also der Text, der verlinkt wird. In diesem Fall könnte er „Wissensdatenbank“ oder „SEO-Wissen“ lauten.
Das Resultat sieht für unser Beispiel so aus:
<a href="https://www.sistrix.de/frag-sistrix/">Wissensdatenbank</a>Unterschiede zwischen absoluten und relativen URLs
Bei der internen Verlinkung hast du die Wahl zwischen zwei Varianten:
- Absolute Verlinkung: Du führst die komplette URL an, also beispielsweise
<a href="https://www.sistrix.de/frag-sistrix/onpage/meta-description/">Wissensdatenbank</a>- Relative Verlinkung: Du beschränkst dich auf den Pfad:
<a href="/frag-sistrix/onpage/meta-description/">Wissensdatenbank</a>Die relative Verlinkung hat einige Vorteile:
- Die Ladezeiten sind kürzer als bei der absoluten Verlinkung. Allerdings ist der Unterschied minimal.
- Relative URLs sind leichter zu programmieren.
- Beim Umzug einer Seite von einem Testsystem müssen die internen Links nicht angepasst werden.
Auf der anderen Seite haben absolute URLs in Sachen Sicherheit die Nase vorne. Denn bei relativen Links kommt es schnell zu Duplicate Content. Außerdem erleichtern sie Scrapern die Arbeit.
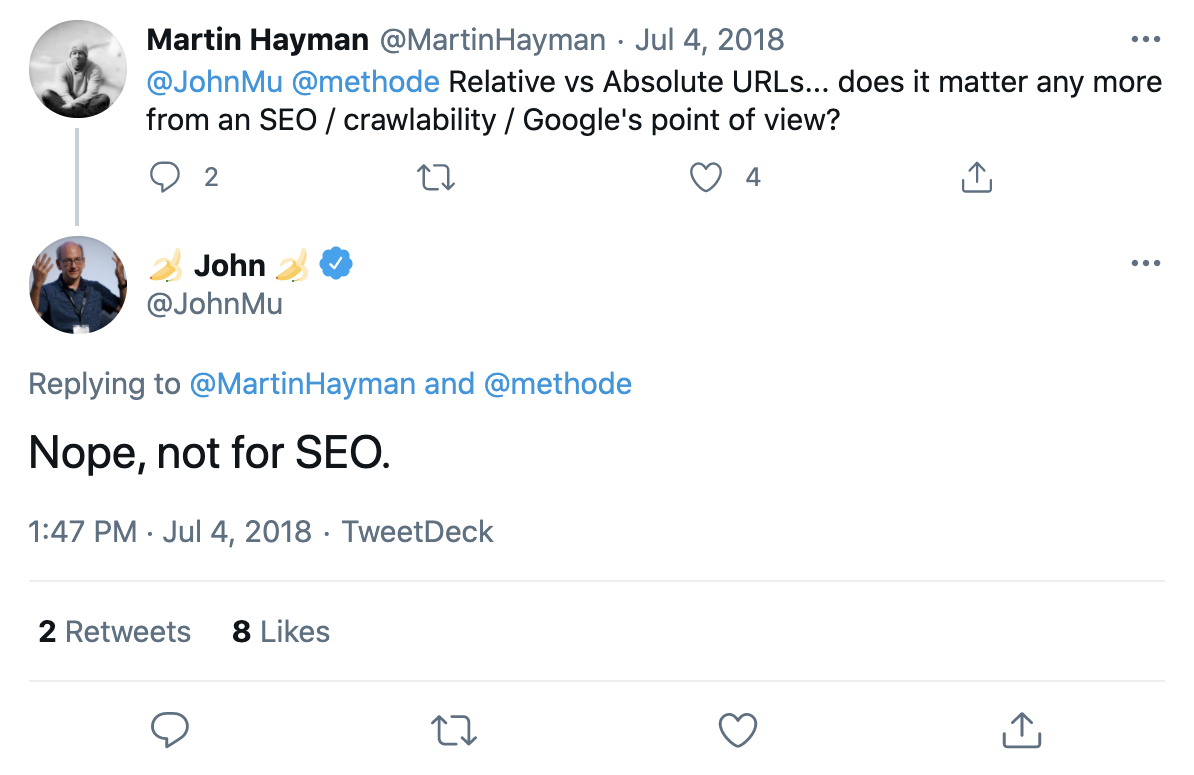
Und bei SEO?
Dazu gibt John Mueller von Google eine klare Antwort.

Für was du dich entscheidest, hängt also von deinen Bedürfnissen ab. Wenn du oft migrieren oder testen willst, haben relative Links Vorteile. Sonst sorgen absolute URLs für mehr Sicherheit.
Worauf du bei internen Links achten solltest
Wie bereits angesprochen sind interne Links in verschiedener Hinsicht wertvoll:
- Sie erleichtern Suchmaschinen die Orientierung und sorgen dafür, dass Crawler deine Seite vollständig indexieren.
- Mit ihrer Hilfe kannst du Linkjuice von Backlinks gezielt auf Unterseiten verteilen und das Ranking von Seiten für einzelne Keywords fördern.
- Nutzer kommen durch eine intelligente Verlinkung besser mit Webseiten zurecht. Sie finden schneller, was sie suchen, landen nicht in Sackgassen und müssen keine unnötigen Umwege machen.
Um von diesen Vorteilen zu profitieren, achte bei internen Verlinkungen auf mehrere Dinge.
- Verwende für Ankertexte nicht „hier“, „Seite“ oder Ähnliches, sondern Wörter, die BesucherInnen und Suchmaschinen deutlich machen, wohin der Link führt. Idealerweise nimmst du bei der internen Verlinkung die Keywords, für die die Zielseiten ranken sollen.
- Positioniere Links nicht nur am Rand oder unten auf der Seite, sondern auch im Main Content und dort möglichst weit am Anfang.
- Achte darauf, dass Links inhaltlich Sinn ergeben und den Textfluss nicht unterbrechen.
- Links sollten optisch als solche erkennbar sein, zum Beispiel durch eine Unterstreichung.
- Mache dir vor dem Verlinken Gedanken darüber, welche Seiten du durch viel Linkjuice besonders fördern willst und welche Verlinkungen an welcher Stelle für Nutzer sinnvoll sind.
Fazit
Interne Verlinkungen in HTML zu setzen, ist fast so einfach wie in WordPress zu verlinken. Wichtig ist allerdings, dass du beim Verlinken einige grundlegende Dinge beachtest. Denn durch eine geschickte Linkstruktur mit aussagekräftigen Ankertexten verbesserst du die Nutzererfahrung und erhöhst die Sichtbarkeit von Seiten.
SISTRIX kostenlos testen
Beginne noch heute, mit SISTRIX deine Rankings zu verbessern.
- Kostenloser Testaccount für 14 Tage
- Unverbindlich, keine Kündigung notwendig
- Persönliches Onboarding durch Experten