Aussehen und Inhalt einer Website spielen für die Suchmaschinenoptimierung eine wichtige Rolle. Eine sinnvolle Struktur der Überschriften im Fließtext und über einer Seite, hilft der Suchmaschine und dem Nutzer.
Die Strukturierung erfolgt durch Heading Tags. Wir erklären, wie man den Content einer Website durch Überschriften logisch strukturiert, indem man Überschriften verschachtelt.
SEO und Überschriften: Wie hängt das zusammen?
Google beurteilt die Qualität von Websites unter anderem auf der Basis der Nutzerfreundlichkeit. Übersichtlichkeit und passende Keywords sind dabei essentiell.
Um einer Website eine übersichtliche Hierarchie zu geben, ist die Verwendung von Heading Tags wichtig. Heading Tags sind HTML-Tags zur Definition unterschiedlicher Instanzen von Überschriften.
Sie werden mit den Tags <h1> bis <h6> beschrieben. Der Tag <h1> kennzeichnet die Hauptüberschrift einer Website mit der höchsten Priorität. Dabei gilt: je höher die Ziffer hinter dem h, desto niedriger die Hierarchie der Überschrift.
Überschriften mit Heading Tags richtig strukturieren
Die <h1>-Überschrift hat die höchste Priorität auf einer Seite und wird meist auch im Design am größten dargestellt. Sie steht über dem Content, ähnlich wie die Headline eines Zeitungsartikels. Im Text einer Unterseite sollte stets nur eine <h1>-Überschrift vorkommen. Diese enthält außerdem das Fokus-Keyword. In einigen Fällen, insbesondere bei komplexeren Layouts oder modernen HTML5-Strukturen, kann es sinnvoll sein, mehr als eine <h1>-Überschrift zu verwenden, wobei dies mit Bedacht erfolgen sollte, um die klare Struktur zu bewahren.
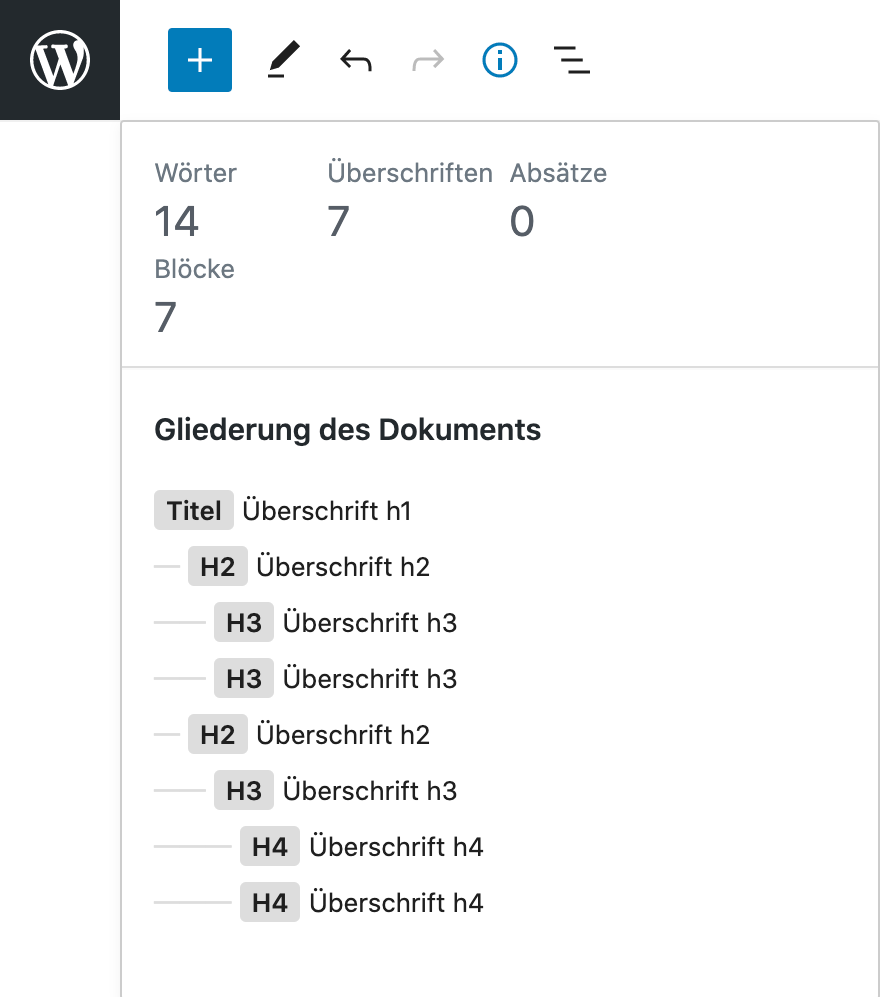
Tipp: Klicke in WordPress auf das i-Symbol links oben, um die Überschriftenstruktur deines Beitrags zu sehen.

Zwischenüberschriften <h2> bis <h6>
Die auf <h1> folgenden Headings in der Hierarchie sind <h2> bis <h6>. Diese Zwischenüberschriften sollte man in einer logischen Reihenfolge nutzen, also immer der Zahlenfolge nach. Nutze nicht <h4> und dann <h2>, sondern zunächst <h3>.
Grundsätzlich ist im Fließtext die Verwendung der Tags bis <h3> üblich, selten bis <h4>.
Um die Leserlichkeit und Nutzerfreundlichkeit weiter zu verbessern, können relevante Keywords in den Überschriften hilfreich sein. Dabei sollte jedoch darauf geachtet werden, dass die Keywords natürlich platziert werden und nicht zu „Keyword-Stuffing“ führen, was die Lesbarkeit des Inhalts beeinträchtigen könnte.
Bei einem sehr komplexen, langen Text mit vielen Zwischenüberschriften empfiehlt es sich, ein Inhaltsverzeichnis voranzustellen.
Tipp: Im CSS deines Themes kannst du die Formatierung der Überschriften permanent ändern. In WordPress findest du das Stylesheet unter dem Menüpunkt Design > Theme Editor > style-rtl.css. Dort ändert man z.B. mit dem Code:
h2 {color: #0000FF}die Farbe einer <h2>-Überschrift zu blau.
Zusammenfassung
Das sinnvolle Verschachteln von Überschriften hilft den Nutzern einer Website, einen schnellen Überblick über deren Inhalte zu bekommen. Gleichermaßen unterstützen Heading Tags Google dabei, deinen Content richtig einzuordnen. Wichtig ist, die richtigen Keywords zu verwenden und die Tag-Hierarchie einzuhalten.
SISTRIX kostenlos testen
Beginne noch heute, mit SISTRIX deine Rankings zu verbessern.
- Kostenloser Testaccount für 14 Tage
- Unverbindlich, keine Kündigung notwendig
- Persönliches Onboarding durch Experten