Google hat, als einzige der großen Plattformen, damit zu kämpfen, dass ihnen das Ökosystem, in dem sie unterwegs sind, nicht gehört. Apple kann auf der Apple-Plattform machen und lassen, was sie wollen, bei Amazon und Facebook/Instagram sieht es ähnlich aus: geschlossene Systeme mit vollständiger Kontrolle.
Gegen diesen strukturellen Nachteil geht Google vor: Google beherrscht mit Chrome den Desktop-Browsermarkt und mit Android den Smartphone-Markt. Aber auch kleinere Initiativen aus Mountain View gehen in diese Richtung und zum Glück sind die nicht alle so internetzersetzend wie AMP: seit einiger Zeit forciert Google die Nutzung von SSL sehr stark und drängt auf Mobile-First-Webseiten.
Da Google Webseitenbetreiber nicht einfach zu Änderungen verpflichten kann, setzt der Suchmaschinenbetreiber auf ein anderes Mittel: bessere Google-Rankings. So wurde die Nutzung von SSL bereits zum Ranking-Faktor und auch Mobile-Friendliness von Webseiten hat diesen Rang erreicht.
Google hat vor einiger Zeit in einem Blogpost angekündigt, seine Wünsche an Webseitenbetreiber künftig im Ranking-Faktor „Page Experience“ zusammenzufassen. Neben den bekannten Wünschen für HTTPS-Nutzung, Safe Browsing, Mobile-Friendliness und den Verzicht auf nervigen Interstitials kommen im nächsten Jahr drei neue Werte hinzu: die Core Web Vitals
Was sind die Core Web Vitals?
Mit den Web Vitals möchte Google eine Reihe von Metriken etablieren, um die User Experience einer Seite messbar zu machen. Google konzentriert sich dabei auf technische Performance-Themen. Die Core Web Vitals sind drei elementare Metriken, mit denen Google die Page/User Experience vergleichbar machen möchte. Dabei handelt sich um diese drei Messwerte:
- Largest Contentful Paint (LCP)
- LCP misst die Zeit bis zum vollständigen Rendern des größten sichtbaren Inhaltselements (meist ein Bild oder ein Textblock). Wichtig für das Verständnis: Google wertet hier das 75. Perzentil der Besuche. Das bedeutet, bei 75 % der Seitenaufrufe muss der Wert im grünen Bereich liegen.
- Gut: weniger als 2,5 Sekunden
- Verbesserungswürdig: bis zu 4 Sekunden
- Schlecht: mehr als 4 Sekunden
- LCP misst die Zeit bis zum vollständigen Rendern des größten sichtbaren Inhaltselements (meist ein Bild oder ein Textblock). Wichtig für das Verständnis: Google wertet hier das 75. Perzentil der Besuche. Das bedeutet, bei 75 % der Seitenaufrufe muss der Wert im grünen Bereich liegen.
- Interaction to Next Paint (INP)
- Seit März 2024 ersetzt der INP den alten FID. Er bewertet die Reaktionszeit der Seite auf alle Klicks oder Tastaturinteraktionen während des gesamten Besuchs. Auch hier gilt die 75-Prozent-Hürde für die Einordnung in den Status „Gut“.
- Gut: weniger als 0,2 Sekunden
- Verbesserungswürdig: bis zu 0,5 Sekunden
- Schlecht: mehr als 0,5 Sekunden
- Seit März 2024 ersetzt der INP den alten FID. Er bewertet die Reaktionszeit der Seite auf alle Klicks oder Tastaturinteraktionen während des gesamten Besuchs. Auch hier gilt die 75-Prozent-Hürde für die Einordnung in den Status „Gut“.
- Cumulative Layout Shift (CLS)
- Diese Metrik beschäftigt sich mit der visuellen Stabilität. Wenn Ladevorgänge nicht aufeinander abgestimmt sind, kann das dazu führen, dass die Inhalte der Seite springen, während der Nutzer sie bereits lesen will. Google misst hier, wie häufig sichtbare Elemente nachträglich verschoben werden.
- Gut: weniger als 0,1
- Verbesserungswürdig: bis zu 0,25
- Schlecht: mehr als 0,25
- Diese Metrik beschäftigt sich mit der visuellen Stabilität. Wenn Ladevorgänge nicht aufeinander abgestimmt sind, kann das dazu führen, dass die Inhalte der Seite springen, während der Nutzer sie bereits lesen will. Google misst hier, wie häufig sichtbare Elemente nachträglich verschoben werden.

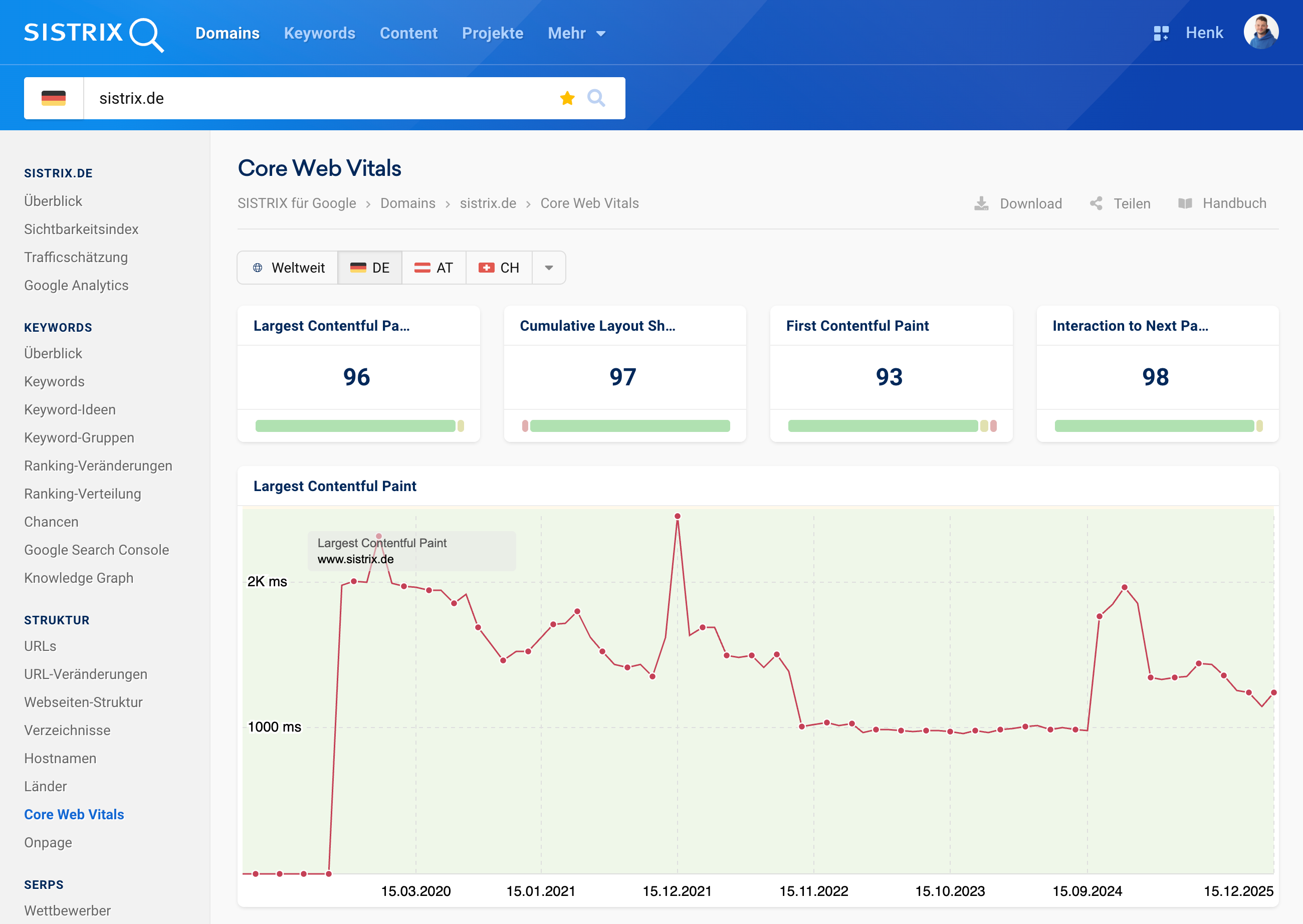
Mit SISTRIX wertest du die Core Web Vitals (LCP, CLS und INP) auf Basis echter Nutzerdaten (CrUX) direkt in deinem SEO-Workflow aus. Der entscheidende Vorteil: Während viele Tools nur punktuelle Daten liefern, bietet dir SISTRIX eine historische Datenbasis, die Jahre zurückreicht. So erkennst du Trends und die Auswirkungen von Website-Updates präzise im Zeitverlauf. Da du die Metriken für jede beliebige Domain abrufen kannst, ermöglicht dir das Tool einen direkten Wettbewerbsvergleich deiner Page Experience – ohne Tool-Wechsel und voll integriert in deine tägliche SEO-Analyse.
Analysiere die Performance deiner Seite jetzt bis ins kleinste Detail und sichere dir durch fundierte Daten einen klaren Wettbewerbsvorteil. Teste SISTRIX 14 Tage kostenlos und finde heraus, wie du deine Core Web Vitals und Rankings nachhaltig verbesserst.
Relevanz der Core Web Vitals für Rankings
Die Erfahrungen der letzten fünf Jahre seit der Einführung im Jahr 2021 zeigen deutlich: Die Core Web Vitals sind kein kurzfristiger Hype, sondern haben sich als das technische „Eintrittsticket“ für die vorderen Suchergebnisse etabliert. In wettbewerbsintensiven Nischen fungieren sie oft als „Tie-Breaker“: Wenn zwei Seiten inhaltlich und autoritär gleichauf liegen, gewinnt die technisch überlegene Seite.
Besonders interessant ist die Gruppierung in der Google Search Console: Google fasst URLs zu URL-Gruppen mit ähnlicher Struktur zusammen. Das bedeutet: Ein technisches Problem in einem Template kann den Status hunderter Seiten gleichzeitig negativ beeinflussen. Wer die Core Web Vitals ignoriert, riskiert nicht nur Ranking-Verluste, sondern bestraft sich durch schlechtere Nutzersignale wie höhere Absprungraten selbst.
Wie werden die Core Web Vitals gemessen?
Es gibt im Kern zwei grundlegend unterschiedliche Herangehensweisen:
- Labor-Daten (lab data):Sie werden unter kontrollierten Umständen gemessen (synthetisch). Sie eignen sich hervorragend zum Debugging und zur kontinuierlichen Verbesserung, etwa auf Basis von Google Lighthouse.
- Feld-Daten (field data): Dies sind die Werte echter Nutzer. Auf diese Felddaten greift Google im Core Web Vitals-Bericht in der Search Console zurück. Google hat bestätigt, dass der Ranking-Faktor auf diesen echten Nutzerdaten basiert.
Wie kann ich die Core Web Vitals verbessern?
Die Optimierung erfordert technisches Verständnis der Browser-Render-Prozesse. Typische Hebel sind:
- LCP: Schnellere Server-Antwortzeiten und Priorisierung des Hauptbildes.
- INP: Reduzierung von JavaScript-Blockaden auf dem Main-Thread.
- CLS: Reservierung von Platzhaltern für Bilder und Anzeigen.
Nach einer Korrektur bietet Google in der Search Console die Funktion „Fehlerbehebung überprüfen“. Hierbei startet ein 28-tägiger Überwachungszeitraum der Felddaten, um zu validieren, ob die Änderungen bei den echten Nutzern angekommen sind.
Die Core Web Vitals sind inzwischen eine technische Grundvoraussetzung. Sie schützen vor schlechter Nutzerbindung und sichern die Konkurrenzfähigkeit insbesondere auf mobilen Geräten. Schnellere Webseiten machen nicht nur den Googlebot glücklich, sondern auch die Nutzer.
SISTRIX kostenlos testen
- Kostenloser Testaccount für 14 Tage
- Unverbindlich, keine Kündigung notwendig
- Persönliches Onboarding durch Experten