Im nächsten Jahr macht Google die Page Experience zum Ranking-Faktor. Die Performance der Webseite ist ein wichtiger Bestandteil der Page Experience. Im SISTRIX Optimizer kannst du die Core Web Vitals-Kennzahlen nun automatisch mit Google Lighthouse messen.
Google hat angekündigt, unter der Bezeichnung “Page Experience” eine Reihe von Kennzahlen zur Nutzererfahrung zusammenzufassen und im kommenden Jahr zum Ranking-Faktor zu machen. Neben bereits bekannten Faktoren wie der HTTPS-Nutzung oder der Mobile-Friendliness kommen die Core Web Vitals neu hinzu.
Die neuen Kennzahlen: Core Web Vitals
Mit den drei Kennzahlen der Core Web Vitals will Google nachvollziehbar messen, wie nutzerfreundlich und schnell eine Seite lädt und nutzbar ist. Google behält sich ausdrücklich vor, die Zusammensetzung der Core Web Vitals zu ändern. Aktuell bestehen sie aus diesen drei Kennzahlen:
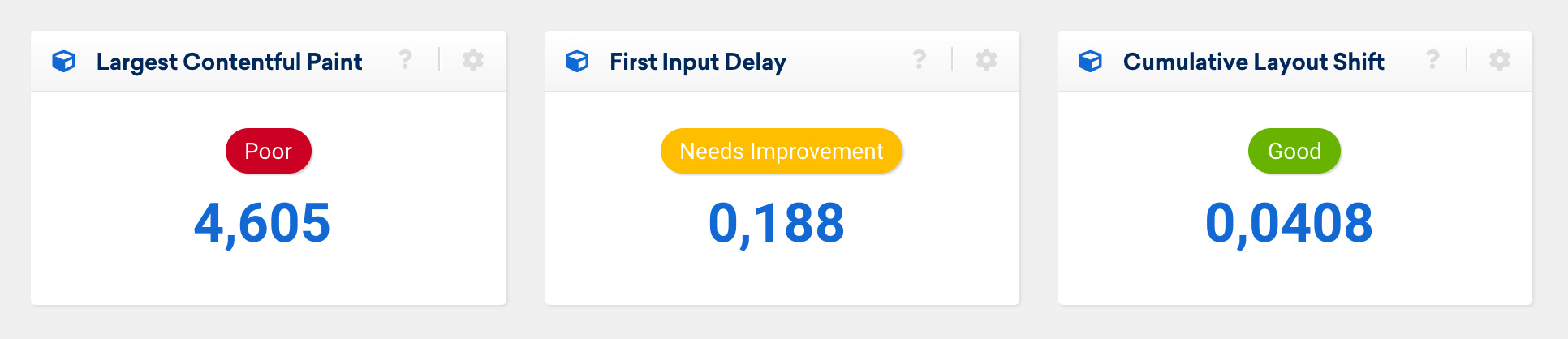
- Largest Contentful Paint (LCP) – hier geht es um die Ladegeschwindigkeit. Gemessen wird, wie lange es dauert, bis der größte Block Content für den Nutzer sichtbar wird.
- First Input Delay (FID) – es wird gemessen, ab wann der Nutzer mit der Seite interagieren kann, wann der Browser also auf Nutzerinput reagiert.
- Cumulative Layout Shift (CLS) – schlussendlich misst Google noch, ob das Layout der halb geladenen Seite stabil ist oder ob es starke Verschiebungen während des Ladevorgangs gibt.
Um diese Daten zu ermitteln, kann man entweder auf Nutzerdaten seiner Webseite zurückgreifen (Field Data) oder selber Messungen durchführen (Lab Data). Beide Methoden haben Vor- und Nachteile. Im SISTRIX Optimizer nutzen wir selber gemessene Labor-Daten auf Basis von Google Lighthouse.
Google Lighthouse 6.0
Mit der Mitte Mai veröffentlichten Version 6.0 von Google Lighthouse werden die Kennzahlen der Core Web Vitals unterstützt. Wir ersetzen daher die aktuelle Performance-Messung im SISTRIX Optimizer mit Google Lighthouse. Damit kannst du deine Webseite bereits heute auf die Algorithmus-Änderungen bei Google vorbereiten.
Die Lighthouse-Reports werden einmal je Tag automatisch ausgeführt und ihre Ergebnisse gespeichert. Wir verwenden dafür die Standard-Einstellungen von Lighthouse (Mobile, Moto G4, Network und CPU-Throttling). Das Device kann in den Einstellungen von Mobile auf Desktop geändert werden.

Im Optimizer siehst du neben dem Lighthouse Performance-Score noch die drei Werte der Core Web Vitals. Zusätzlich zu den täglich aktualisierten Werten im oberen Bereich auch ihren Verlauf in Diagramm.
Auch blenden wir (wie vorher) ein Wasserfalldiagramm ein, um schnell erkennen zu können, welche Ressourcen und Bereiche der Webseite Performanceprobleme verursachen.
Export der Lighthouse-JSON
Google Lighthouse ermittelt noch zahlreiche weitere Werte. Diese werden in einer Standardisierten JSON-Datei gespeichert. Im Optimizer kannst du diese Dateien exportieren und selber weiter bearbeiten. So kannst du sie zum Beispiel in den Lighthouse Report Viewer laden und sehr umfangreiche Auswertungen erhalten.