Google hat, als einzige der großen Plattformen, damit zu kämpfen, dass ihnen das Ökosystem, in dem sie unterwegs sind, nicht gehört. Apple kann auf der Apple-Plattform machen und lassen, was sie wollen, bei Amazon und Facebook/Instagram sieht es ähnlich aus: geschlossene Systeme mit vollständiger Kontrolle.
- Was sind die Core Web Vitals?
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Wie werden die Core Web Vitals gemessen?
- Labor-Daten (lab data)
- Feld-Daten (field data)
- Wie kann ich die Core Web Vitals verbessern?
- Video: Wie kann ich die Core Web Vitals verbessern?
- Core Web Vitals ab 2021 ein Rankingfaktor
Gegen diesen strukturellen Nachteil geht Google vor: Google beherrscht mit Chrome den Desktop-Browsermarkt und mit Android den Smartphone-Markt. Aber auch kleinere Initiativen aus Mountain View gehen in diese Richtung und zum Glück sind die nicht alle so internetzersetzend wie AMP: seit einiger Zeit forciert Google die Nutzung von SSL sehr stark und drängt auf Mobile-First-Webseiten.
Da Google Webseitenbetreiber nicht einfach zu Änderungen verpflichten kann, setzt der Suchmaschinenbetreiber auf ein anderes Mittel: bessere Google-Rankings. So wurde die Nutzung von SSL bereits zum Ranking-Faktor und auch Mobile-Friendliness von Webseiten hat diesen Rang erreicht.
In den letzten Wochen hat Google nun in einem Blogpost angekündigt, seine Wünsche an Webseitenbetreiber künftig im Ranking-Faktor Page Experience zusammenzufassen. Neben den bekannten Wünschen für HTTPS-Nutzung, Safe Browsing, Mobile-Friendliness und den Verzicht auf nervigen Interstitials kommen im nächsten Jahr drei neue Werte hinzu: die Core Web Vitals
Was sind die Core Web Vitals?
Mit den Web Vitals möchte Google eine Reihe von Metriken etablieren, um die User Experience einer Seite messbar zu machen. Google konzentriert sich dabei auf technische Performance-Themen. Die Core Web Vitals sind drei elementare Metriken, mit denen Google die Page/User Experience vergleichbar machen möchte. Dabei handelt sich um diese drei Messwerte:
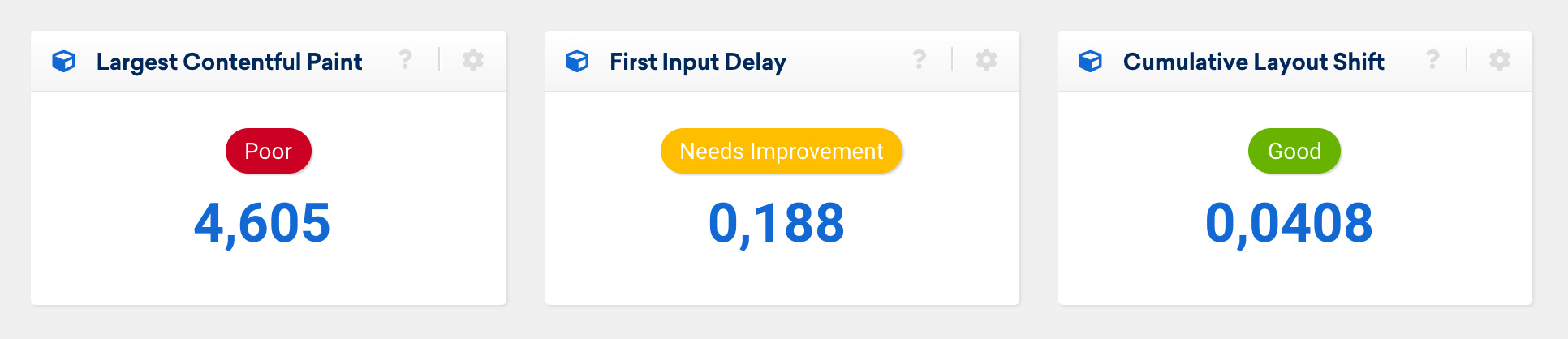
Largest Contentful Paint (LCP)
Mit dem ersten Core Web Vital wird gemessen, wie viel Zeit vergeht, bis der Hauptcontent der Webseite für den Nutzer im Browser sichtbar wird. Während früher eher auf das erste Erscheinen von Content geachtet wurde (First Contentful Paint/FCP), ist man davon abgekommen und misst jetzt, wie lange es dauert, bis der Hauptcontent erscheint.
Gemessen wird die Zeit zwischen der Anforderung der Seite und dem Erscheinen des Hauptcontents im Browser in Sekunden. Google gibt uns für die Metrik folgende Bewertungen mit:
- Gut: weniger als 2,5 Sekunden
- Verbesserungswürdig: bis zu 4 Sekunden
- Schlecht: mehr als 4 Sekunden
First Input Delay (FID)
Hier geht es darum zu messen, wie schnell der Nutzer mit der Seite interagieren kann. Ist eine Seite geladen, möchten Nutzer in der Regel mit ihr interagieren: ein Formular ausfüllen, Bilder vergrößern oder auch nur auf einen Link klicken – wie gut das funktioniert, misst das First Input Delay.
Konkret gemessen wird die Zeitspanne zwischen der Interaktion und dem Zeitpunkt, an dem der Browser auf diese Interaktion reagiert.
- Gut: weniger als 0,1 Sekunden
- Verbesserungswürdig: bis zu 0,3 Sekunden
- Schlecht: mehr als 0,3 Sekunden
Cumulative Layout Shift (CLS)
Die letzte der drei Metriken der Core Web Vitals beschäftigt sich mit der visuellen Stabilität einer Webseite. Zunehmend komplexe Webseiten laden Teile des Contents im Hintergrund (asynchron), um Ladezeiten für den Nutzer niedrig zu halten. Wenn diese Ladevorgänge nicht aufeinander abgestimmt sind, kann das dazu führen, dass die Inhalte der Seite springen, während der Nutzer sie bereits lesen will.
Diese Metrik ist am wenigsten intuitiv: Google misst hier im Kern, wie häufig bereits sichtbare Elemente nachträglich verschoben werden und gewichtet, wie weit diese verschoben werden (Details dazu).
- Gut: weniger als 0,1
- Verbesserungswürdig: bis zu 0,25
- Schlecht: mehr als 0,25
Google hat bereits angekündigt, dass die Zusammensetzung der Core Web Vitals nicht zwingend bei den jetzt drei vorgestellten Metriken bleiben muss und behält sich ausdrücklich eine Änderung vor. Änderungen werden aber angekündigt und es bleibt ausreichend Zeit, sich auf neue Metriken einzustellen.
Wie werden die Core Web Vitals gemessen?
Um die Google Core Web Vitals zu messen, gibt es im Kern zwei grundlegend unterschiedliche Herangehensweisen: die erste sind sogenannte Labor-Daten. Dabei werden unter selber kontrollierten Umständen (daher auch der Name) synthetische Messungen durchgeführt.
Labor-Daten (lab data)
Labor-Daten (lab data) haben den Vorteil, dass sie reproduzierbar sind, also immer das gleiche Ergebnis liefern, solange man keine Änderungen an den Umständen und Parametern vornimmt.
Diese Labor-Daten eignen sich insbesondere zum Debugging und zur kontinuierlichen Verbesserung der eigenen Webseite. So haben wir die Performance-Messung im Optimizer kürzlich auf die Erhebung von Labor-Daten auf Basis von Google Lighthouse umgestellt. Auf dieser Basis sieht man reproduzierbar und regelmäßig, wie sich Änderungen an der Webseite auf die Werte der Core Web Vitals auswirken.
Die zweite Herangehensweise sind sogenannte Feld-Daten (field data). Dabei werden die jeweiligen, individuellen Werte der Core Web Vitals von echten Nutzern deiner Webseite gemessen und ausgewertet.
Feld-Daten (field data)
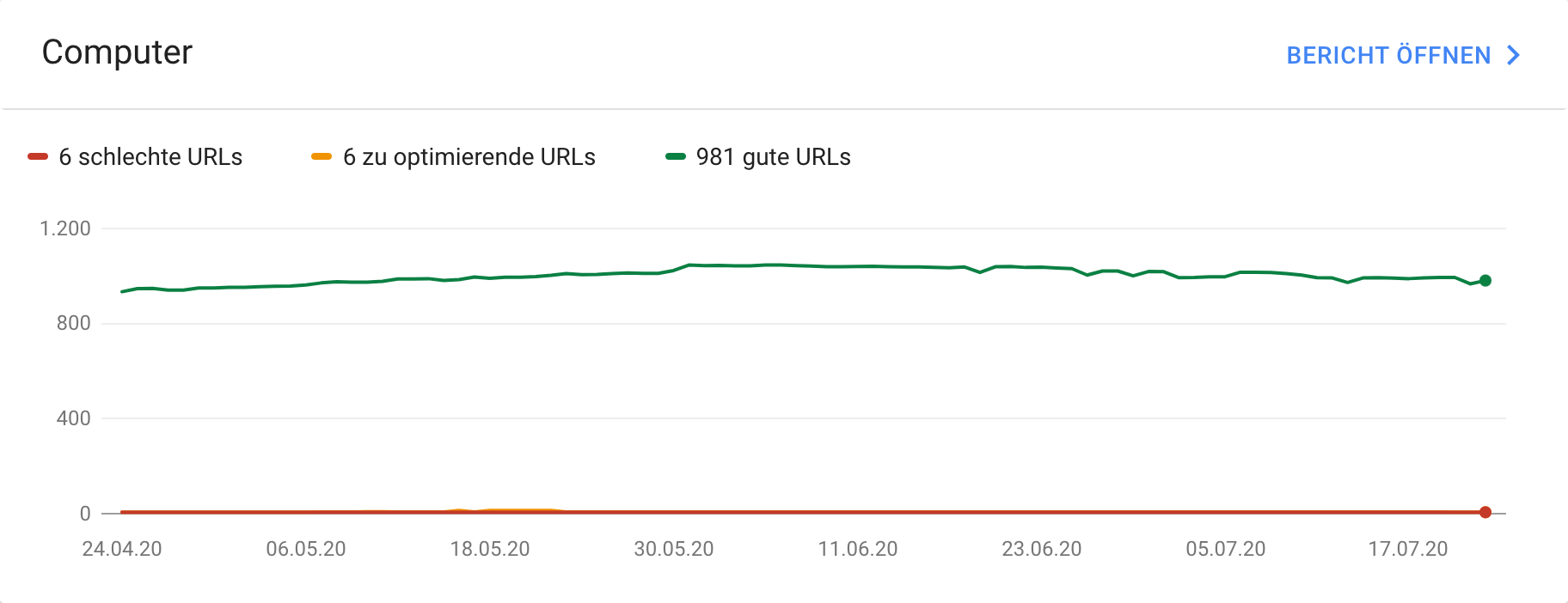
Das kann entweder über individuelle JavaScript-Einbindungen (Google stellt dafür auch eine Lösung bereit) passieren oder aber über automatisch Messungen, die Google Chrome für einen Teil der Chrome-Nutzer automatisch vornimmt. Auf Felddaten greift Google im Core Web Vitals-Bericht in der Google Search Console zurück.

Nutzerdaten haben den Vorteil, dass sie die echte Nutzererfahrung bestmöglich abbilden. Verbesserungen in den Core Web Vitals zeigen sich dort jedoch nur nach einer Verzögerung. Es fließen auch Faktoren ein, auf die man als Webseitenbetreiber keinen direkten Einfluss hat. Google hat jedoch angekündigt, dass der Ranking-Faktor Core Web Vitals aus den Feld-Daten basieren wird.
Wie kann ich die Core Web Vitals verbessern?
Während das Thema bislang noch überschaubar und relativ simpel war, kommen wir jetzt zum unangenehmen Teil: der eigentlichen Arbeit. Die schlechte Nachricht direkt am Anfang. Es gibt keine einfachen Lösungen, um die Core Web Vitals zu verbessern.
Jede Seite und jedes System ist unterschiedlich und muss auch unterschiedlich optimiert werden. Die Core Web Vitals sind (neben dem JavaScript-Crawling) vermutlich der aktuell technisch anspruchsvollste Teil der Suchmaschinenoptimierung, da man zum Verständnis auch viele Internet-Technologien verstehen muss.
Google hat eine umfassende Dokumentation rund um die Core Web Vitals online und weist auch auf typische Verbesserungsmöglichkeiten für jede Metrik hin. Wirklich verstehen und verbessern muss sie jedoch jeder selber auf seiner eigenen Seite. Die typische Hebel sind:
- LCP: Server-Antwortzeiten, Rendering-Blocking (CSS & JavaScript), Ladezeiten der Ressourcen (Bilder, CSS) und Client Side Rendering (mehr)
- FID: Auswirkungen von Code von Dritten reduzieren, JavaScript-Ausführung beschleunigen, den Main-Thread des Browsers entlasten & Anzahl der Requests und Dateigrößen reduzieren (mehr)
- CLS: Größenangaben von Bildern und Video-Elemente, keine Inhalte automatisch am Anfang der Seite einfügen, Animationen nutzen, die Elemente nicht in ihrer Größe ändern (mehr)
In der Praxis wird die Verbesserung der Core Web Vitals so ablaufen, dass man auf Basis von Labor-Daten die Metriken für seine Webseite regelmäßig überprüft und dann in größeren Intervallen checkt, ob die (theoretischen) Verbesserungen auch bei den Nutzer (Feld-Daten) ankommen.
Video: Wie kann ich die Core Web Vitals verbessern?
Core Web Vitals ab 2021 ein Rankingfaktor
Google hat angekündigt, dass die Core Web Vitals ab Juni 2021 ein Ranking-Faktor werden. Ebenso wie die Umstellung auf den Mobile-First-Index wurden diese erst von September 2020 auf März 2021 verschoben und nun nochmals auf Mitte Juni bis Ende August. Daher halte ich es wahrscheinlich, dass die Core Web Vitals erst in der zweiten Jahreshälfte 2021 zum Rankingfaktor gemacht werden und ihre volle Wirkung womöglich erst im Laufe der Zeit entfalten.
Trotzdem ist es anzuraten, das Thema nicht zu lange hinauszuschieben. Zum einen treibt Google damit ein Thema voran, dass dir außerhalb von den reinen SEO-Auswirkungen ebenfalls helfen wird: schnellere, nutzerfreundliche Webseiten machen nicht nur den Googlebot glücklich, sondern deine echten Nutzer auch.
Zum anderen sind Verbesserungen an den Core Web Vitals technisch komplex, benötigen also Zeit. Bis die Auswirkungen dieser Verbesserungen dann in den Feld-Daten auftauchen, wird noch mehr Zeit vergehen. Daher: lieber jetzt planen und angehen.