Die Meta Description von Webseiten ist kein Rankingfaktor, kann aber die Klickzahlen von Suchergebnissen stark beeinflussen. Hier erfährst du, was genau eine Meta Description ist, warum sie so wichtig ist und worauf es bei der Erstellung einer Meta Description ankommt.
- Ist die Meta Description überhaupt noch wichtig?
- Bedeutung für SEO: CTR und Darstellung auf Desktop vs. Mobile
- Best Practices für Meta Descriptions
- 1. Optimale Länge wählen
- 2. Relevanten Inhalt bieten
- 3. Wichtige Keywords integrieren
- 4. Ansprechende Sprache & Nutzen betonen
- 5. Einzigartigkeit sicherstellen
- 6. Sonderzeichen & Emojis gezielt einsetzen
- 7. Mehrwert & Ehrlichkeit
- Häufige Fehler bei Meta Descriptions
- 1. Fehlende Meta Description
- 2. Doppelte Meta Descriptions
- 3. Falsche Länge
- 4. Irrelevante oder irreführende Inhalte
- 5. Reine Keyword-Listen
- Automatisierung von Meta Descriptions (inkl. data-nosnippet)
- Automatisierte Meta Descriptions erstellen
- Dynamische Erstellung mittels Templates
- CMS-Plugins und SEO-Tools nutzen
- Einsatz des data-nosnippet-Attributs
- Wann Google automatische Snippets besser wählt
- Optimierung von Meta Descriptions mit SISTRIX
- SERP-Snippet-Generator nutzen
- Fehlende oder doppelte Meta Descriptions erkennen
- Wettbewerbsvergleich durch SERP-Analysen
Die Meta Description ist ein kurzer Text, der den Inhalt von HTML-Dokumenten zusammenfasst. Sie gehört zu den Meta Tags und erscheint folgendermaßen im Head-Bereich des Quellcodes:
<head>
<meta name="description" content="Erfahre, wie du mehr Google-Nutzer auf deine Seite bekommst und wie du mit dem kostenlosen Snippet-Generator perfekte Meta-Descriptions erstellst!">
</head>In den Google-Suchergebnissen erscheint die Meta Description als Teil des Snippets unterhalb von URL und Title-Tag. Ihr Hauptzweck ist es, Nutzern einen Vorgeschmack auf die Seite zu geben und sie zum Klicken zu animieren.

Wichtig: Die Meta Description ist kein direkter Rankingfaktor für Google. Das heißt, das bloße Einfügen bestimmter Keywords in die Description verbessert nicht automatisch die Position einer Seite.
Ist die Meta Description überhaupt noch wichtig?
Wie viele Menschen eine Webseite besuchen, hängt maßgeblich davon ab, wie diese in den Suchergebnissen rankt und wie neugierig das Google Snippet (bestehend aus Title Tag und Meta Description) macht.
Früher ließ sich die Meta Description exakt steuern. Heute ist das vielfach nicht mehr zuverlässig möglich und nötig: Google generiert in vielen Fällen automatisch ein Snippet aus dem Seiteninhalt, das zur jeweiligen Suchanfrage passt. Inzwischen kommen auch KI-Texte zum Einsatz, um Inhalte möglichst exakt zu beschreiben. In generativen Suchsystemen wie den AI Overviews spielen klassische Meta Descriptions gar keine Rolle mehr.
Bedeutung für SEO: CTR und Darstellung auf Desktop vs. Mobile
Für die Suchmaschinenoptimierung spielt die Meta Description vor allem indirekt eine wichtige Rolle. Eine gute Meta Description steigert die Attraktivität deines Snippets, wodurch mehr Nutzer darauf klicken – die Click-Through-Rate (CTR) erhöht sich. Eine höhere CTR bedeutet mehr Traffic auf der Website. Das kann sich positiv auswirken, denn je mehr Nutzer eine Seite besuchen (und dort idealerweise zufrieden sind), desto besser sind die Nutzersignale. Einige SEO-Experten betrachten die Meta Description daher als einen „indirekten“ Rankingfaktor, da eine optimierte Description über höhere Klickraten letztlich auch zu besseren Rankings führen kann. Auch wenn Google offiziell bestreitet, dass Nutzersignale wie CTR direkte Rankingfaktoren sind, ist klar: Ein ansprechendes Snippet bringt mehr Besucher und damit mehr potenzielle Kunden auf eine Seite.
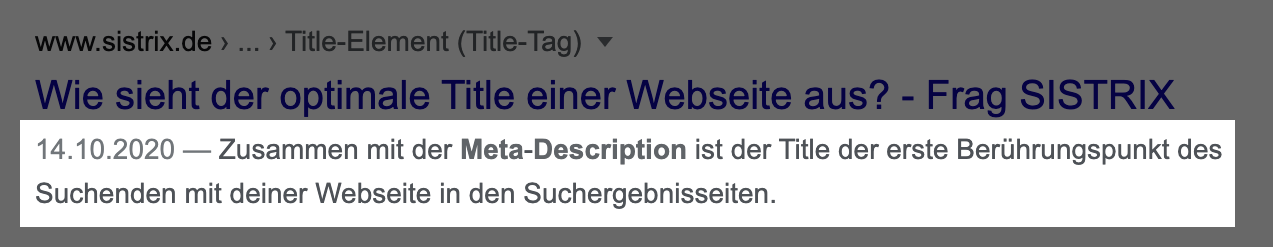
Darüber hinaus beeinflusst die Meta Description, was Nutzern in den Suchergebnissen angezeigt wird. Sie ist der erste Berührungspunkt nach dem Titel. Google hebt darin oft die zur Suchanfrage passenden Keywords fett hervor, was die Relevanz eines Ergebnisses für den Suchenden unterstreicht. Eine präzise formulierte Description, die zur Suchintention passt, signalisiert Nutzer:Innen sofort, dass er auf deiner Seite die gesuchten Informationen findet – das erhöht die Wahrscheinlichkeit eines Klicks erheblich.
Es sollte jedoch beachtet werden, dass Google die Darstellung je nach Endgerät leicht variieren kann. Desktop- und Mobile-SERPs zeigen unterschiedlich viel Text der Meta Description an. Auf dem Desktop werden etwa 920–990 Pixel Breite genutzt, was ungefähr 110–155 Zeichen entspricht. Auf Mobilgeräten sind es rund 1200–1300 Pixel, also tendenziell etwas mehr Zeichen (ca. 130–165).
Praktisch bedeutet das: Mobile Geräte schneiden die Meta Description oft etwas später ab und erlauben ein paar Wörter mehr. Trotzdem sollte man sich grob an 150–160 Zeichen als maximale Länge halten. Alles, was darüber hinausgeht, wird von Google mit Auslassungspunkten „…“ abgeschnitten. Ebenso sollten Meta Descriptions nicht zu kurz sein – ein einzelner kurzer Satz wirkt unseriös und vergibt die Chance, die Suchenden vom Angebot zu überzeugen. Die Länge von Meta Descriptions kann mit Hilfe des SISTRIX Snippet Generators optimiert werden.

Best Practices für Meta Descriptions
Eine gute Meta Description folgt bewährten Richtlinien. Hier sind die wichtigsten:
1. Optimale Länge wählen
Meta Descriptions sollten 150-160 Zeichen lang sein. Zu lange Texte werden abgeschnitten, zu kurze vergeben wertvolles Potenzial.
2. Relevanten Inhalt bieten
Die Description muss den Seiteninhalt treffend wiedergeben und die Suchintention berücksichtigen. Es sollte direkt beantwortet werden, was der Nutzer wissen will, um Klicks zu steigern.
3. Wichtige Keywords integrieren
Relevante Keywords werden von Google fett hervorgehoben. Sie sollten natürlich im Text platziert werden.
4. Ansprechende Sprache & Nutzen betonen
Es sollte klar und aktiv formuliert werden. Die AIDA-Formel kann genutzt werden:
- Attention: Ein aufmerksamkeitsstarker Einstieg sollte gewählt werden (z. B. durch eine Frage oder einen kurzen Hook).
- Interest: Das Interesse kann geweckt werden (z. B. durch „Große Auswahl & Top-Preise“).
- Desire: Vorteile sollten benannt werden (z. B. „kostenloser Versand“).
- Action: Eine klare Handlungsaufforderung sollte integriert werden (z. B. „Jetzt entdecken“).
5. Einzigartigkeit sicherstellen
Jede Seite braucht eine eigene Meta Description. Doppelte Texte verringern die Relevanz und können von Google ignoriert werden.
6. Sonderzeichen & Emojis gezielt einsetzen
Sparsam genutzte Symbole (✓ ★ ➔) können Snippets hervorheben.
Dos: Symbole passend zum Thema einsetzen.
Don’ts: Keine Emojis an den Rand setzen oder mehrfach hintereinander verwenden.
7. Mehrwert & Ehrlichkeit
Die Description muss den wahren Inhalt der Seite wiedergeben. Irreführende Snippets führen zu Absprüngen und einer schlechteren Nutzererfahrung.
Häufige Fehler bei Meta Descriptions
Typische Fehler sollten vermieden werden, um die Wirksamkeit der Meta Description nicht zu beeinträchtigen. Hier sind die häufigsten Stolperfallen:
1. Fehlende Meta Description
Eine fehlende Meta Description führt dazu, dass Google automatisch einen Ausschnitt aus dem Seiteninhalt generiert. Dieser enthält oft nicht die wichtigsten Botschaften, was zu weniger attraktiven Snippets führt. Stattdessen sollte eine eigene, optimierte Description erstellt werden, um die Kontrolle über das Snippet zu behalten.
2. Doppelte Meta Descriptions
Werden mehrere Seiten mit derselben Meta Description versehen, fehlen Nutzern klare Unterscheidungsmerkmale. Google kann diese zudem ignorieren oder anpassen. Durch den Einsatz von SEO-Tools wie SISTRIX lassen sich doppelte Descriptions leicht identifizieren und bereinigen.
3. Falsche Länge
Zu lange Meta Descriptions werden von Google abgeschnitten, wodurch wichtige Inhalte verloren gehen. Zu kurze Texte wirken dagegen uninformativ und wenig einladend. Die optimale Länge sollte sich im Bereich von 150-160 Zeichen bewegen, um eine klare und vollständige Darstellung zu gewährleisten.
4. Irrelevante oder irreführende Inhalte
Eine Meta Description muss den eigentlichen Inhalt der Seite widerspiegeln. Allgemeine oder irreführende Texte können zu Enttäuschungen und höheren Absprungraten führen. Google ersetzt in solchen Fällen häufig die hinterlegte Description durch einen passenderen Text. Daher sollten Meta Descriptions gezielt auf die jeweilige Seite abgestimmt sein und echten Mehrwert bieten.
5. Reine Keyword-Listen
Das Aneinanderreihen von Keywords ohne sinnvollen Kontext wirkt spammig und wird von Google meist ignoriert. Stattdessen sollten Keywords natürlich in gut lesbare Sätze integriert werden. Ein klarer, informativer Text bringt deutlich bessere Ergebnisse als eine bloße Stichwortliste.
Automatisierung von Meta Descriptions (inkl. data-nosnippet)
Automatisierte Meta Descriptions erstellen
Bei sehr umfangreichen Websites mit zahlreichen Unterseiten ist es kaum möglich, jede Meta Description manuell zu verfassen. Verschiedene Automatisierungstechniken erleichtern diesen Prozess:
Dynamische Erstellung mittels Templates
Viele CMS und Shopsysteme bieten die Möglichkeit, Meta Descriptions automatisch mithilfe von Platzhaltern zu generieren. So kann festgelegt werden, dass für Produktseiten eine Kombination aus Produktname, Kategorie und einer allgemeinen Benefit-Aussage verwendet wird. Ein Beispiel:
„【Produktname】 kaufen – 【Kategorie】 online bestellen. Jetzt auf 【Shopname】 entdecken!“
Auf diese Weise werden passende Descriptions erstellt, ohne jede Seite individuell zu bearbeiten. Wichtig ist, dass die Vorlagen gut durchdacht sind, um generische oder unpassende Texte zu vermeiden. Individuelle Seitendaten wie Produktname oder Standort können genutzt werden, um einzigartigere Snippets zu erzeugen.
CMS-Plugins und SEO-Tools nutzen
Plugins wie Yoast SEO oder Rank Math erleichtern die zentrale Verwaltung von Meta Descriptions. Diese ermöglichen es, Templates zu definieren und fehlende Descriptions schnell zu identifizieren. Oft bieten sie eine Snippet-Vorschau, um die Länge vorab zu überprüfen. Automatisch generierte Descriptions sollten jedoch stets kontrolliert und bei Bedarf überarbeitet werden, da sie nicht immer optimal formuliert sind.
Einsatz des data-nosnippet-Attributs
Google kann bestimmte Seitenelemente für das Snippet auswählen, die nicht angezeigt werden sollen, z.B. Menüs oder rechtliche Hinweise. Hier hilft das HTML-Attribut data-nosnippet, um gezielt Textbereiche von der Snippet-Nutzung auszuschließen.
Beispiel:
<p>Dieser Text darf im Snippet erscheinen.
<span data-nosnippet>Dieser Teil hingegen nicht.</span>
</p>
Google ignoriert Inhalte innerhalb des markierten <span>, sodass unpassende Snippets verhindert werden. Dieses Attribut steuert jedoch nur die Auswahl von Ersatztexten und sollte gezielt für nicht relevante Seitenelemente genutzt werden.
Wann Google automatische Snippets besser wählt
In bestimmten Fällen kann es sinnvoll sein, Google die Snippet-Erstellung zu überlassen. Vor allem bei Long-Tail-Suchanfragen kann Google oft relevantere Textauszüge auswählen als eine statische Meta Description. Besonders auf Frage-Antwort-Seiten oder großen Foren kann dies hilfreich sein. Dennoch sollte dies nur in Ausnahmefällen genutzt werden. Für Hauptseiten und wichtige Keywords bleibt eine manuell optimierte Meta Description die beste Wahl. Die Entscheidung, Google eigene Snippets erstellen zu lassen, sollte getestet und überwacht werden, z. B. durch die CTR-Analyse in der Google Search Console.
Optimierung von Meta Descriptions mit SISTRIX
Zur Verbesserung von Meta Descriptions stehen verschiedene Tools von SISTRIX zur Verfügung, die gezielt für Onpage-Analysen entwickelt wurden:
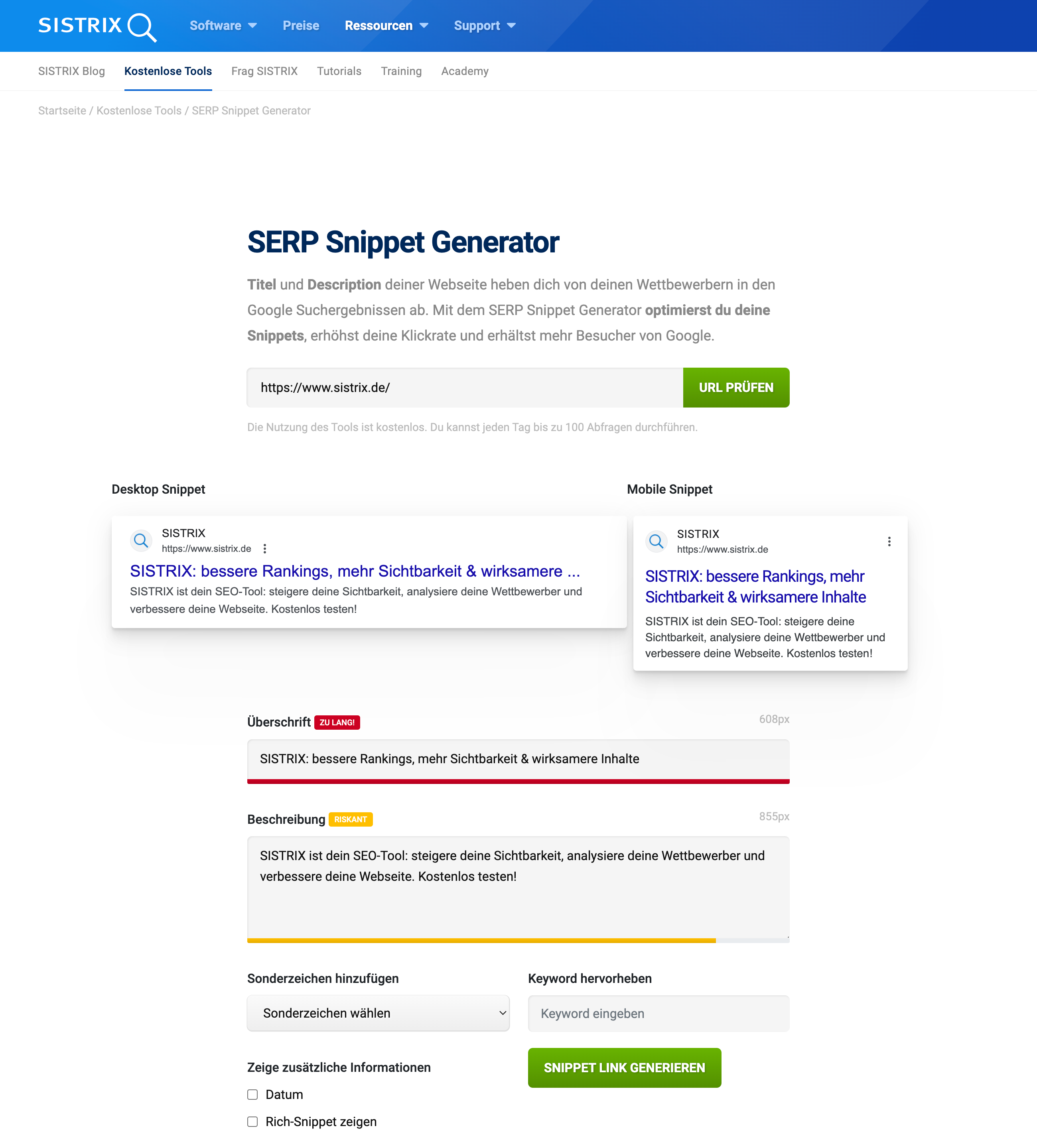
SERP-Snippet-Generator nutzen
Um eine optimale Meta Description zu erstellen, ist eine Vorschau hilfreich. Der SISTRIX SERP Snippet Generator ermöglicht es, Snippets zu simulieren und deren Darstellung in den Google-Suchergebnissen zu prüfen.
- Längenkontrolle: Ein Balken signalisiert, ob die Beschreibung die ideale Zeichenanzahl einhält.
- Sonderzeichen testen: Verschiedene Symbole (✓ ★ ➔) können eingefügt und deren Darstellung in den SERPs geprüft werden.
- Direkte CMS-Integration: Sobald die Description optimiert ist, kann sie übernommen werden, ohne die Seite mehrfach veröffentlichen zu müssen.
Fehlende oder doppelte Meta Descriptions erkennen
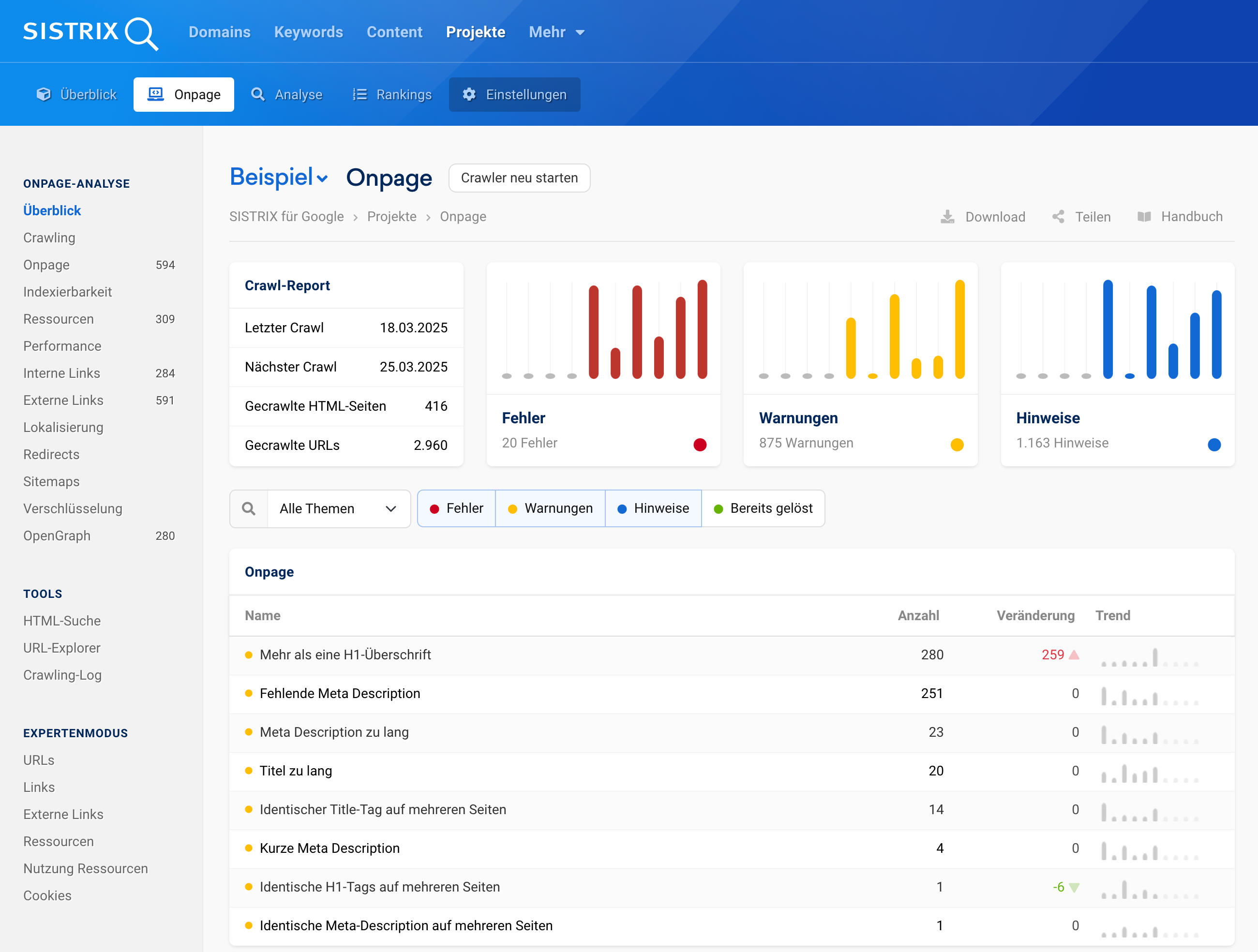
Die SISTRIX Onpage-Analyse scannt Websites auf SEO-Probleme, darunter fehlende oder doppelte Meta Descriptions.

- Fehlende Meta Descriptions: Seiten ohne Description werden identifiziert, sodass Optimierungspotenzial ersichtlich wird.
- Doppelte Meta Descriptions: Wiederholte Snippets können erkannt und bereinigt werden.
- Fehlerhafte Implementierung: Mehrfach vorhandene Meta-Tags im Code werden sichtbar, um potenzielle Probleme zu vermeiden.
Teste SISTRIX jetzt 14 Tage kostenlos und nutze alle Funktionen, um eine umfassende Onpage-Prüfung durchzuführen. Analysiere deine Website, entdecke Optimierungspotenziale und verbessere gezielt deine SEO-Performance.
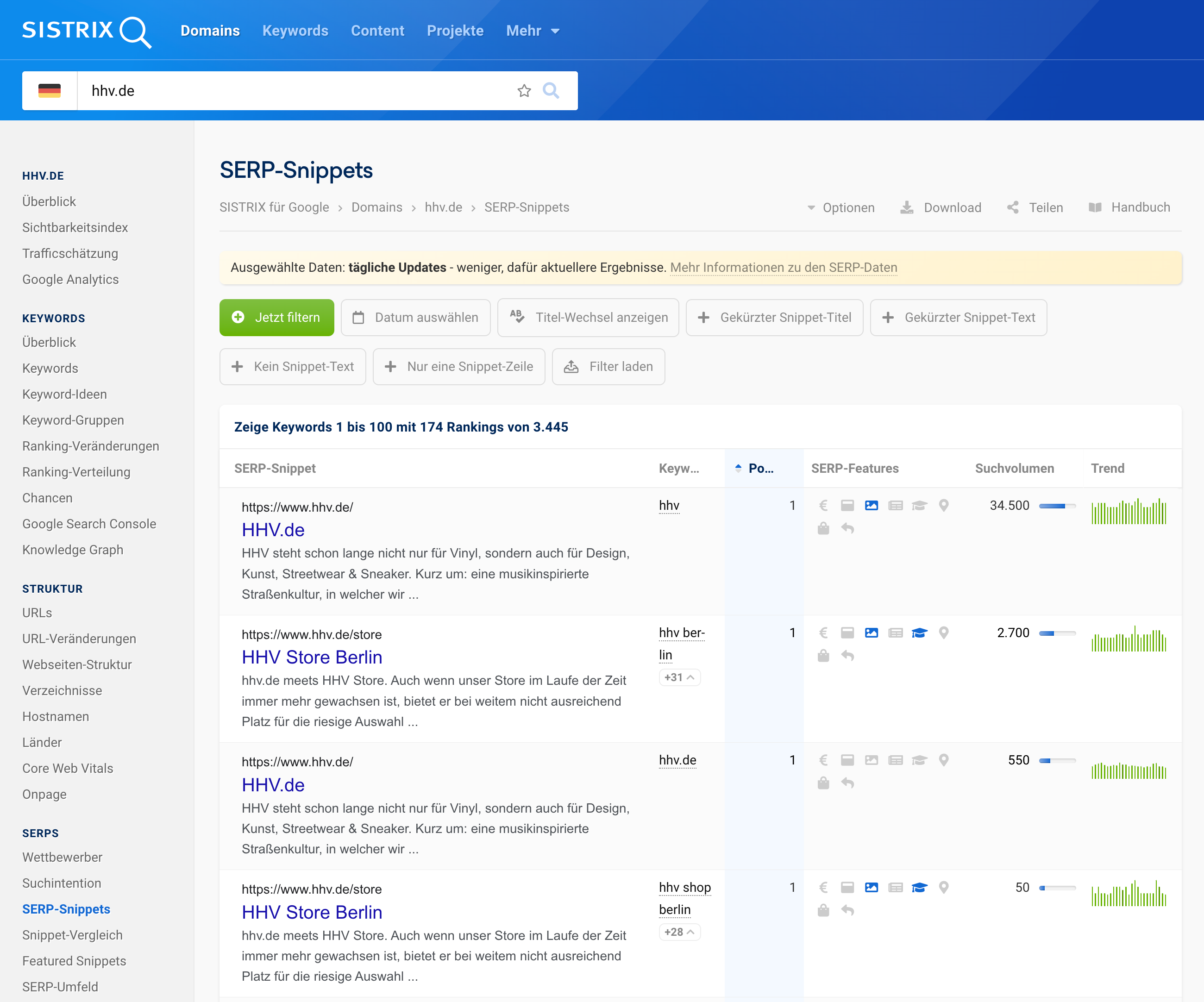
Wettbewerbsvergleich durch SERP-Analysen
Neben der eigenen Website können auch die Snippets der Konkurrenz analysiert werden. Die SISTRIX SERP-Analyse bietet folgende Möglichkeiten:
- Vergleich mit Mitbewerbern: Die Top-10-Suchergebnisse für ein bestimmtes Keyword können untersucht werden.
- Erkennen von Optimierungspotenzial: Google zeigt an, welche Description-Texte für eine bestimmte URL verwendet werden.
- Besseres Verständnis für Snippet-Anpassungen: Falls Google die hinterlegte Description ändert, lassen sich daraus wertvolle Erkenntnisse gewinnen.

SISTRIX kostenlos testen
- Kostenloser Testaccount für 14 Tage
- Unverbindlich, keine Kündigung notwendig
- Persönliches Onboarding durch Experten