Du kannst in SISTRIX im Bereich der Onpage-Projekte statt einer ganzen Domain auch einzelne URLs analysieren. So kannst du gezielt analysieren, welche Schwächen bestimmte URLs deiner Domain haben und sie beheben.
Einzelne Unterseiten analysieren

Bist du in SISTRIX eingeloggt, öffne die Projektübersicht. Öffne dort ein bereits bestehendes Projekt. Hast du noch keins, lege zunächst ein neues Onpage-Projekt an und öffne es.

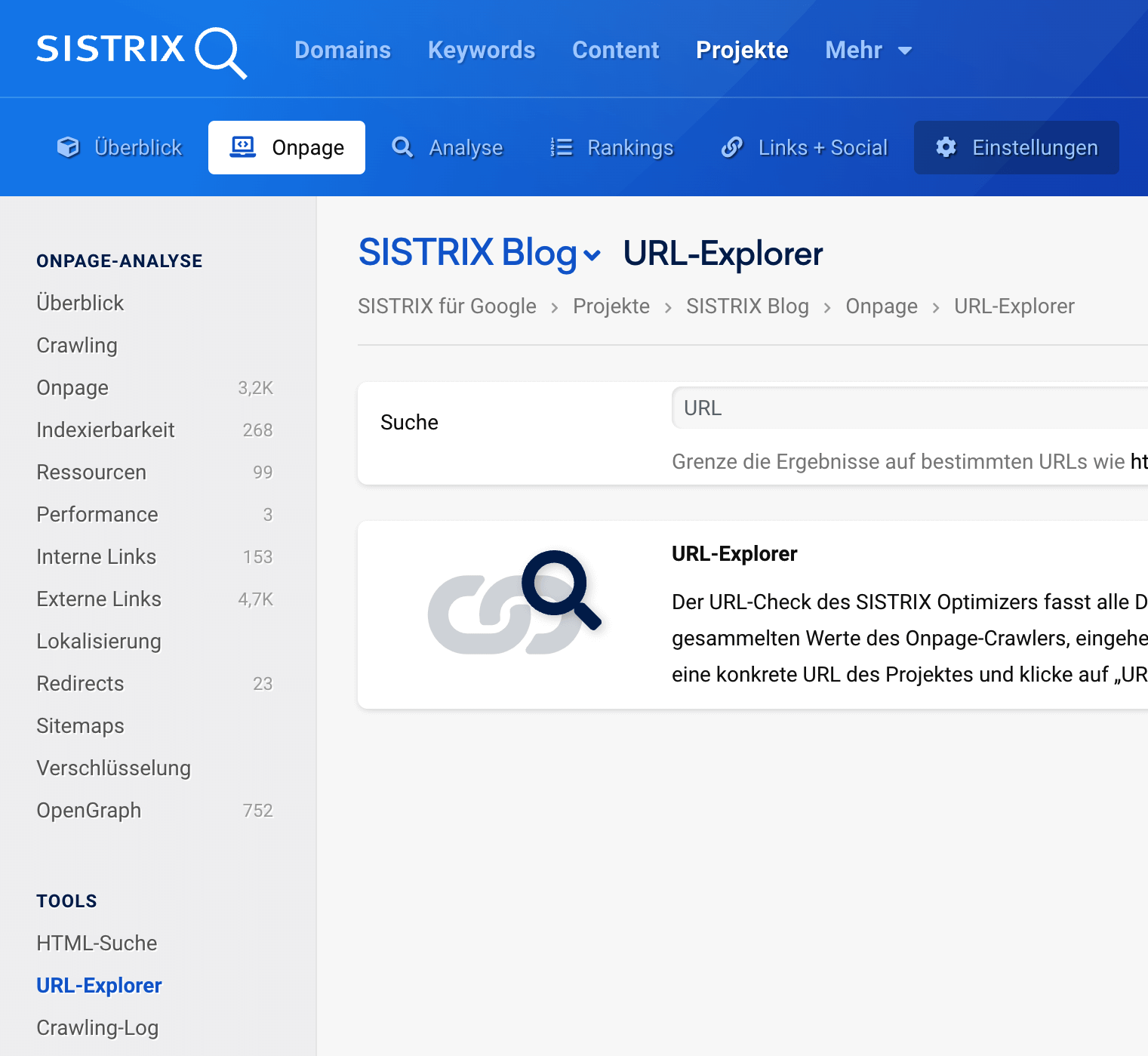
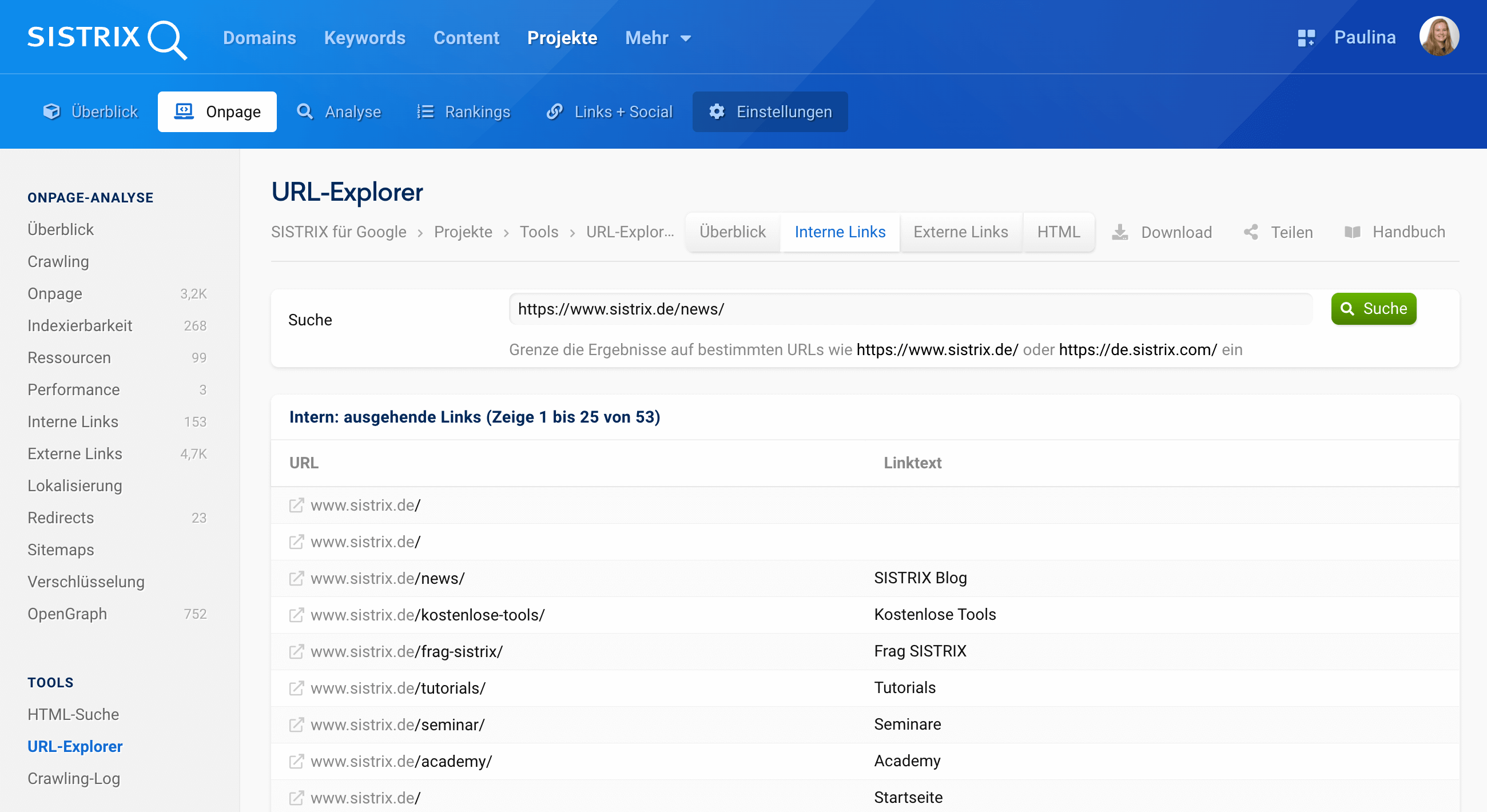
Über die Navigation oben auf der Seite öffnest du den Onpage-Bereich deines Projekts 1, bevor du dann auf der linken Seite unter „Tools“ den Menüpunkt „URL-Explorer“ 2 findest.
Im Suchschlitz ganz oben gibst du nun eine URL ein, die du dir näher anschauen möchtest. Während deiner Eingabe werden dir die verfügbaren URLs deines Projekts schon als Vorschläge angezeigt. Das erleichert dir die Auswahl einer URL für die Analysen.

Oben auf der Seite des URL-Explorers findest du dann eine weitere Navigation, über die du verschiedene Themenseiten rund um die Onpage-Analyse einer URL erreichst. 3
Diese Bereiche gehen wir nun der Reihe nach durch und starten mit der ersten Seite, dem Überblick.
Überblick
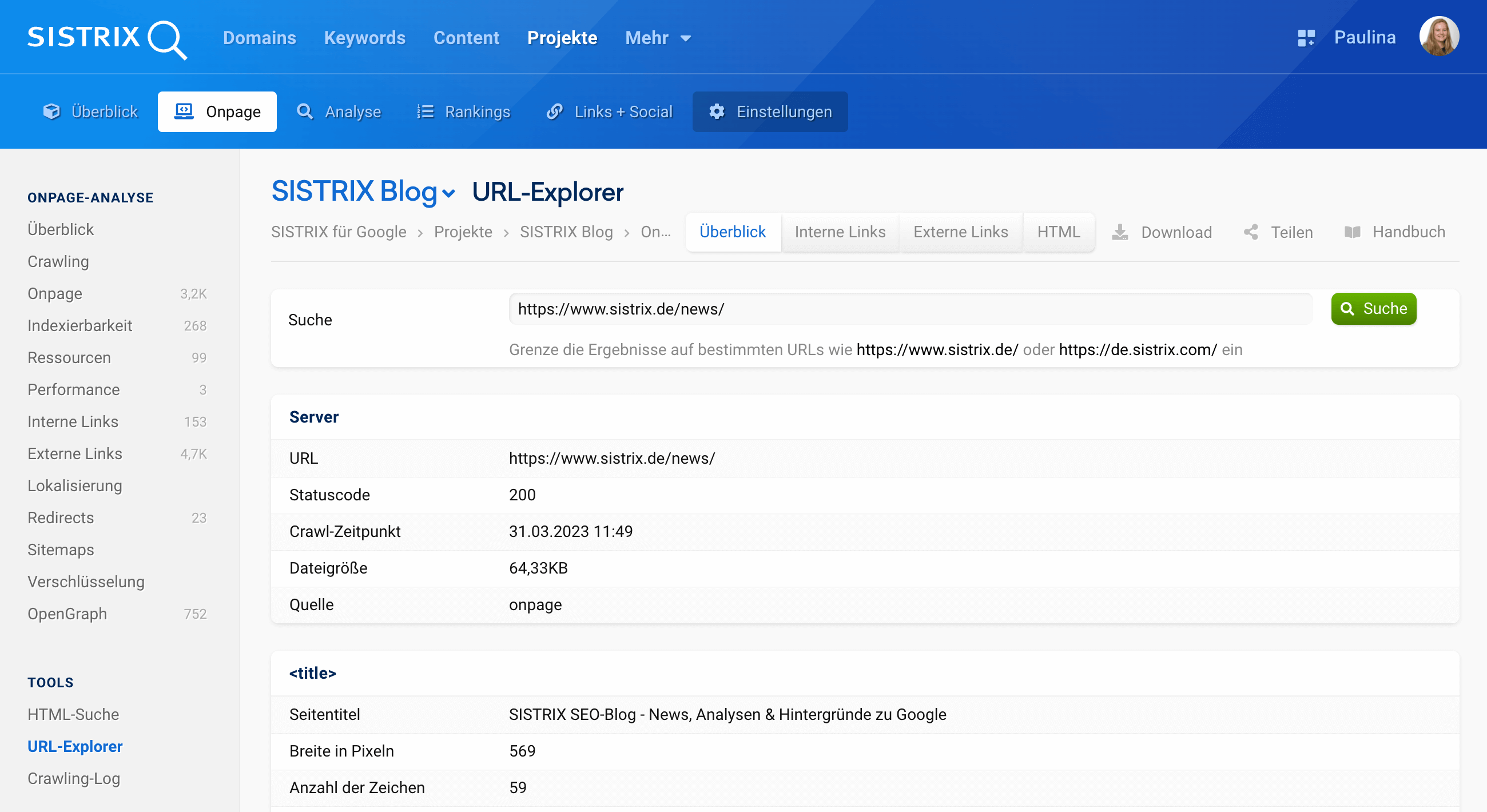
Sobald du eine URL eingegeben hast und die Suche startest, gelangst du auf die Übersicht des URL-Check. Hier findest du die wichtigsten Onpage-Daten und Performance-Informationen zu deiner Seite.

Der erste Abschnitt bezieht sich auf die Server-Informationen zu deiner URL. Du siehst zum Beispiel den Status-Code (in diesem Fall „Statuscode: 200“ für „Erreichbar“).
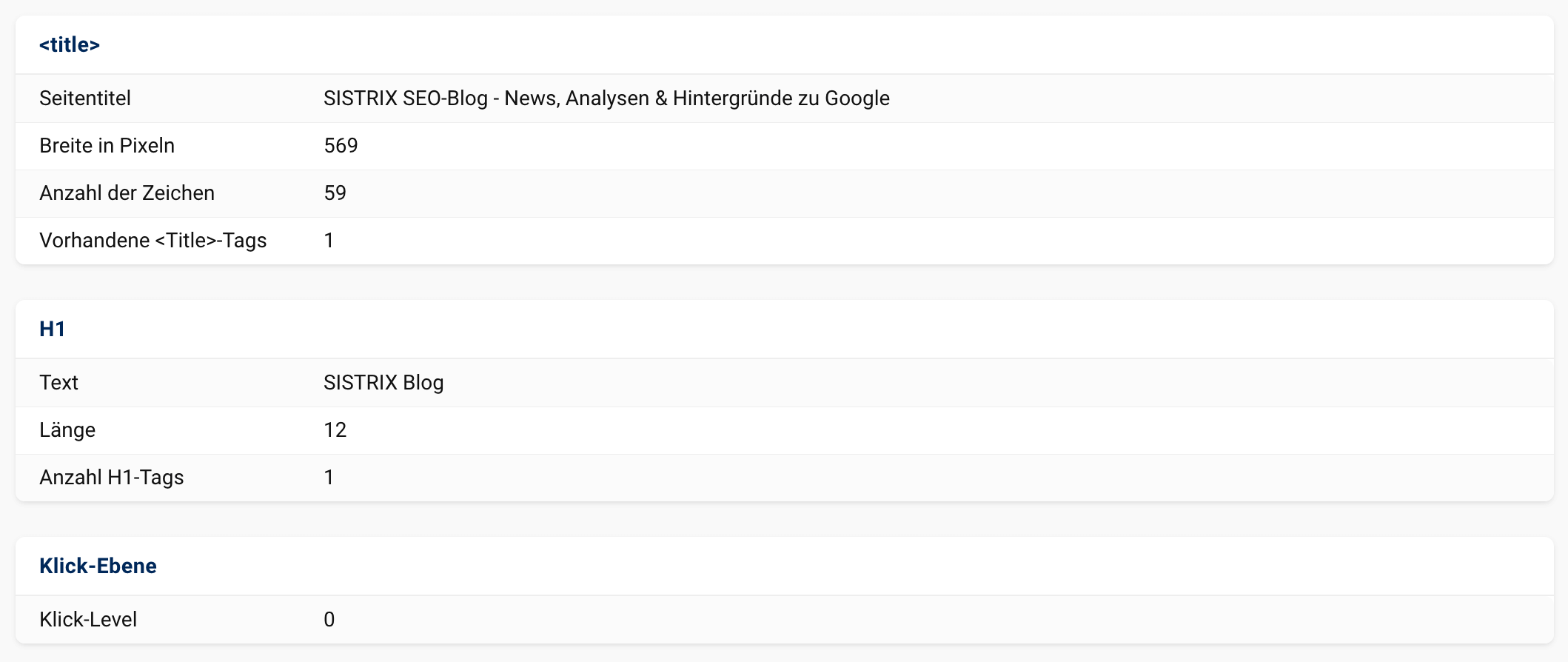
Im weiteren Verlauf bekommst du die ersten Onpage-Daten zum Dokument. Wichtige Informationen darin sind vor allem auf den Seitentitel, die Überschriften und die Meta-Daten bezogen.

Gehen wir die entsprechenden Informationen einmal nacheinander durch.
Seitentitel
Die Länge des Seitentitels wird dir in Pixel und Zeichen ausgegeben. Das liegt daran, dass Google die Seitentitel-Länge für die Anzeige in Suchergebnissen ebenfalls in Pixeln bemisst.
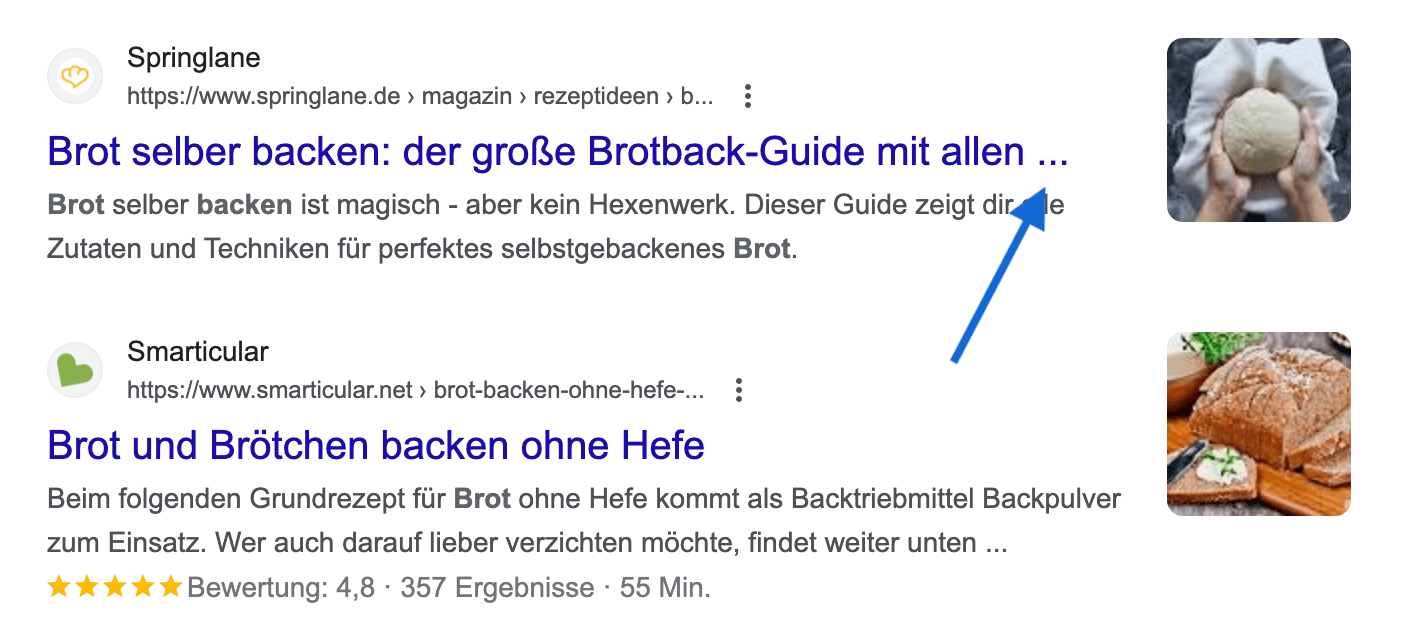
Nachfolgend siehst du eine Gegenüberstellung der Seitentitel als Beispiel. Der erste Seitentitel ist zu lang. Deshalb wird er am Ende der Zeile durch … gekürzt. Es fehlt dadurch ein wesentlicher Teil der Information des Titels: Was beinhaltet „der große Brotback-Guide“?
Der zweite Seitentitel hat genau die richtige Länge und wird vollständig in den Suchergebnissen angezeigt.

Tipp: In unserer SEO-Wissensdatenbank „Frag SISTRIX“ findest du einen ausführlichen Artikel zum Thema Title-Tag Optimierung.
H1-Überschrift
Ein typischer Fehler ist die Mehrfach-Verwendung der H1-Überschrift. Deshalb wird diese Überschrift auch im URL-Check angezeigt. Die H1-Überschrift sollte nur einmal pro Unterseite vorkommen. Für eine tiefere Gliederung der Inhalte stehen die Überschriften H2 bis H6 zur Verfügung.
Klickebene
Durch die Klick-Ebene siehst du das Level, auf dem sich ein Dokument befindet. Die oberste Ebene ist immer 0. Im Normalfall ist es die Startseite deines Projekts. Falls du ein Unterverzeichnis als „Projekt“ anlegst, ist die erste Seite dieses Verzeichnisses die Ebene 0, da es die erste Seite des Projekts ist.
Dieser Unterseite untergeordnete Blogbeiträge befinden sich auf Klick-Level 3. Noch tiefer verschachtelte Seiten wären dann Level 4 usw.
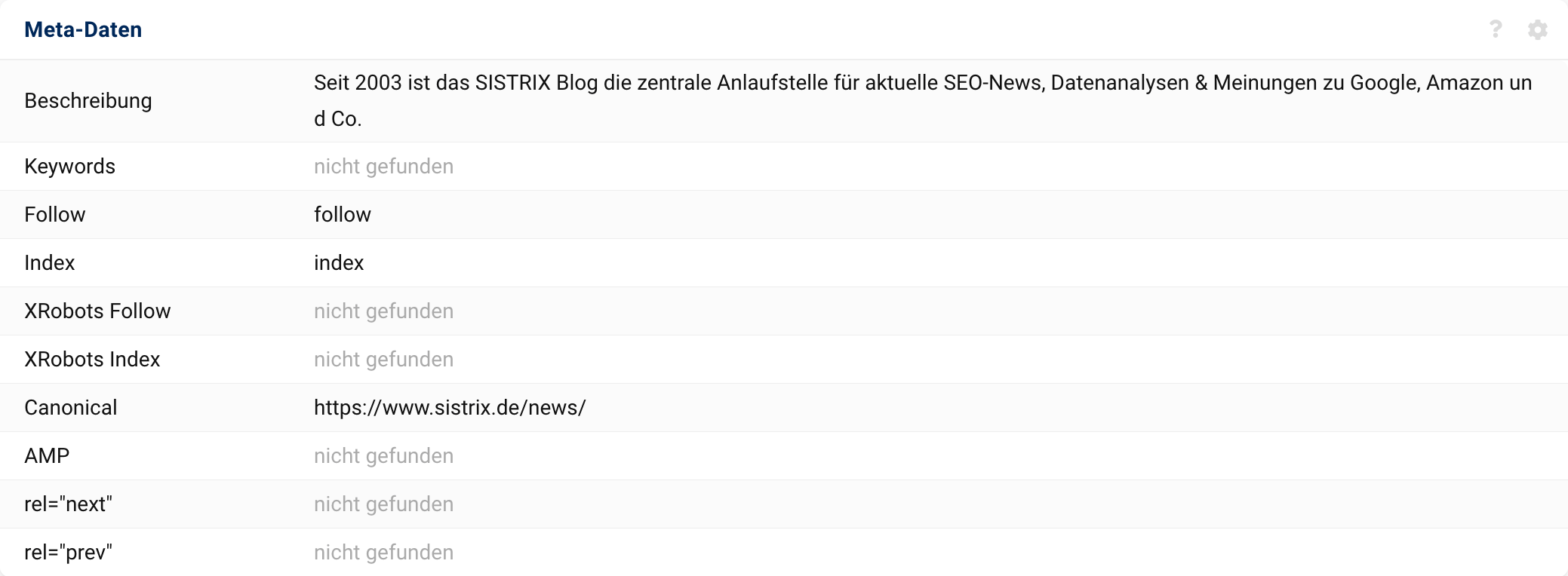
Meta-Daten
Meta-Daten sind die Informationen, die im Quellcode deiner Webseite angezeigt werden und u.a. Google für die Erstellung der Snippets dienen. Du gibst Google über die Meta-Daten aber auch Anweisungen darüber, ob das Dokument in den Index der Suchmaschine aufgenommen werden soll. Weiter bestimmst du, ob den Links der Seite gefolgt werden soll (No/follow), und eventuelle Originale (Canonical Tag) der Seite.

Zeilen mit „nicht gefunden“ bedeuten nicht, dass es sich dabei um einen Fehler handelt. Es konnte in dem Fall nur keine Information im Quellcode des Dokuments gefunden werden. In den meisten Fällen ist das in Ordnung. Gibt es keine Informationen über „Follow“ oder „Index“, entscheidet Google automatisch zugunsten des Dokuments und nimmt es in den Index auf. Dort verlinkte URLs werden vom Crawler verfolgt.
Weitere Informationen folgen dann im Überblick zu Links, Bildern, CSS und JavaScript. Dort werden Hinweise ausgegeben, wenn bei einem Bild das Alt-Attribut fehlt oder wenn zu viele CSS- oder JavaScript-Dateien im Quellcode integriert sind.
Interne Links
Schauen wir uns nach dem „Überblick“ nun den nächsten Bereich der Onpage-Analyse an: „Interne Links“.

Intern ausgehende Links solltest du generell überprüfen. Dabei lässt sich gut erkennen, worauf du von deiner Seite intern noch verweist, also interne, ausgehende Links. In diesem Beispiel wird u.a. auf die Startseite, kostenlose Tools, Tutorials und auch Frag-SISTRIX verwiesen.

Manchmal findest du mit dieser Auswertung auch interne Links aus vergangenen Zeiten, die ggf. gar nicht mehr gebraucht werden. Oder du stellst Fehler bei Linktexten fest, die durch diverse Formatierungen im Browser selbst nicht sichtbar sind.
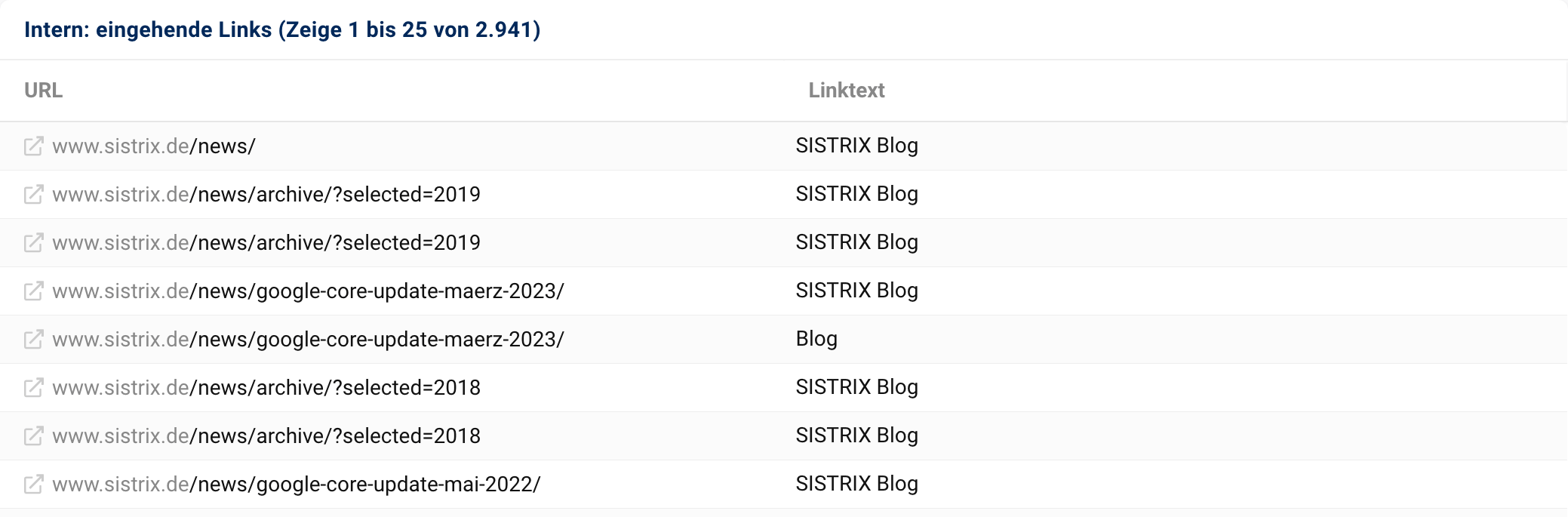
Ebenfalls auf dieser Übersichtsseite sind die intern eingehenden Links. Hier siehst du, von welchen anderen Dokumenten innerhalb deiner Webseite auf die gerade analysierte Unterseite verwiesen wird. Hier beschränkt sich die Auswertung ebenfalls auf den Umfang des angelegten Onpage-Projekts.

Externe Links

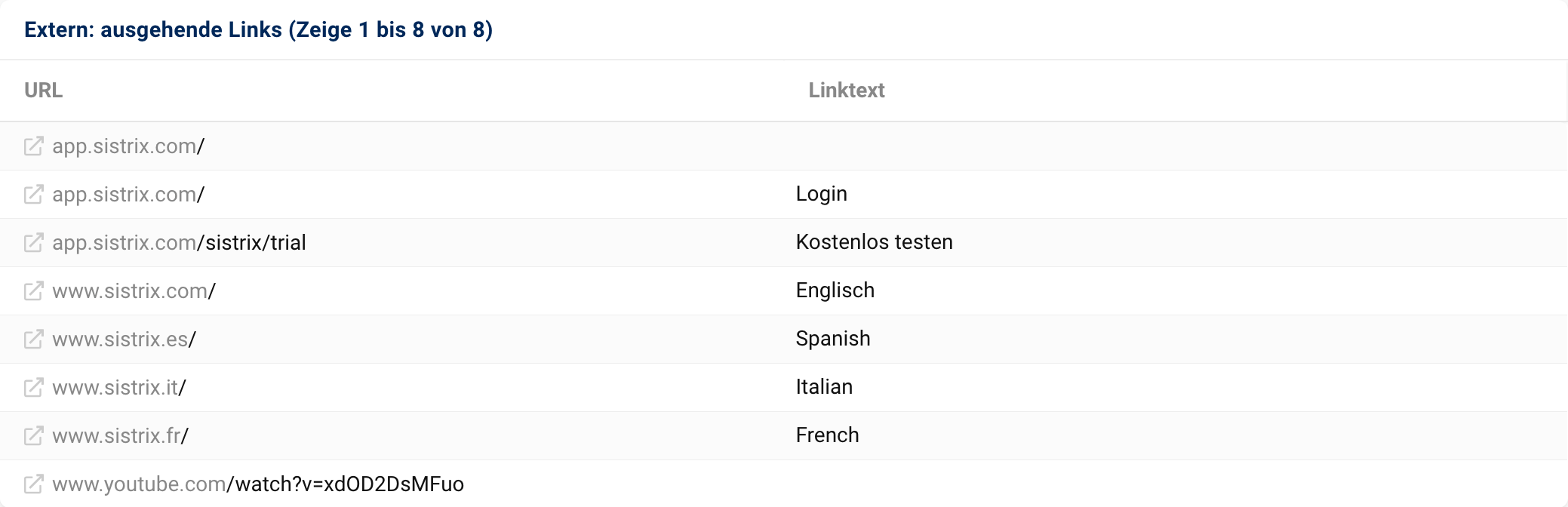
Im Bereich „externe Links“ geht es um alle Links, die von deiner Seite ausgehend zu anderen Webseiten führen, und um jene, welche von anderen Webseiten zu deiner Seite führen.
Im ersten Abschnitt sind es die ausgehenden externen Links. Du siehst in der Tabelle alle Verweise zu anderen Webseiten. In vielen Fällen handelt es sich u.a. um die Social-Media Buttons oder in unserem Fall der Link zu unserer SEO-Software SISTRIX und den Webseiten der anderen Sprachen.

Externe eingehende Links sind dann entsprechend die Links, die von anderen Domains, Subdomains etc. zu deinem Projekt führen. Dies können auch Links sein, die von deinen eigenen Webseiten aus anderen Ländern kommen.
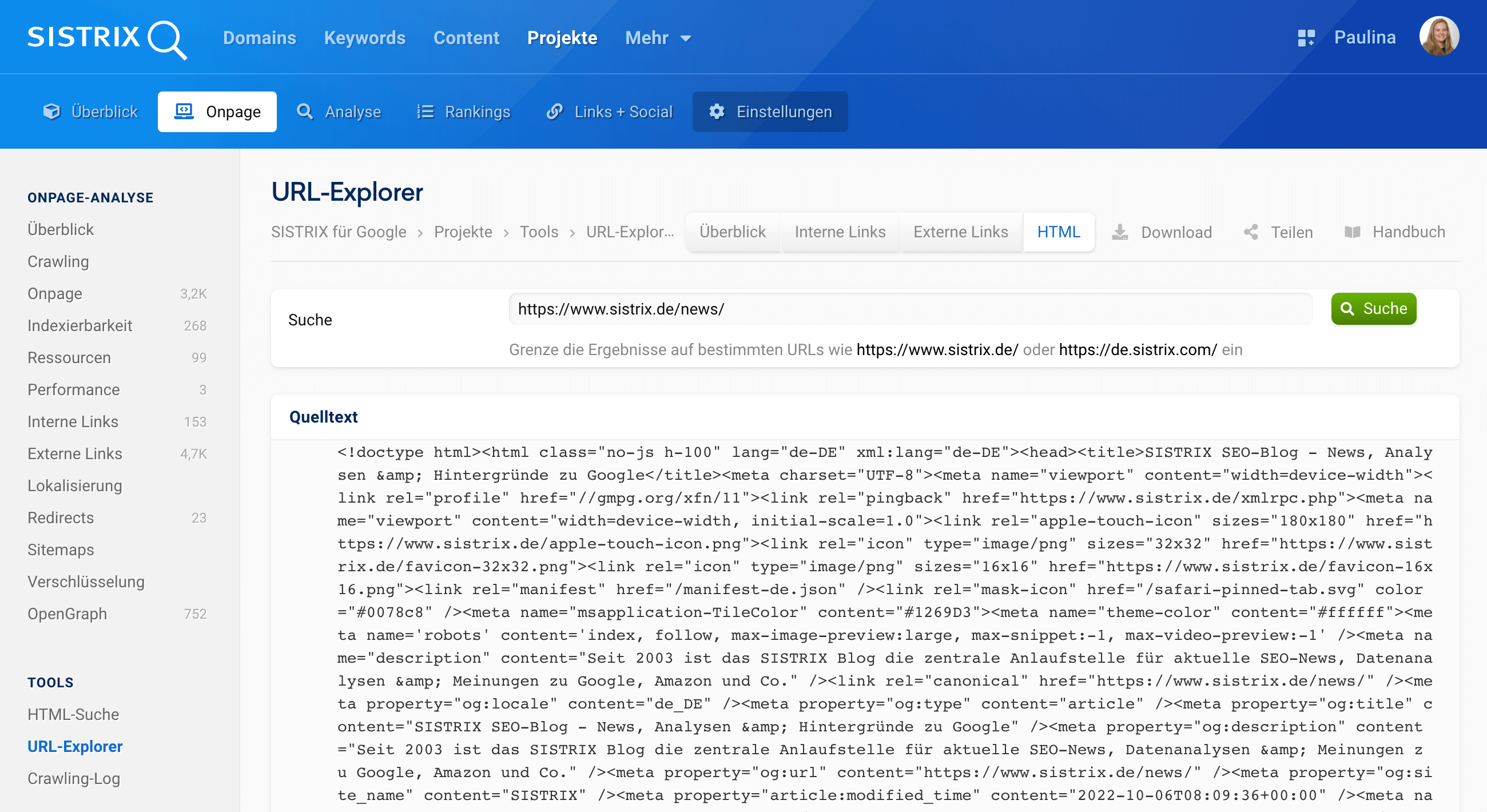
HTML Code

Im letzten Abschnitt des URL-Check zeigen wir dir den kompletten HTML-Code, den der SISTRIX Crawler von deinem Projekt erfasst hat. Eventuelle Unklarheiten aus dem ersten Abschnitt (Robots, Title-Tags etc.) kannst du durch den direkten Blick in den HTML-Code verifizieren und so auch kontrollieren, wo ggf. ein Problem vorliegt.

Fazit
Mit SISTRIX Onpage-Projekten kannst du deine Webseite inklusive einzelner URLs vollständig analysieren. Der hier vorgestellte URL-Check erlaubt dir die Analyse deiner Unterseiten im Detail.
Sinnvoll ist dies zum Beispiel dann, wenn nur bestimmte Landing Pages oder andere Bereiche deiner Webseite überarbeitet wurden und jetzt geprüft werden sollen.