In der Suchmaschinenoptimierung (SEO) ist Geschwindigkeit alles und der Schlüssel zur Geschwindigkeit liegt meist darin, Bilder für Bilder SEO im richtigen Format und auf die richtige Art und Weise bereitzustellen. Bilder haben eine wichtige Funktion im Web, aber sie können der größte negative Faktor für deine Performance sein.
- Die Bedeutung von Bilder SEO
- Alt-Texte: Best Practice
- Fehlende Alt-Texte oder wann sie nicht verwendet werden können
- Bildtitel
- Best Practice für Bild-Dateinamen
- Bildoptimierung
- Bildformat
- Bildgröße und Komprimierung
- Einzigartige Bilder
- Bilder und Urheberrecht
- Fazit: Bilder SEO lohnt sich - für manche Branchen
In diesem Leitfaden werden die wichtigsten Fragen zur Bilder SEO, Bildtitel, Alt-Tags und Größenformaten beantwortet.
Die Bedeutung von Bilder SEO
Bilder sind mehr als nur dekorative Elemente auf einer Website – sie spielen eine strategische Rolle in der Suchmaschinenoptimierung. Richtig eingesetzt, verbessern sie nicht nur die Nutzererfahrung, sondern erhöhen auch die Sichtbarkeit einer Seite in der Google-Bildersuche.
Dieser eigenständige Traffic-Kanal ist besonders wertvoll für visuell getriebene Branchen wie E-Commerce, Tourismus, Food, Mode oder Innenarchitektur, da dort häufig nach konkreten Bildinhalten gesucht wird. Wer Bilder gezielt für SEO optimiert, sichert sich zusätzliche Reichweite – oft mit wenig Aufwand und hohem Potenzial.

Wenn man an Bilder und SEO denkt, ist der Alt-Text (alternativer Text) mit großer Wahrscheinlichkeit eines der bekanntesten Elemente. Der Alt-Text ist in erster Linie ein Hilfsmittel für die Barrierefreiheit, mit dem Screenreader beschreiben (oder vorlesen) können, was das Bild für einen sehbehinderten Nutzer darstellt.
Google nutzt Alt-Texte seit langem als Rankingfaktor, um besser zu verstehen, was die Seite enthält. Das macht sie zu einer wichtigen Optimierungsmöglichkeit.
Alt-Texte: Best Practice
Unter Berücksichtigung der oben genannten Punkte findest du hier die Best Practice für Alt-Texte:
- Strebe eine Länge von 70-100 Zeichen an (etwa 12 Wörter).
- Füge keine Variationen deiner Keywords ein.
- Beschreibe, was genau auf dem Bild zu sehen ist, und nicht, wofür du ranken willst.
Beispiele
Angenommen, wir schreiben einen Blog darüber, wie man Katzen mit Schuppen behandelt:

Dies ist im Allgemeinen eine gute Beschreibung:
<img src="" alt="Eine Katze mit Duschhaube">Hier finden wir ist eine kreativere Variante, die aber dennoch ein anschauliches Beispiel liefert, das sich in den Kontext des Artikels einfügt:
<img src="" alt="Eine Katze, die sich mit einer rosa Katzenduschhaube auf eine Dusche vorbereitet">Diese ist jedoch überoptimiert und untauglich:
<img src="" alt="Katze baden, Katze waschen, Katzenshampoo, Katzenduschhaube">Es gibt keine goldene „richtige“ Antwort, aber überoptimierte Alt-Texte sollten vermieden werden. Es ist unwahrscheinlich, dass sie zu erheblichen Strafen führen, aber sie sind eine verpasste Chance, und wenn jemand einen Screenreader nutzen muss, wird die Person dadurch eine schlechtere Erfahrung haben.
Fehlende Alt-Texte oder wann sie nicht verwendet werden können
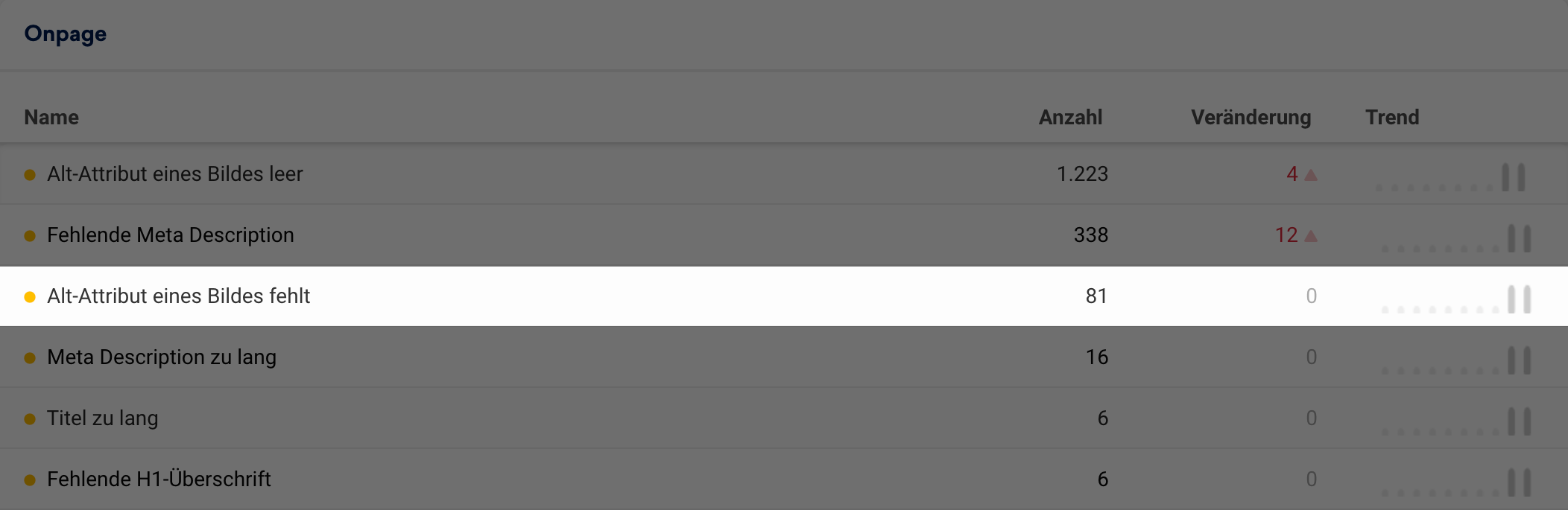
Nicht alle Bilder brauchen einen Alt-Text. Denk daran, dass die Beschreibung des Bildes Google (oder dem Nutzer) hilft, die Seite besser zu verstehen. Manche Bilder können als „ästhetisch“ angesehen werden und du kannst auf ein Alt-Attribut verzichten. Wenn du deine Website überprüfst, werden die meisten Prüftools einen fehlenden Alt-Text als potenzielle Warnung erkennen. Du musst jedoch interpretieren, ob dies ein Problem darstellt oder nicht.

Wenn deine Bilder DIV-Hintergrunde sind (und nicht in IMG-Tags verwendet werden, was Standard ist), kannst du überhaupt kein Alt-Attribut anwenden. Zum Beispiel:
<div style=”background-image: url("image.png");”></div>Diese Art der Verwendung von Bildern sollte generell vermieden werden, da du die Kontrolle über die Flexibilität und Effizienz beim Laden der Bilder verlierst. Außerdem bieten Bilder, die als Hintergründe verwendet werden, keinen SEO-Vorteil.
Bildtitel
Bildtitel sind in gewisser Weise ähnlich, nur dass sie nicht das Bild selbst beschreiben, sondern zusätzliche Informationen über das Bild liefern sollen. Bildtitel enthalten oft mehr Informationen als das Bild selbst. Bildtitel sind nicht so wichtig für die Bildoptimierung und SEO, da sie kein Rankingfaktor sind. Wenn du die Bildtitel optimieren willst, kannst du das tun – wenn du aber nur bessere Ergebnisse bei Google willst, solltest du dich anders entscheiden.
Best Practice für Bild-Dateinamen
Dateinamen sind ein weiteres wichtiges Element für die Suchmaschinenoptimierung, denn auch hier hast du die Möglichkeit, Google wichtige Informationen zu liefern, die die Performance bei Google verbessern können. Wie bei den Alt-Texten ist das Prinzip ganz einfach: Gib etwas Beschreibendes an, aber übertreibe es nicht.
Betrachten wir den Dateinamen für dieses Bild:

Die folgenden Dateinamen würden uns helfen:
<img src=”https://www.domain.com/yoga-hund.jpg” alt=””><img src=”https://www.domain.com/hund-uebt-yoga-mit-frauchen.jpg” alt=””>Diese beiden sollten jedoch vermieden werden
<img src=”https://www.domain.com/guenstige-yogamatte--zu-verkaufen-de.jpg” alt=””><img src=”https://www.domain.com/shutterstock_997834582934.jpg” alt=””>Überoptimierte Titel (mit Keyword gefüllt – Keyword Stuffing) und unteroptimierte Titel (mit nichtssagenden Namen) sollten vermieden werden.
Bildoptimierung
Aus technischer Sicht gibt es eine Reihe von Faktoren, wenn es um Bilder und SEO geht. Die Schritte, die wir bisher behandelt haben, konzentrieren sich eher auf den Inhalt und die Keyword-Zielsetzung, um die Relevanz der Ziel-Keywords zu erhöhen. Um jedoch sicherzustellen, dass Bilder keine Belastung oder ein negativer Faktor (insgesamt) sind, darfst du nicht ignorieren, wie Bilder auf deiner Seite wirken.
Bildformat
Es gibt eine Reihe von Bildformaten, von denen einige ziemlich universell sind, während andere eher für spezielle Bildbearbeitungsprogramme geeignet sind. Jedes Format kann für unterschiedliche Zwecke verwendet werden, also wähle das beste für den jeweiligen Zweck.
JPG – Ein „verlustbehaftetes“ Format, d.h. die Qualität des Bildes nimmt ab, wenn du es komprimierst – aber es ist im Allgemeinen kleiner. Wenn du größere Bilder mit einer größeren Farbtiefe/Komplexität möchtest, ist eine JPG-Datei im Allgemeinen besser.
PNG – PNG ist ein verlustfreies Format, das heißt, es kann ohne Qualitätsverlust komprimiert werden. Kleinere Bilder und Icons eignen sich am besten als PNG, ebenso wie Bilder, die einen transparenten Hintergrund benötigen.
GIF – GIFs eignen sich in der Regel am besten für kurze Animationen, die weitgehend kompatibel sind.
SVG – Vektorgrafiken eignen sich am besten für Icons, die sich ohne Qualitäts- oder Größeneinbußen an jede Bildschirmgröße anpassen lassen.
WebP – WebP ist ein modernes Bildformat von Google, das sowohl verlustbehaftet als auch verlustfrei komprimieren kann. Es bietet bei gleicher Bildqualität deutlich kleinere Dateigrößen als JPG oder PNG. WebP wird inzwischen von allen gängigen Browsern unterstützt und ist ideal für Webseiten, die Ladezeiten optimieren möchten.
AVIF – AVIF (AV1 Image File Format) ist das derzeit effizienteste Bildformat für das Web. Es bietet eine noch stärkere Kompression als WebP bei vergleichbarer oder sogar besserer Bildqualität. AVIF unterstützt sowohl verlustfreie als auch verlustbehaftete Komprimierung, Transparenz und HDR. Die Browserunterstützung ist inzwischen breit, aber noch nicht ganz so vollständig wie bei WebP.
APNG – APNG (Animated PNG) ist eine Erweiterung des PNG-Formats, die Animationen unterstützt – ähnlich wie bei GIFs, jedoch mit besserer Farbunterstützung und Transparenz. APNG eignet sich für einfache Animationen mit höherer visueller Qualität als GIF, ist jedoch weniger verbreitet und wird nicht von allen Plattformen vollständig unterstützt.
Es gibt einige Bildformate, die du für das Web vermeiden solltest:
- BMP
- TIFF
- ICO
Für die meisten Bilder wirst du wahrscheinlich JPG, WebP oder PNG verwenden, da diese Formate im Allgemeinen ein gutes Gleichgewicht zwischen Kompatibilität und Größe bieten, wenn sie richtig verwendet werden.
Bildgröße und Komprimierung
Wenn es darum geht, Bilder zu verkleinern oder zu komprimieren, ist „so klein wie möglich“ ein guter Ansatzpunkt. Kleine Bilder von schlechter Qualität bieten jedoch kein gutes Nutzererlebnis.
Für die große Mehrheit der Webseiten gilt die goldene Regel, nur Bilder in der maximal erforderlichen Größe hochzuladen.
Wenn dein Blog zum Beispiel ein Header-Bild enthält und die maximale Breite 800 Pixel beträgt, lade kein Bild von einer Stock-Image-Seite hoch, das 1200 Pixel breit ist. In diesem Fall zeigen die meisten CMS ein Bild mit einer Breite von 1200 Pixel an, das lediglich verkleinert wurde. Auf dieser Ebene verschwendest du effektiv Ressourcen.
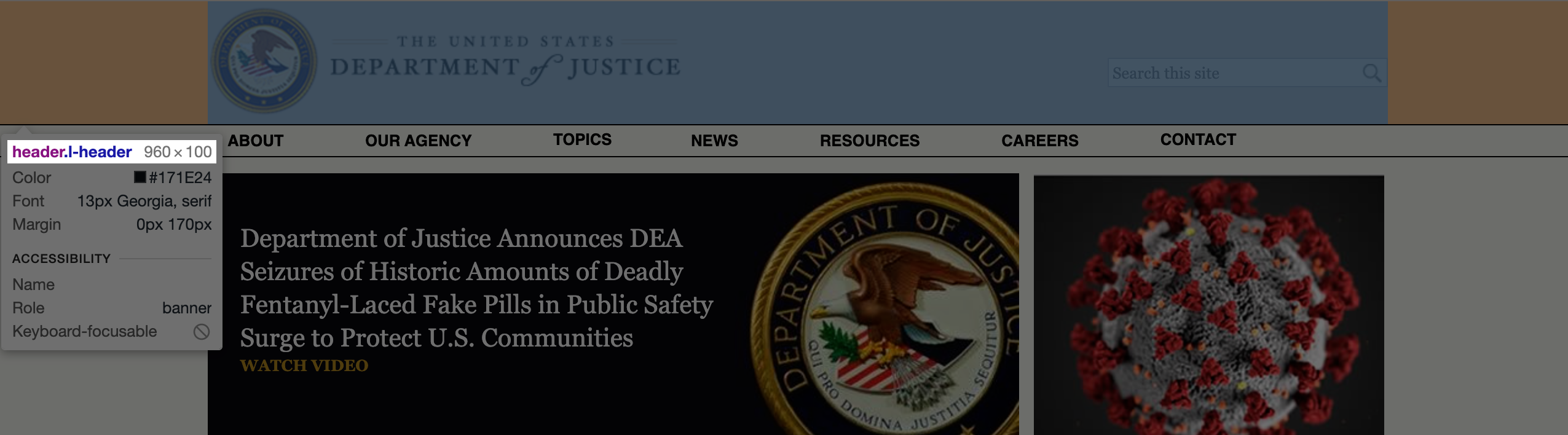
Wenn du die richtige Größe deines Bildes nicht kennst, kannst du das Element untersuchen (rechtsklick auf das Bild und wähle „Untersuchen / Element untersuchen“) und es wird dir die benötigte Größe anzeigen.

Bilder zu komprimieren mag kompliziert klingen, aber es gibt eine Reihe von Tools im Internet, mit denen dies schnell und einfach geht.
- https://imageoptim.com/
- https://compressjpeg.com/
- https://tinypng.com/
- https://tinyjpg.com/
- https://imagecompressor.com/
Viele CMS-Systeme (z. B. WordPress) können Bilder beim Hochladen komprimieren und bieten so eine robuste, langfristige Lösung. Es lohnt sich, die Zeit in die Implementierung eines solchen Systems zu investieren, um konsistente Ergebnisse zu erzielen.
Einige goldene Regeln für die Bildgröße:
- Lade niemals ein Bild hoch, das größer ist, als es angezeigt werden soll.
- CSS sollte zur Größenanpassung von Bildern vermieden werden.
- Responsive Bilder (srcset) können eine Lösung für Mobilgeräte sein, die sicherstellt, dass keine Bilder in Desktop-Größe angefordert werden.
- Wenn du große/hochwertige Bilder brauchst, lade sie nur bei Bedarf. Eine Methode, um dies zu erreichen, nennt sich Lazy Loading.
Manchmal muss ein Bild groß sein, um die gewünschte Wirkung zu erzielen – das lässt sich nicht immer vermeiden. Das Caching des Bildbrowsers und ein CDN können helfen, diese Belastung zu verringern.
Beim Caching wird eine Version des Bildes im Browser gespeichert, damit du es nicht bei jedem Seitenaufruf vom Server anfordern musst. Die „Kosten“ für das erste Laden sind zwar immer noch so hoch, aber die nachfolgenden Anfragen sind viel schneller.
Ein CDN (Content Delivery Network) kann die Zeit von der Anfrage bis zur Auslieferung des Bildes verkürzen, indem es die Inhalte aus einem separaten Netzwerk lädt, das näher am Nutzer liegt. Dadurch verkürzt sich die Wartezeit, bis die Ressourcen geladen sind – und spezialisierte CDNs können oft auch eine bessere Performance erbringen.
Einzigartige Bilder
Eine Sache, die du bei Bildern beachten solltest, ist, dass Google die Möglichkeit hat, zu bestimmen, ob sie einzigartig sind oder nicht. Bevor wir uns hier zu sehr in „Duplicate Content“-Ängste hineinsteigern, haben wir keinen Grund zu glauben, dass Google hier genauso vorgeht wie bei anderen Inhalten.
Googles CloudVision- und Bilderkennungstechnologie ist in der Lage, den Inhalt des Bildes zu erkennen (Farbe, Anzahl der Personen, ausgedrückte Emotionen, ob das Bild angemessen oder altersbeschränkt ist), aber auch zu erkennen, wo das Bild schon einmal gesehen wurde. Überleg mal, was das für Webseiten bedeuten könnte, die sich zu sehr auf Stockfotos verlassen, im Vergleich zu Webseiten, die in einzigartige Bilder investieren.
Es gibt keine konkreten Hinweise darauf, dass die Bildfunktionen von Google in der Textsuche genutzt werden, aber bei den Fähigkeiten, die die Bildersuche zeigt, wäre es überraschend, wenn dies nicht die zukünftige die Richtung wäre.
Wenn du den Nutzern hochwertigere Inhalte zeigen wolltest, worauf würdest du dich konzentrieren?
- Einzigartiges Bildmaterial für dich.
- Stock-Bilder, die auf hunderten von anderen Websites zu finden sind.
Wenn Google der Meinung ist, dass einzigartige Bilder zu einer größeren Zufriedenheit der Suchenden führen, würde es Sinn machen, dies in (naher) Zukunft irgendwie zu belohnen.
Bilder und Urheberrecht
Beim Einsatz von Bildern im Web ist neben technischen und inhaltlichen Aspekten auch das Urheberrecht zu beachten. In Deutschland sind Bilder in der Regel durch das Urheberrechtsgesetz (UrhG) geschützt – unabhängig davon, ob es sich um Fotografien, Grafiken oder digitale Illustrationen handelt. Eine Verwendung ist nur erlaubt, wenn du selbst der Urheber bist, eine explizite Lizenz zur Nutzung besitzt oder das Bild unter einer geeigneten Creative-Commons-Lizenz (z. B. CC BY 4.0) freigegeben wurde.
Besonders bei kostenlosen Stock-Plattformen wie Pexels, Unsplash oder Pixabay ist Vorsicht geboten: Auch wenn die Bilder frei verwendbar sind, kann es Einschränkungen geben – etwa beim Weiterverkauf, der Bearbeitung oder der redaktionellen Nutzung. Zudem sind Persönlichkeitsrechte abgebildeter Personen oder Markenrechte zu berücksichtigen. Die Angabe von Bildnachweisen ist zwar nicht immer verpflichtend, aber rechtlich und redaktionell empfehlenswert. Wer ohne gültige Lizenz Bilder verwendet, riskiert Abmahnungen und Schadensersatzforderungen.
Zur rechtlichen Absicherung empfiehlt es sich, Bildquellen und Lizenzen zu dokumentieren, idealerweise mit Screenshots der Lizenzbedingungen zum Zeitpunkt des Downloads. Wer regelmäßig Bilder einsetzt, sollte auf professionelle Bilddatenbanken mit klaren Nutzungsrechten oder eigene Fotografien zurückgreifen. Da Abmahnanwälte mit Crawlern das Netz nach nicht lizenzierten Bildern sucht, sollte man generell keine Bilder aus der Google-Suche für die eigene Website verwenden. Da stellt in den allermeisten Fällen einen klaren Verstoß gegen das Urheberrecht dar – und kostet im Falle einer Abmahnung viel Geld.
Fazit: Bilder SEO lohnt sich – für manche Branchen
Bei der Bildoptimierung ist es wichtig, ein Gleichgewicht zu finden. Einige der hier beschriebenen Änderungen erfordern eine Änderung der Technologie, auf der deine Website basiert, und sind daher oft nicht leicht zu erreichen.
Andere Optimierungsschritte sind unglaublich einfach und unkompliziert – zum Beispiel die Komprimierung deiner Bilder oder die Angabe von Alt-Texten.
Damit du die Grundlagen der Bildoptimierung, die für jeden machbar sein sollte, besser verstehst, hier eine Zusammenfassung der wichtigsten Punkte:
Wähle das richtige Bild für die Aufgabe.
Stelle sicher, dass jedes Bild einen beschreibenden Dateinamen hat.
Gib einen logischen, beschreibenden Alt-Text für jedes Bild an.
Ändere die Größe des Bildes auf die maximale Größe, die es haben muss.
Verwende Software zur Bildkomprimierung.
Die folgenden Punkte sind Boni, die du vor allem bei der Erstellung einer neuen Website beachten solltest:
- WebP-Bilder (und eine Methode der Graceful degradation für ältere Browser)
- Srcset (und/oder Lazy Loading), um die Anzahl der beim Laden der Seite angeforderten Bilder zu begrenzen.
- Stelle sicher, dass dein CMS die Größe der Bilder vor dem Laden anpasst, anstatt CSS zum Verkleinern zu verwenden.
- Implementiere Caching auf deinem Server (oder CDN), um die Anzahl der Bildressourcen zu reduzieren, die bei jedem Seitenaufruf angefordert werden.
Bilder sind ein wichtiger Bestandteil des SEO-Prozesses, werden aber aufgrund ihrer technischen Natur leicht übersehen oder ignoriert. Die oben aufgeführten Best Practices und Schritte bilden eine wichtige Grundlage für den Umgang mit Bildern auf jeder Website und erhöhen den Nutzen, den du von Google und anderen Suchmaschinen erhältst.
Barrierefreiheit wird künftig gesetzlich vorgeschrieben, man sollte also als Minimum alle Bilder mit Hilfe von Alt-Texten barrierefrei gestalten, darüber hinausgehende Optimierung lohnt sich häufig nur für spezielle Branchen oder Bilder, die einzigartig sind.
SISTRIX kostenlos testen
- Kostenloser Testaccount für 14 Tage
- Unverbindlich, keine Kündigung notwendig
- Persönliches Onboarding durch Experten