Bei der Onpage-Optimierung von Webseiten spielt auch der HTML-Code eine Rolle. Wir geben dir Tipps, worauf du beim Thema HTML und SEO achten solltest.
Eine erfolgreiche Suchmaschinenoptimierung basiert auf vielen Maßnahmen. Dabei spielt auch HTML für SEO eine Rolle – neben Faktoren wie der Platzierung von Keywords, Backlinks oder Content-Qualität.
Behalte in Hinsicht auf HTML und SEO zwei Dinge im Kopf:
Suchmaschinen bevorzugen viel Text und wenig Quellcode.
Eine zentrale Rolle in diesem Zusammenhang spielt die „Text to Code Ratio“, also das Verhältnis von Text zum Quellcode.
Erhöhen kannst du den Wert, indem du überflüssige Elemente konsequent streichst.
Ersetze zum Beispiel
<div><p><span>Text</span></p></div>durch
<p>Text</p>Das sichtbare Resultat ist dasselbe, aber die Text to Code Ratio wesentlich höher.
Wichtig: Die Text to Code Ratio ist kein direkter Rankingfaktor. Fest steht aber zum Beispiel, dass sie die Ladezeit ungünstig beeinflussen kann – und das wiederum kann sich auf das Ranking auswirken. Außerdem erleichtert sie Suchmaschinen das Crawlen und Indexieren.
Die Text to Code Ratio berechnest du mit folgender Formel:
100*Anzahl der Zeichen ohne Code/Anzahl der Zeichen insgesamt
Suchmaschinen wollen semantisch korrekten Code
Natürlich lässt sich Code einsparen, indem du eine Liste statt so:
<ul>
<li>professioneller Kundendienst</li>
<li>umfangreiche Funktionen</li>
<li>gute Skalierbarkeit</li>
<li>optimales Preis-Leistungs-Verhältnis</li>
</ul>so angibst:
- professioneller Kundendienst
- umfangreiche Funktionen
- gute Skalierbarkeit
- optimales Preis-Leistungs-VerhältnisInwiefern Crawler semantisch korrekten HTML-Code bevorzugen, ist umstritten. Für Google handelt es sich dabei nicht um einen direkten Rankingfaktor. Allerdings können Browser Schwierigkeiten mit unsauberem HTML haben. Dies wiederum kann sich auf das Nutzererlebnis auswirken.
Vorsicht: Unsauberer Code ist oft erst bemerkbar, wenn man sich den HTML-Code genau ansieht. Schließlich sieht das Resultat auf der Seite im oberen Beispiel in beiden Fällen gleich aus. Dieses kostenfreie Tool des World-Wide-Web-Consortium, W3C, hilft dir, HTML-Seiten auf die Übereinstimmung mit den neuesten HTML-Konventionen hin zu überprüfen.
Dabei geht es nicht um einen fehlerfreien Auftritt. Den können die wenigsten Seiten vorweisen, egal wie gut sie ranken. Aber ein gewisser Standard zahlt sich aus.
Title Tags und Meta Description
Wichtig in Bezug auf HTML und SEO ist das gezielte Anlegen eines Title Tags und einer Meta Description.
Denn beides bestimmt im Idealfall, wie das Snippet der Seite in der Google-Suche aussieht.
Dabei ist zu beachten:
- Erfüllt eine Meta Description die Vorstellungen von Google nicht, ersetzt die Suchmaschine sie häufig durch eine eigene Version.
- Eine gute Meta Description weckt Aufmerksamkeit und verleitet UserInnen zum Klicken.
- Der Meta Title ist ein direkter Rankingfaktor.
Das heißt, dass du unter anderem Folgendes beachten solltest:
- Integriere das zentrale Keyword in den Meta Title, am besten weit vorne.
- Beachte die maximale Länge von 165 (Desktop) und 118 (mobil) Zeichen bei der Erstellung der Meta Description und zwischen 40 und 58 Zeichen bei der Erstellung des Titles.
- Greife die Suchintention deiner Zielgruppe auf und nutze die Meta Description, um den Inhalt der Zielseite deutlich zu machen.
- Vergiss den Call to Action nicht.
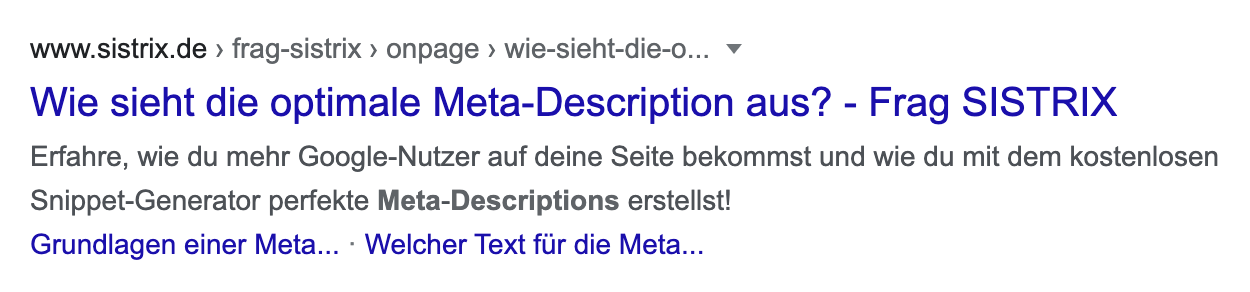
Ein gutes Beispiel ist das folgende:

Wichtig: Jede Unterseite von Webseiten braucht eigene Metadaten. Bei Onlineshops mit sehr vielen Produktseiten kannst du dir mit Tools bzw. Plugins helfen, die diese für Produktseiten automatisch erstellen.
Überschriften verwenden und auszeichnen
Sinnvoll gegliederte Überschriften helfen dem Googlebot und BesucherInnen, den Inhalt von Seiten schnell zu verstehen bzw. zu scannen. Dabei verläuft die Hierarchisierung von H1 (am wichtigsten) bis zu H6 (am wenigsten wichtig).
Zentral ist die H1-Überschrift. Sie transportiert für Suchmaschinen das Thema der jeweiligen Seite. Das heißt auch: Jede Seite braucht eine H1.
Wie viele Überschriften du noch verwendest, hängt vor allem vom Inhalt ab. Behalte aber die Hierarchisierung im Auge und zeichne die Überschriften entsprechend in HTML für SEO aus.
Canonical Tags
Canonical Tags werden in den Head einer Seite oder in den HTTP-Antwort-Header integriert. Sie sehen folgendermaßen aus:
<link rel=”canonical” href=”http://www.beispielseite.de/original-url”/>Canonical Tags dienen dazu, bei identischen oder fast identischen Seiteninhalten auf die Hauptversion zu verweisen. So ignoriert Google Duplicate Content und verteilt Linkjuice wie gewünscht. Wichtig sind Canonical Tags zum Beispiel bei Shops mit Filterfunktion. Gerade in diesem Fall kommt es sonst schnell zu Duplicate Content.
Fazit
HTML und SEO ist kein Hexenwerk. Das gilt vor allem, weil der Googlebot viele „Fehler“ schlichtweg ignoriert. Allerdings haben Basics wie die Auszeichnung von Überschriften, Canonical Tags und intelligent gewählte Metadaten eine spürbare Wirkung.