Die Nutzung mobiler Endgeräte nimmt seit Jahren zu. Eine mobil optimierte Webseite ist ein Muß. Google hat längst darauf reagiert: Mit dem Mobile First Index nutzt Google Informationen, die auf der mobilen Version einer Webseite gefunden werden, um die Suchergebnisse zusammenzustellen.
- Was ist der Mobile First Index
- Exkurs: Wie funktioniert eine Suchmaschine?
- Crawler
- Index
- Rankingfaktoren
- Der Weg der Suche
- Wie funktioniert der Mobile First Index?
- Unterschied zwischen dem Mobile First Index und dem Rankingsignal Mobilfreundlichkeit
- Warum wechselt Google seinen Index?
- Wie kann ich die mobile Version meiner Webseite aufbauen?
- Responsive Design
- Unterschiedliche URLs für Desktop und Mobile
- Dynamic Serving
- Der Unterschied zwischen Ausblenden und Weglassen
- Wie finde ich heraus, ob meine Webseite schon den Mobile First Index nutzt?
- Was passiert wenn ich keine mobile Webseite habe?
- Das sagen die Profis zum Thema Mobile-SEO
- Fazit zum Mobile First Index
Was ist der Mobile First Index
Mit dem Mobile-First-Index trägt Google der „mobilen Revolution” Rechnung und bewertet Suchergebnisse künftig ausschließlich anhand der Informationen, die auf der mobilen Version einer Webseite gefunden werden.
So wird für das Ranking ausschließlich die mobile Version einer Webseite berücksichtigt.
Die erste Ankündigung dieses Vorhabens stammt aus November 2016. Im April 2018 hat Google dann offiziell die Einführung der Mobile-First-Indexierung bekanntgegeben, aber auch darauf hingewiesen, dass nicht alle Webseiten direkt auf diese neue Indexierungsmethode umgestellt werden.
Exkurs: Wie funktioniert eine Suchmaschine?
Die Ziele des Mobile-First-Index lassen sich besser verstehen, wenn man die Funktionsweise der Google-Suche versteht. Matt Cutts und Paul Haar von Google fassen in ihren Videos „How Search Works” und „How Google Works: A Google Ranking Engineer’s Story“ prägnant zusammen, wie eine Suchanfrage bei Google bedient wird:
„How Search Works”
„How Google Works: A Google Ranking Engineer’s Story“
Weitere Informationen über Googles Suche finden sich auf https://www.google.com/search/howsearchworks/.
Vereinfacht lassen sich drei wichtige Hauptkomponenten benennen, damit eine Suche auch zu einem Ergebnis führt.
Crawler
Die Webcrawler von Google rufen Webseiten auf und indexieren ihre Inhalte. Diese Crawler, auch Spider genannt, verhalten sich beim Abruf einer Webseite wie ein Browser, jedoch ohne ein grafisches User-Interface. Eine Webseite wird so auf die gleiche Weise abgerufen, geladen und aufgebaut wie es bei einem „echten” Nutzer der Fall ist.
Index
Googles Index speichert alle Informationen zu allen Dokumenten und den dazugehörigen Ressourcen, Links und strukturierte Daten, um hier nur einige zu erwähnen. Es handelt sich um das Herz der Suchmaschine; ohne diesen extensiven Speicherplatz könnte Google die Suchergebnisse nicht so schnell zur Verfügung stellen.
Damit die Suchmaschine nicht bei jeder Suche einen Crawler „durch das Internet” schicken muss, werden die Informationen, die die Crawler gesammelt haben dezentral – in sogenannten Shards – gespeichert. Es gibt also nicht eine Datenbank, sondern viele Teile, die über verschiedene Datencenter verteilt sind.
Rankingfaktoren
Die in SEO-Kreisen viel diskutierten Rankingsignale oder –faktoren sind das Gehirn der Suchmaschine. Diese Regelwerke bringen die Webseiten, die für eine entsprechende Suche in Frage kommen, in eine sinnvolle Reihenfolge, die sich unter anderem nach der Relevanz und Qualität des Inhalts richtet.
Der Weg der Suche
Vereinfacht ausgedrückt: Eine Suchanfrage über Google wird „an den Index geschickt” und dort werden alle Dokumente, die diese Suchanfrage bedienen oder Teile davon beinhalten, herausgesucht und abhängig von den Rankingfaktoren in eine Reihenfolge gebracht: es erscheint die Google-Ergebnisseite.
Wie funktioniert der Mobile First Index?
Dass Google auf den Mobilen Index gewechselt ist, bedeutet, dass ausschließlich die mobile Version einer Webseite für jede Suchanfrage ins Rennen geht. Informationen, die der „mobile” Crawler nicht angezeigt bekommen hat, werden auch nicht beim Ranking berücksichtigt – unabhängig davon, ob diese Informationen möglicherweise in der Desktop-Version verfügbar sind.
In der Praxis heißt das: Wer verschiedene URLs oder Dynamic Serving nutzt und die mobilen Inhalte einer Webseite aus Gründen der Usability abspeckt, läuft Gefahr, auch über Desktop-Suchanfragen nicht mehr zu ranken, obwohl er relevante Inhalte zu einer entsprechenden Suche bereithält.
Unterschied zwischen dem Mobile First Index und dem Rankingsignal Mobilfreundlichkeit
Eine wichtige Unterscheidung besteht zwischen den beiden von Google in letzter Zeit häufig genutzten Konzepten des Mobile First Index und der Mobile Friendliness.
Hierbei handelt es sich um zwei voneinander gut abgrenzbaren Prinzipien von Google. Der Mobile First Index bezieht sich immer auf den Inhalt einer Webseite, der bei einer Suche als mögliches Ergebnis herangezogen wird und soll sicherstellen, dass die Inhalte auch tatsächlich für mobile Endgeräte verfügbar sind.
Der Rankingfaktor Mobile Friendliness knüpft dort an. Erst bei der Sortierung der möglichen Ergebnisse nach Relevanz und Qualität, sorgt er dafür, dass Webseiten, die mobilfreundliche Merkmale aufweisen, besser ranken.
Warum wechselt Google seinen Index?
Immer mehr Suchen werden von mobilen Endgeräten gestartet.
Webseiten stellten auf ihren mobilen Dokumenten oft aus Platz und Ladezeitgründen nicht dieselben Inhalte zur Verfügung, wie auf der Desktop-Version. Deswegen konnten bei mobilen Suchanfragen Webseiten ranken, die in ihrer mobilen Version überhaupt nicht die gewünschte Information enthielten.
Mit dem Wechsel der indexierten Variante von Desktop auf Mobile stellt Google sicher, dass eine Webseite einem mobilen Suchenden nur dann angezeigt wird, wenn die gesuchte Information auch wirklich auf der mobilen Seite verfügbar ist.
Wie kann ich die mobile Version meiner Webseite aufbauen?
Responsive Design
Bei responsivem Webdesign gibt es nur eine Version der Seite und diese wird über CSS automatisch auf verschiedene Bildschirmgrößen angepasst. Aktuell bevorzugt Google diesen Ansatz und hat eine eigene Seite zu den Grundlagen des Responsive Webdesign.
Unterschiedliche URLs für Desktop und Mobile
Die Nutzung von unterschiedlichen URLs für die Inhalte einer Desktop- und Mobil-Seite ist für Google kein Problem, solange die Versionen so ausgezeichnet werden, dass Google erkennen kann, um welche es sich jeweils handelt. Auch zu den unterschiedlichen URLs bietet Google auf ihrer Google Developers Plattform hilfreiche Informationen an.
Dynamic Serving
Die Bereitstellung von verschiedenen Inhalten auf einer URL – abhängig von dem abfragenden Endgerät – ist eine weitere Möglichkeit, die eigenen Inhalte auszuliefern. Diese dynamische Bereitstellung ist technisch aufwendig, kann jedoch bei umfangreichen und komplexen internen Systemen genau die richtige Wahl sein. Natürlich gibt es auch zur dynamischen Bereitstellung eigene Hilfsdokumente von Google.
Der Unterschied zwischen Ausblenden und Weglassen
Unabhängig von der Umsetzung, steht immer die Frage im Vordergrund, welche Inhalte dem Googlebot im Quelltext präsentiert werden.
Bei unterschiedlichen URLs und Dynamic Serving ist klar: Wenn auf der mobilen Version Inhalte nicht ausgeliefert werden, sind sie für den Googlebot unsichtbar und das Dokument kann für diese Inhalte nicht ranken.
Bei einem responsiven Design gibt es weitere Nuancen, die es zu beachten gibt. Per CSS ist es möglich, Inhalte, die im Quelltext des Dokumentes stehen, standardmäßig auszublenden. Dies kann zum Beispiel durch eine Akkordeon-Navigation geschehen, bei der erst auf eine Überschrift geklickt werden muss, bevor weiterer Text sichtbar wird.
Für Nutzer ist dies ein hilfreiches Designelement, um nicht zu viel auf dem Smartphone scrollen zu müssen. Google erlaubt dieses Vorgehen für mobile Endgeräte explizit.
Es ist jedoch auch möglich, Inhalte auszublenden, ohne mobilen Nutzern die Möglichkeit zu geben, diese per Klick einzublenden. In diesem Fall kann man davon ausgehen, dass Google diese Inhalte ignoriert.
Wie finde ich heraus, ob meine Webseite schon den Mobile First Index nutzt?
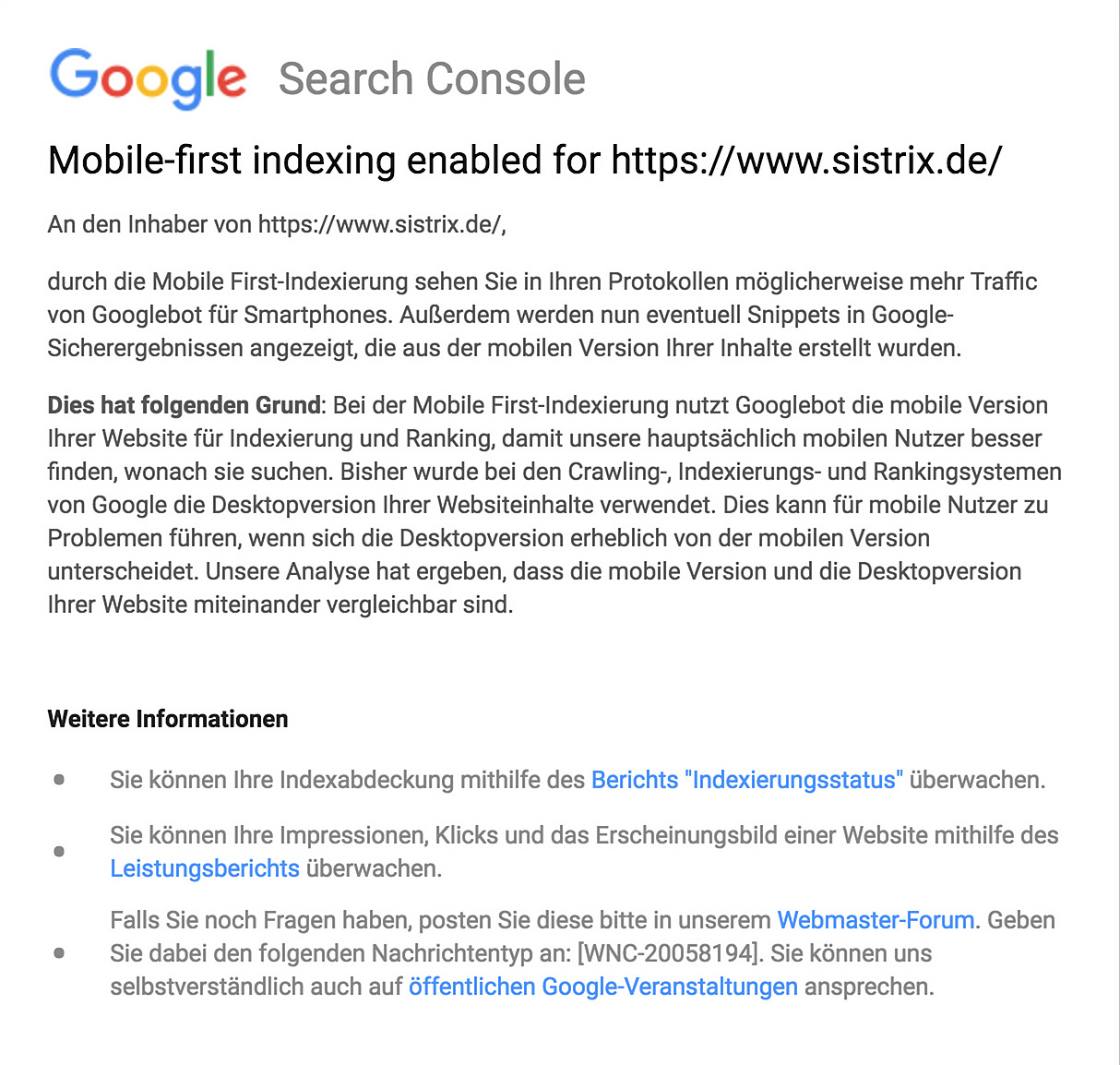
Wer die Google Search Console nutzt, hat es einfach: Google versendet über die Search Console eine entsprechende Mitteilung.

Wird die Search Console nicht genutzt, kann man anhand der abfragenden Google-Crawler darauf schließen, dass die Mobile-First-Indexierung bereits für die eigene Seite aktiviert wurde. Das ist der Fall, wenn der Großteil der Crawleraktivität (laut Google circa 80 %) den User-Agent des Smartphone-Googlebots trägt:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)Was passiert wenn ich keine mobile Webseite habe?
Für den Fall, dass eine Domain keine eigene mobile Webseite zur Verfügung stellt, crawlt Google auch weiterhin die vorhandene Desktop-Seite, wenn auch mit dem mobilen Crawler.
Das sagen die Profis zum Thema Mobile-SEO
Die Videos finden sich auf unserer SISTRIX Talks-Seite zum Thema Mobile-SEO
Fazit zum Mobile First Index
Abhängig vom eigenen System und der bisherigen Auslieferung von mobilen Webinhalten kann Googles Umstellung auf den Mobile First Index einiges an Arbeit für Webseitenbetreiber und SEOs bedeuten.
Generell scheint Google aus der Vergangenheit gelernt zu haben und hat sich dagegen entschieden, an einem festen Stichtag alle Webseiten auf eine Mobile-First-Indexierung umzustellen. Da vorerst nur Webseiten umgestellt werden, bei denen die Desktop- und Mobil-Version kompatibel sind gibt es noch eine gewisse Schonfrist für alle Webmaster, die sich aktuell noch nicht mit dem Thema auseinandergesetzt haben.
Es ist aktuell nicht davon auszugehen, dass Google diese Entscheidung revidieren wird, umso relevanter ist das Thema für Webmaster!
Was sagt Google?
Da die meisten Nutzer mittlerweile aber über Mobilgeräte auf die Google-Suche zugreifen, crawlt und indexiert der Googlebot in Zukunft hauptsächlich Seiten mit dem Smartphone-Agent.