Auf der Analyse-Übersichtsseite in SISTRIX erhältst du umfangreiche Daten zu ausgewählten Seiten auf der Website deines Projekts, wobei der Schwerpunkt auf den Core Web Vitals und andere Performance-Daten liegt.

Seitenweite Optionen
Oben rechts befinden sich, wie generell in der Toolbox, allgemeine Einstelloptionen, die sich auf die gesamte Seite beziehen.
- Download JSON: Lade die Daten im JSON-Format herunter.
- Crawler neu starten: Starte unseren Onpage-Crawler, um neue Daten zu erhalten. Du kannst den Crawler so oft starten, wie du möchtest.
- Export: Mit diesem Button kannst du die dir angezeigte Tabelle exportieren. Lade (gefilterte) Keywords mit allen Daten und Spalten herunter. Mehr zu den Exporte und Credits.
- Shortlink erstellen: Teile die Seite mit Personen, die keinen SISTRIX Account haben. Du erhältst einen individuellen Shortlink, der für ein paar Tage gültig ist und den du unbegrenzt weitergeben kannst.
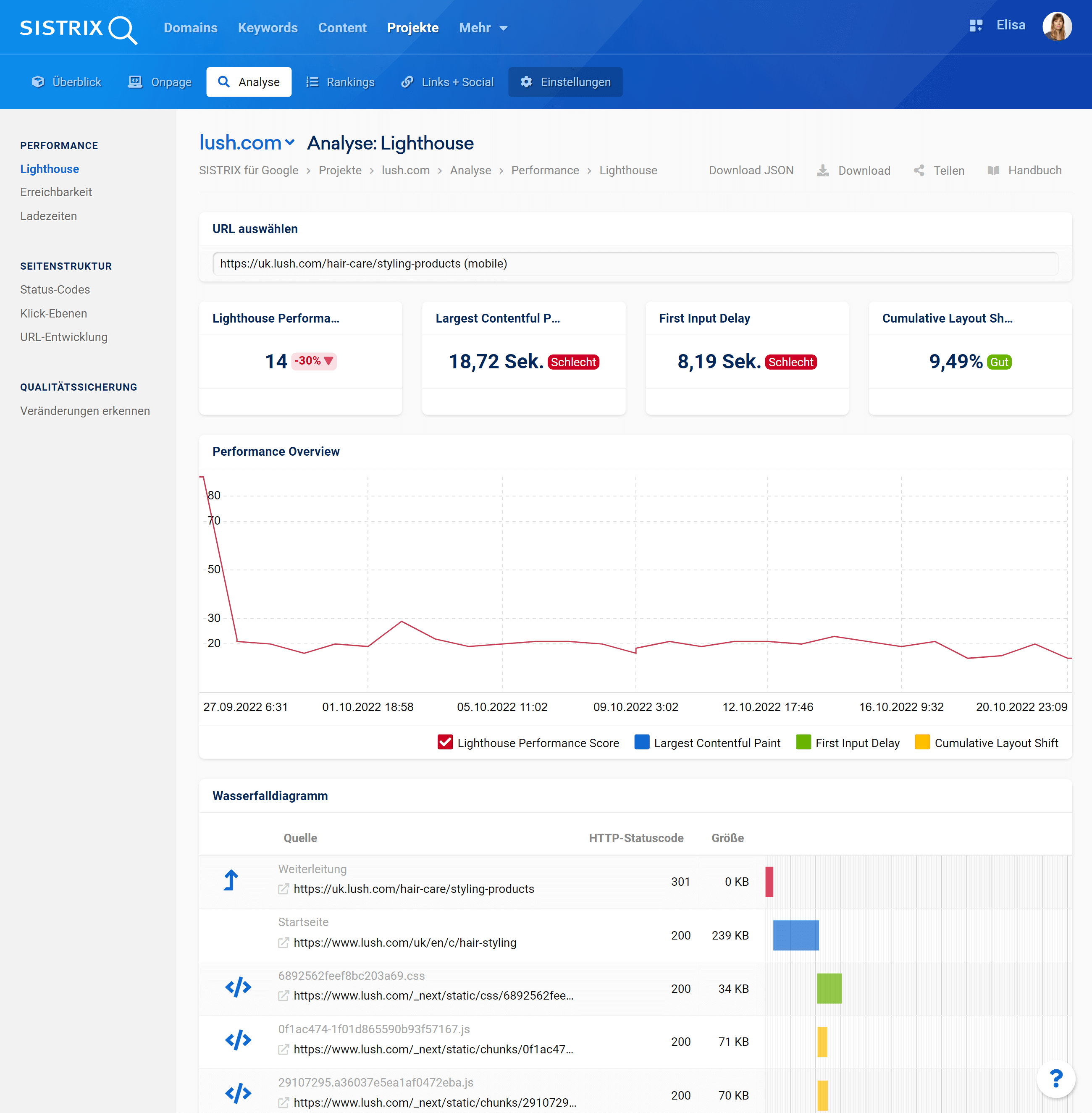
Select URL
Hier findest du die gerade untersuchte Seite.
Standardmäßig wird in diesem Abschnitt die Homepage der Website analysiert, aber du kannst andere URLs unter „Performance-Überwachung“ in den Einstellungen deines Projekts hinzufügen.

Wenn du eine weitere Seite hinzufügst, kannst du deren URL im Dropdown-Menü auswählen.
Lighthouse Performance Score
Hier findest du den Lighthouse Performance Score der untersuchten Seite. Dieser Wert wird direkt von Google Lighthouse übernommen und täglich aktualisiert.
Die Ergebnisse dieser Auswertung können Folgende sein:
- Gut: Mehr als 90
- Benötigt Verbesserung: Zwischen 50 und 89
- Schlecht: Weniger als 49
Largest Contentful Paint
Der Largest Contentful Paint ist eines der drei Core Web Vitals und bezieht sich auf die Ladegeschwindigkeit. Er misst, wie lange es dauert, bis der größte Inhaltsblock für den Besucher sichtbar wird.
Die Ergebnisse dieser Auswertung können Folgende sein:
- Gut: Weniger als 2.500 Millisekunden
- Benötigt Verbesserung: Bis 4.000 Millisekunden
- Schlecht: mehr als 4.000 Millisekunden
First Input Delay
Der First Input Delay ist eines der drei Core Web Vitals und misst die Zeit zwischen einer Interaktion auf der Seite und der Antwort, d.h. wie lange der Browser benötigt, um auf Benutzereingaben zu reagieren.
Die Ergebnisse dieser Auswertung können Folgende sein:
- Gut: Weniger als 100 Millisekunden
- Benötigt Verbesserung: Bis 300 Millisekunden
- Schlecht: mehr als 300 Millisekunden
Cumulative Layout Shift
Der Cumulative Layout Shift ist eines der drei Core Web Vitals und misst, ob das Layout der halb geladenen Seite stabil ist oder ob es während des Ladevorgangs signifikante Layout-Shifts gibt.
Die Ergebnisse dieser Auswertung können Folgende sein:
- Gut: Weniger als 10%
- Benötigt Verbesserung: Bis 25%
- Schlecht: mehr als 25%
Performance Overview
Verschaffe dir einen Überblick über die Core Web Vitals der Projektwebsite der letzten Woche und finde Optimierungspotential. Klicke die verschiedenen Werte an, um sie auszublenden oder in der Grafik zu sehen.
Bewege die Maus über die Grafik, um die Werte für ein bestimmtes Datum zu sehen. Du kannst auch in einen bestimmten Datumsbereich zoomen, indem du die Maustaste gedrückt hältst und den Bereich auswählst, auf den du den Fokus setzen möchtest.
Klicke auf das Zahnradsymbol, um die Grafik herunterzuladen oder sie einem Dashboard oder einem Report hinzuzufügen.
Wasserfalldiagramm
Wie lange brauchen die Ressourcen der Startseite, bis sie vollständig geladen wurden? In dem Wasserfalldiagramm findest du den zeitlichen Ablauf der Ladezeit aller Ressourcen.
Bewege die Maus über die Balken, um die Ladezeit für eine bestimmte Ressource anzuzeigen.