Nachdem Google das JavaScript-Crawling vor einigen Monaten auf den Evergreen Googlebot umgestellt hat, haben wir den Optimizer entsprechend angepasst. Das JavaScript-Crawling im Optimizer nutzt künftig ebenfalls eine aktuelle Version des Google Chrome.
Viele aktuelle Webseiten nutzen JavaScript, um interaktive Elemente und Seitenbereiche zu gestalten. Der Optimizer unterstützt bereits seit einigen Jahren das Crawling und Parsing von JavaScript.
Vor einigen Monaten hat Google bekannt gegeben, dass der Googlebot künftig eine jeweils aktuelle, serverbasierte Version des Browsers Google Chrome nutzt. Damit sind viele, moderne JavaScript-Features nun erstmals auch für den Googlebot nutzbar.

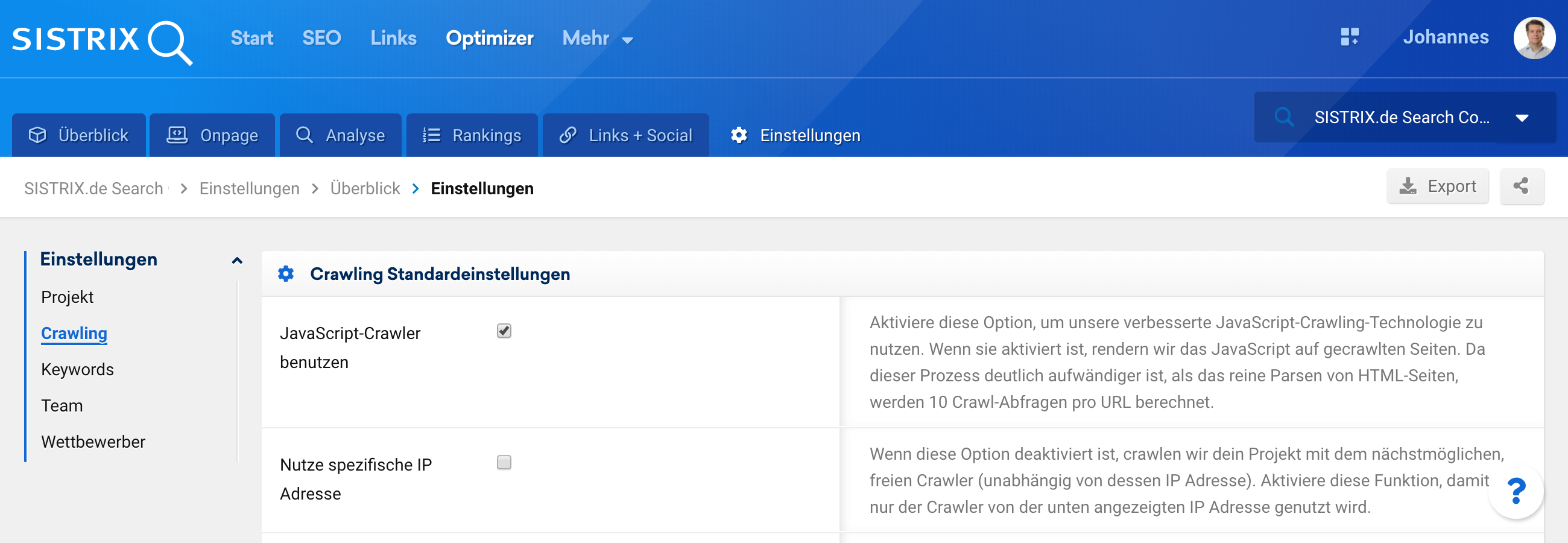
Das JavaScript-Crawling im Optimizer baut nun ebenfalls auf die gleiche Technologie und nutzt künftig einen jeweils aktuellen Google Chrome. Features, die der Optimizer also korrekt erfasst werden auch vom Googlebot richtig gerendert. Um das JavaScript-Crawling für dein Projekt zu aktivieren, gehe in die Projekt- und Crawling-Einstellungen und aktiviere dort die entsprechende Box. Ab dem nächsten Crawldurchlauf nutzt der Optimizer den JavaScript-Crawler.